1. 광고 코드 분석
많은 타사 광고 시스템에서는 document.write를 사용하여 다음 자바스크립트 광고 링크와 같은 광고를 로드합니다.
이 자바스크립트 요청은 다음과 같은 코드를 반환합니다.
document.write( "
 "http://html.5173cdn.com/market /yunyinga/ xly132.gif' "
"http://html.5173cdn.com/market /yunyinga/ xly132.gif' " "border='0' width="132px" height="58px" />" );
약간 2차 로딩 방식인 것 같은데 3차 자체이기 때문에 수정할 수는 없습니다. 그리고 코드에 통계 기능이 추가되었습니다. 위의 자바스크립트 광고 링크는 요청될 때마다 계산됩니다. 생성된 코드에는 클릭 통계 기능도 있으므로 이러한 방식으로 로드해야 합니다.
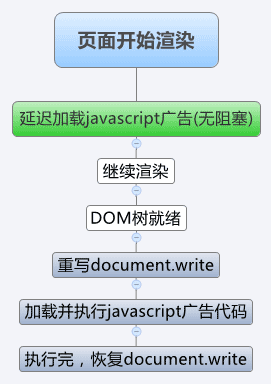
Document.write는 페이지가 렌더링될 때 동기적으로 수행됩니다. 후속 콘텐츠를 렌더링하기 전에 javascript 코드가 다운로드되고 document.write가 실행될 때까지 기다려야 합니다. 특히 페이지의 첫 화면에 비교적 큰 이미지 크기의 광고를 여러 개 삽입하는 경우 차단 상황이 매우 명백하고 심각하여 사용자는 웹페이지가 매우 느리다고 생각할 수 있습니다.

2. document.write
차단을 방지하려면 페이지가 렌더링될 때 document.write 메서드를 실행할 수 없지만 DOM 트리가 준비된(DOM 준비) 후에 자바스크립트 광고 코드를 실행하도록 하는 방법을 찾아야 합니다. DOM 트리가 준비된 후에는 전체 페이지가 다시 렌더링되지만 이는 불가능합니다. document.write는 기본 브라우저 방법이지만 원래 방법을 재정의하도록 방법을 사용자 정의할 수도 있습니다. 자바스크립트 광고 코드가 로드되기 전에 document.write를 다시 작성하고, 로드 및 실행된 후에 다시 변경하세요.

3. 자바스크립트 코드 로딩 지연
위에서 가장 중요한 단계는 자바스크립트 코드의 지연 로딩입니다. 어떻게 구현하나요? 먼저 유형을 사용자 정의 속성 "type/cache"로 설정하는 등 스크립트의 유형 속성을 다시 작성해 보십시오. 그러나 대부분의 브라우저(Chrome에서는 다운로드하지 않음)는 이 코드를 다운로드하지만 실행하지는 않습니다. 코드는 페이지가 렌더링될 때 여전히 차단됩니다. 스크립트 유형을 다시 작성하면 실제 지연 로드가 불가능하며 대부분 실행하지 않고 로드할 수 있으며 여전히 호환성 문제가 있습니다.
스크립트 태그를 textarea 태그에 넣은 다음 로드해야 할 때 텍스트 영역 콘텐츠를 읽습니다. 이렇게 하면 Yubo에서 제안한 BigRender(벽 외부) 솔루션 덕분에 실제로 스크립트 로드가 지연될 수 있습니다. .
스크립트를 지연 로드하고 document.write를 다시 작성합니다. 다음은 코드 구현입니다.
/**
* 비차단 로딩 스크립트를 달성하기 위해 document.write를 다시 작성
* @param { Dom Object } 텍스트 영역 요소
*/
var loadScript = function( elem ){
var url = elem.value.match( /src="([sS]*?)"/ i )[1],
parent = elem.parentNode,
// 缓存原生的document.write
docWrite = document.write,
// 创建一个newscript来加载
script = document.createElement( 'script' ),
head = document.head ||
document.getElementsByTagName( 'head' )[0] ||
document.documentElement;
// 추가document.write
document.write = function( text ){
parent.innerHTML = text;
};
script.type = 'text/javascript';
script.src = url;
script.onerror =
script.onload =
script.onreadystatechange = function( e ) {
e = e || window.event;
if( !script.readyState ||
/loaded|complete/.test(script.readyState) ||
e === 'error'
){
// 恢复原生document.write
document.write = docWrite;
head.removeChild( script );
// 卸载事件和断开DOM的引用
/ / 尽weight避免内存泄漏
head =
parent =
elem =
script =
script.onerror =
script.onload =
script.onreadystatechange = null;
}
}
// 加载script
head.insertBefore( script, head.firstChild );
};
4개짜리 그림 延迟加载의 增强版
Javascript를 사용하여 자바스크립트를 사용하는 방법은 다음과 같습니다.加载一样来进行延迟加载?答案是肯定的입니다.对我이전의 사진에는 작은 사진이 포함되어 있습니다.是这样的修改还是会多问题的。如果多个图 Images, 并且loadScript是同时进行 , 而document.write 는 완전한 방법, 保不准에서 加载A 의 时候不影响到B, 必须让它们一个个的按顺序加载,加载完A지后才能加载B.
五、队列控제
为了让javascript는 广告代码按顺序加载就需要一个队列来控加载.于是又有了下面这段简单的队列控代码:
var loadQueue = [];
// 入列
var queue = function( data ){
loadQueue.push ( 데이터 );
if( loadQueue[0] !== 'runing' ){
dequeue();
}
};
// 出列
var dequeue = function(){
var fn = loadQueue.shift();
if( fn === 'runing' ){
fn = loadQueue.shift();
}
if( fn ){
loadQueue.unshift( 'runing' );
fn();
}
};
图文延迟加载器请参阅比文:http://www.jb51.net/article/50685.htm
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr
 Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AM
Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AMNode.js는 크림 덕분에 효율적인 I/O에서 탁월합니다. 스트림은 메모리 오버로드를 피하고 큰 파일, 네트워크 작업 및 실시간 애플리케이션을위한 메모리 과부하를 피하기 위해 데이터를 점차적으로 처리합니다. 스트림을 TypeScript의 유형 안전과 결합하면 Powe가 생성됩니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)





