자바스크립트의 구문이 얼마나 불쌍한지는 누구나 알고 있습니다.
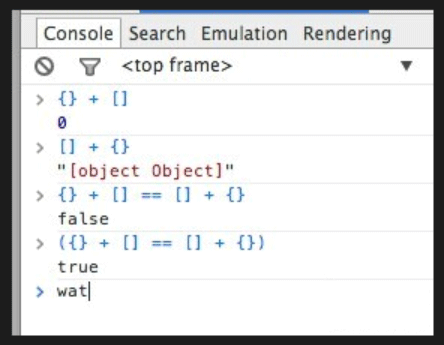
우선 사진부터 찍으세요

코드는 다음과 같습니다.
{} [] // 0
[ ] {}; // "[객체 개체]"
{} [] == [] {} // false
({} [] == [] {}); 맞다
이러한 고통스러운 구문 구덩이는 아마도 JavaScript와 같은 이상한 것에서만 발견될 것입니다.
저는 JavaScript 컴파일러를 공부하지 않는 대부분의 아이들이 그것을 전혀 이해하지 못한다고 믿습니다. (적어도 나는 그것이 믿기지 않는다고 생각한다)
나중에 특별한 방문으로 어머니를 만나러 갔다가 문득 깨달았어요!
다음으로 이 코드를 살펴보겠습니다.
{
a: 1
}
대부분의 아동용 신발은 얼핏 보면 물건 직수량이라고 생각하실 거라 믿습니다.
이 코드는 어떻습니까?
{
var a = 1;
}
브라우저에 구문 오류가 표시되나요?
분명히 그렇지 않습니다! 주의 깊게 생각해 보면 이것이 명령문 블록임을 알 수 있습니다.
if (isNumber) {
var a = 1 ;
}
이 시점에서 관심이 있으시다면 {로 시작하는 JavaScript에는 모호함이 있다는 사실을 발견하셨을 것입니다.
JavaScript 컴파일러는 이러한 모호성을 어떻게 처리합니까?
이 문제를 해결하기 위한 ECMA의 방법은 매우 간단하고 조잡합니다. 문법 구문 분석 중에 명령문이 "{"로 시작하면 명령문 블록으로만 해석됩니다.
이것은 정말 부정행위를 처리하는 방법입니다!
모두 명령문 블록인데 왜 {a:1}에 문법 오류가 없나요?
사실 여기서 a는 파서가 태그로 이해합니다. 레이블은 방향 점프를 만들기 위해 break 및 continue 문과 함께 사용됩니다.
따라서 이렇게 쓰면 예외가 발생합니다.
{
a:함수() {}
}
함수(){}는 함수 선언도 아니고 함수 표현식도 아니기 때문입니다.
이 시점에서 모든 사람은 {}의 이상한 처리에 대한 기본 아이디어를 갖고 있어야 합니다. 글 시작 부분에 언급된 문장들을 다시 살펴보겠습니다.
{} [] // 0
[ ] {}; // "[객체 개체]"
{} [] == [] {} // false
({} [] == [] {}); 맞다
첫 번째, {}는 명령문 블록이므로 코드는 다음과 같이 이해될 수 있습니다.
if (1) {}
[]
따라서 반환 값은 0 입니다.
둘째, 문의 시작 부분에 {}가 없기 때문에 일반적인 객체 직접 수량이므로 빈 배열과 빈 객체가 직접 추가되어 "[객체 객체]"가 반환됩니다.
첫 번째와 두 번째 항목을 이해하면 세 번째 항목은 더 이상 설명이 필요하지 않습니다.
네 번째는 ()로 시작하기 때문에 첫 번째 {}가 객체 리터럴로 구문 분석되므로 두 수식이 동일하고 true를 반환합니다.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

뜨거운 주제
 1371
1371 52
52 39
39 19
19


