대략적인 단계는 다음과 같습니다
새 프로젝트 Bejs
새 파일 package.json
새 파일 Gruntfile.js
명령줄에서 그런트 작업 실행
1. 새로운 프로젝트 Bejs
소스 코드는 src 아래에 있습니다. 이 디렉터리에는 selector.js와 ajax.js라는 두 개의 js 파일이 있습니다. 컴파일된 코드는 dest에 배치되고, grunt는 이를 자동으로 생성합니다.

2. 새 package.json을 만듭니다
package.json은 루트 디렉터리에 위치하며 프로젝트 이름, 설명, 버전 번호, 종속 패키지 등과 같은 프로젝트의 일부 메타 정보를 포함합니다. 소스코드처럼 svn이나 git에 커밋해야 합니다. 현재 프로젝트 구성은 다음과 같습니다

package.json의 내용은 다음과 같이 JSON 구문 사양을 준수해야 합니다
{
"이름": " Bejs",
"version": "0.1.0",
"devDependency": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": " ~0.1.1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
이전 글에서는 devDependency에 Grunt가 설치되어 있었지만, grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat는 설치되지 않았습니다. 세 가지 작업에 대해 각각 세 가지
grunt-contrib-jshint js 구문 검사
UglifyJS를 사용하여 grunt-contrib-uglify 압축
grunt-contrib-concat 병합 파일
이 시점에서 명령줄 도구를 열고 프로젝트 루트 디렉터리에 들어가서 다음 명령을 입력하세요: npm install



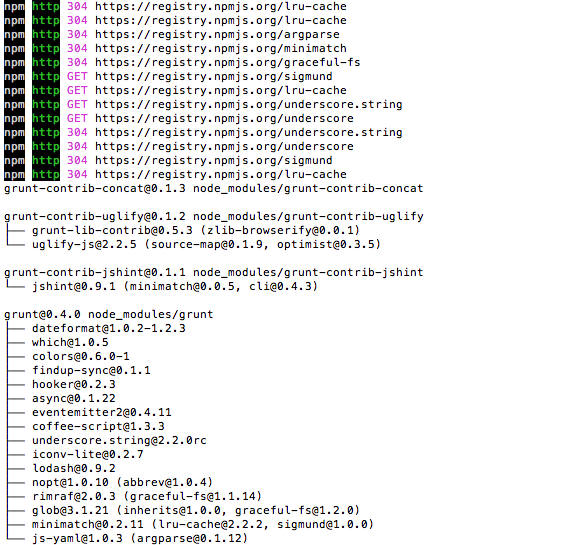
루트 디렉터리를 다시 살펴보면 그림과 같이 하위 디렉터리 4개를 포함해 node_modules 디렉터리가 추가로 존재하는 것을 발견했습니다.

3. 새 파일 Gruntfile.js를 만듭니다
Gruntfile.js도 프로젝트 루트 디렉터리에 있습니다. 거의 모든 작업이 이 파일에 정의되어 있으며, JSON뿐만 아니라 모든 js 코드를 작성할 수 있습니다. package.json과 마찬가지로 소스코드와 같이 svn이나 git에 제출해야 합니다.

Gruntfile.js는 다음과 같은 내용으로 구성되어 있습니다
래퍼 함수는 다음과 같은 구조를 가지고 있습니다. 이는 Node.js의 일반적인 작성 방법으로 API를 노출합니다.
module.exports = function(grunt) {
// 여기서 꿀꿀거리는 작업을 수행하세요
};
프로젝트 및 작업 구성
그런트 플러그인 및 작업 로드
실행 작업 사용자 정의
이 예에서는 다음 작업을 수행합니다
src(ajax.js/selector.js) 아래의 파일을 domop.js로 병합
domop.js를 domop.min.js로 압축
두 파일 모두 dest 디렉토리에 배치됩니다.
최종 Gruntfile.js는 다음과 같습니다
module.exports = function(grunt) {
// 구성
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
domop : {
src: ['src/ajax.js', 'src/selector.js'],
dest: 'dest/domop.js'
}
}, Uglify: {
옵션: {
배너: '/*! & LT;%= pkg.name%& gt; & lt;%= grunt.template.today ("yyyy- mm-ddd ") %> '
}
}
});
// 각각 병합 및 압축을 위해 concat 및 uglify 플러그인을 로드합니다
grunt.loadNpmTasks('grunt-contrib -concat');
grunt.loadNpmTasks ('grunt-contrib-uglify');
// 작업 등록
grunt.registerTask('default', ['concat', 'uglify']);
}
4. 그런트 작업 실행
명령줄을 열고 프로젝트 루트 디렉터리를 입력한 후 grunt를 입력하세요
인쇄된 정보를 보면 dest 디렉토리와 예상 파일이 성공적으로 병합 및 압축되어 dest 디렉토리와 예상 파일이 생성된 것을 확인할 수 있습니다. 이때 프로젝트 디렉토리에는 다음과 같이 dest가 있습니다. 🎜>

 Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AM
Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AMNode.js는 크림 덕분에 효율적인 I/O에서 탁월합니다. 스트림은 메모리 오버로드를 피하고 큰 파일, 네트워크 작업 및 실시간 애플리케이션을위한 메모리 과부하를 피하기 위해 데이터를 점차적으로 처리합니다. 스트림을 TypeScript의 유형 안전과 결합하면 Powe가 생성됩니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






