소개 및 정보
Node.js의 공식 API를 보면 Node.js 자체가 http://nodejs.org/api/ 많은 핵심 모듈을 제공하고 있음을 알 수 있습니다. 이러한 핵심 모듈은 바이너리 파일로 컴파일되어 require('모듈 이름)을 지정할 수 있습니다. ') 가져옵니다. 코어 모듈의 로딩 우선순위가 가장 높습니다(코어 모듈과 이름이 같은 모듈이 있는 경우 반영됩니다)
(이번에는 주로 커스텀 모듈에 대해 이야기하겠습니다.)
Node.js에는 파일 모듈이라는 모듈 유형도 있는데, 이는 JavaScript 코드 파일(파일 접미사인 .js), JSON 형식 텍스트 파일(파일 접미사인 .json) 또는 편집된 파일일 수 있습니다. C/ C 파일(.node 파일 접미사)
파일 모듈 액세스 방법은 require('/filename.suffix') require('./filename.suffix') requrie('../filename.suffix')를 통해 액세스하는 것이며, 파일 접미사는 생략할 수 있습니다. with "/"로 시작하는 것은 절대 경로로 로드하는 것을 의미하고, "./"로 시작하는 것을 의미하고 "../"로 시작하는 것은 상대 경로로 시작하는 것을 의미하며 "./"로 시작하는 것은 동일한 디렉터리의 파일을 로드하는 것을 의미합니다. 🎜>
앞에서 언급한 것처럼 파일 접미사는 생략될 수 있습니다. Nodejs는 우선순위 js 파일 > json 파일 > 맞춤 모듈 만들기카운터를 예로 들어

/* 출력 값 설정*/
function seOutputVal (val) {
outputVal = val;
}
/* 증분 설정 */
function setIncrement(incrementVal){
increment = incrementVal;
}
/* 출력*/
function printNextCount()
{
outputVal = increment;
console.log(outputVal) ;
}
function printOutputVal() {
console.log(outputVal);
}
exports.seOutputVal = seOutputVal;
exports.setIncrement = setIncrement;
module.exports.printNextCount = printNextCount;
사용자 정의 모듈 예제 소스 코드

두 가지 중요한 개체:
require는 외부에서 모듈을 얻는 것입니다.
내보내기는 모듈 인터페이스를 노출하는 것입니다.
*/
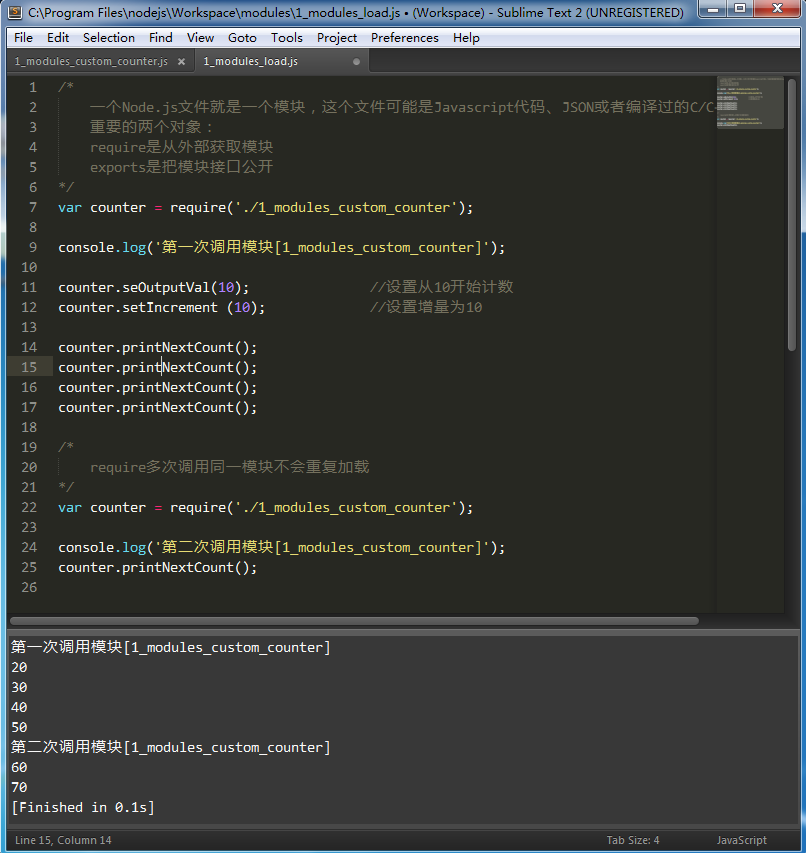
var counter = require('./1_modules_custom_counter');
console.log('모듈 [1_modules_custom_counter]에 대한 첫 번째 호출');
counter.seOutputVal(10); //10부터 시작하는 계산 설정
counter.setIncrement (10)
counter.printNextCount ();
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
/*
동일한 모듈을 여러 번 호출해야 함 반복적으로 로드되지 않음
*/
var counter = require('./1_modules_custom_counter');
console.log('모듈 [1_modules_custom_counter]에 대한 두 번째 호출');
counter.printNextCount( );
Custom 모드 호출 소스코드
실행해보면, 내보내기와 module.exports를 통해 노출된 모든 메소드에 접근이 가능한 것을 확인할 수 있습니다!
예제에서 볼 수 있듯이 require('./1_modules_custom_counter')를 통해 두 번이나 모듈을 얻었는데 두 번째 참조 이후 printNextCount() 메서드가 60부터 시작했습니다~~~
그 이유는 node.js가 requirerequire를 통해 동일한 모듈을 여러 번 호출하면 반복적으로 로드되지 않기 때문입니다. Node.js는 로드된 모든 파일 모듈을 파일 이름을 기준으로 캐시하므로 다시 로드되지 않습니다
참고: 파일명별 캐싱은 실제 파일명을 의미하며, 들어오는 경로 형태가 다르다고 해서 다른 파일로 간주되지는 않습니다.
제가 만든 1_modules_custom_counter 파일에 printOutputVal() 메소드가 있는데, 이는 내보내기나 module.exports를 통한 외부 공용 액세스 메소드를 제공하지 않습니다.
1_modules_load 파일을 직접 접속해서 실행하면 어떻게 될까요?
대답은 다음과 같습니다. TypeError: Object #
내보내기와 module.exports의 차이점
위 예제 이후에는 내보내기 및 module.exports 공개 메소드를 통해 액세스할 수 있습니다! 그럼 둘 다 효과를 볼 수 있으니 차이가 좀 있을 텐데요~~~ 예를 들어보겠습니다!

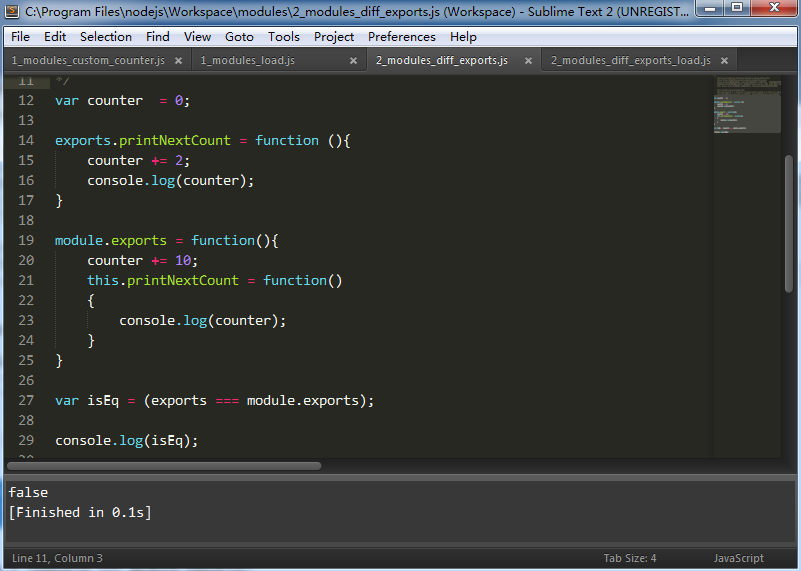
var counter = 0
exports; .printNextCount = 함수(){
counter = 2;
console.log(counter);
}
var isEq = (exports === module.exports);
console.log (isEq) ;
2_modules_diff_exports.js 파일 소스 코드
새 2_modules_diff_exports_load.js 파일을 생성하고 호출해 보겠습니다

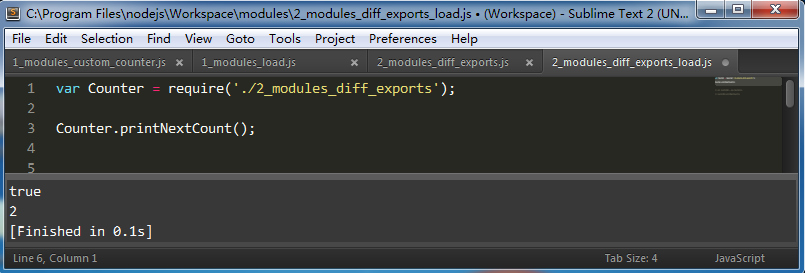
var Counter = require('./2_modules_diff_exports) ');
Counter.printNextCount();
호출 후 실행 결과는 위와 같습니다
2_modules_diff_exports_load.js 파일( var isEq = (exports === module.exports); )에 isEq 값을 출력하고 true가 반환됩니다.
추신: 등호가 3개 있다는 점에 유의하세요. 확실하지 않다면 직접 정보를 확인하세요!
성급하게 결론을 내리지 마세요. 이 두 JS 파일을 해당 module.exports 코드로 변경하세요.
//수정된 2_modules_diff_exports.js 소스코드
var counter = 0;
module.exports = function(){
counter = 10;
this.printNextCount = function()
{
console.log( 카운터);
}
}
var isEq = (exports === module.exports);
console.log(isEq);
//2_modules_diff_exports_load의 수정된 소스코드입니다. js 파일은 다음과 같습니다
var Counter = require('./2_modules_diff_exports');
var counterObj = new Counter();
counterObj.printNextCount();

호출 후 실행 결과는 위와 같습니다
2_modules_diff_exports_load.js 파일( var isEq = (exports === module.exports); )에 isEq 값을 출력했는데, 이전에 얻은 결과와 일치하지 않는 false를 반환했습니다!
추신: Counter.printNextCount()를 사용하여 액세스하지 마세요. 오류 메시지만 표시됩니다.
설명을 제공하는 API
http://nodejs.org/api/modules.html
내보내기는 확장에만 적합하도록 module.exports에 대한 참조입니다. 생성자와 같은 단일 항목을 내보내는 경우 대신 module.exports를 직접 사용하는 것이 좋습니다.
내보내기는 단지 module.exports입니다. 주소 참조. Nodejs는 module.exports 지점만 내보냅니다. 내보내기 포인터가 변경되면 내보내기가 더 이상 module.exports를 가리키지 않으므로 더 이상 내보낼 수 없다는 의미입니다.
다른 이해 참조:
http://www.hacksparrow.com/node-js-exports-vs-module-exports.html
http://zihua.li/2012/03/use-module-exports-or-exports-in-node/
module.exports는 실제 인터페이스이고, 내보내기는 이를 위한 보조 도구일 뿐입니다. 호출에 궁극적으로 반환되는 것은 내보내기 대신 module.exports입니다.
내보내기로 수집된 모든 속성과 메서드는 Module.exports에 할당됩니다. 물론 이에 대한 전제가 있습니다. 즉, module.exports 자체에는 속성과 메서드가 없습니다.
module.exports에 이미 일부 속성과 메서드가 있는 경우 내보내기로 수집된 정보는 무시됩니다.
내보내기 및 module.exports 표지
위에서도 기본적으로는 내보내기와 module.exports의 관계와 차이점을 이해하고 있는데, printNextCount() 메소드에 대해 내보내기와 module.exports가 동시에 존재한다면 결과는 어떻게 될까요?

통화결과

결과를 보면 오류가 보고되지 않아 이 방식으로 정의할 수 있음을 알 수 있지만 결국 module.exports가 내보내기를 재정의합니다.
결과가 오류를 보고하지는 않지만, 이대로 사용할 경우 개발 과정에서 필연적으로 문제가 발생할 수 있으므로
1. module.exports와 내보내기를 별도로 정의하지 않는 것이 가장 좋습니다
2. NodeJs 개발자는 객체를 내보내려면 module.exports를 사용하고
여러 메서드와 변수를 내보내려면 내보내기를 사용할 것을 권장합니다.기타...
API에서 제공하는 다른 메소드도 있으므로 자세한 내용은 다루지 않겠습니다. 위의 예시를 토대로 출력해보면 바로 알 수 있을 것입니다.
모듈.id
일반적으로 완전히 구문 분석된 파일 이름인 문자열 유형의 모듈 식별자를 반환합니다.
모듈.파일명
완전히 구문 분석된 문자열 유형의 파일 이름을 반환합니다.
모듈.로드됨
로딩 완료 여부를 나타내는 부울 유형을 반환합니다.
모듈.부모
이 모듈을 참조하는 모듈을 반환합니다.
모듈.어린이
이 모듈에서 참조하는 모든 모듈 객체의 배열을 반환합니다.
 Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PM
Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PMVercel是什么?本篇文章带大家了解一下Vercel,并介绍一下在Vercel中部署 Node 服务的方法,希望对大家有所帮助!
 node.js gm是什么Jul 12, 2022 pm 06:28 PM
node.js gm是什么Jul 12, 2022 pm 06:28 PMgm是基于node.js的图片处理插件,它封装了图片处理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式调用。gm插件不是node默认安装的,需执行“npm install gm -S”进行安装才可使用。
 一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM本篇文章带大家详解package.json和package-lock.json文件,希望对大家有所帮助!
 怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM
怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node.js项目打包为可执行文件的方法,希望对大家有所帮助!
 分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM
分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM本篇文章给大家分享一个Nodejs web框架:Fastify,简单介绍一下Fastify支持的特性、Fastify支持的插件以及Fastify的使用方法,希望对大家有所帮助!
 node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AM
node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AMnode怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!
 手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM
手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM本篇文章给大家分享一个Node实战,介绍一下使用Node.js和adb怎么开发一个手机备份小工具,希望对大家有所帮助!
 图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM
图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM先介绍node.js的安装,再介绍使用node.js构建一个简单的web服务器,最后通过一个简单的示例,演示网页与服务器之间的数据交互的实现。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구






