마크업언어 - 또다른 토론목록_HTML/Xhtml_웹페이지 제작
- PHP中文网원래의
- 2016-05-16 16:45:551350검색
이전 1장에서 목록을 표시하는 여러 가지 방법을 논의했으며
- 및
- 를 사용하여 순서가 지정되지 않은 목록으로 표시하는 이점을 살펴보았습니다. 모든 브라우저와 장치는 콘텐츠를 올바르게 표시할 수 있으며 CSS를 사용하여 다양한 스타일을 추가할 수도 있습니다.
여러 상황에서 개별 문제를 다룰 때 목록을 표시하는 모든 방법으로 책 전체를 채우는 것은 어렵지 않을 것입니다. 순서가 지정되지 않은 목록 이외의 여러 목록 범주에 대해서는 별도의 장을 참조하세요.
목록은 페이지 구조를 구성하고 각 독립 항목에 의미를 추가하며 나중에 CSS로 독립 스타일을 추가할 수 있는 강력한 도구입니다.
먼저 번호가 매겨진 항목 목록과 이러한 목록을 표시하는 두 가지 방법을 살펴보겠습니다. 어떤 방법이 더 유익한지 한눈에 알 수 있지만, 중요성을 강조하기 위해 다시 예를 들어 설명하겠습니다. 구조화된 마크업을 이해하고 올바른 도구를 사용하여 문제를 해결합니다. 번호가 매겨진 항목 목록에 가장 적합한 표기 방법은 무엇입니까?
각 항목 앞에 숫자가 붙는 단계 목록을 표시할 계획이라고 가정해 보겠습니다. 이 목표를 달성하기 위한 두 가지 방법을 살펴보고 방법 A: Order in Chaos가 더 적합한 이유를 설명하겠습니다. ><ul> <li>1. Chop the onions.</li> <li>2. Saute the onions for 3 minutes.</li> <li>3. Add 3 cloves of garlic.</li> <li>4. Cook for another 3 minutes.</li> <li>5. Eat.</li> </ul>
이전 목록은 요리 역사상 최악의 요리법 중 하나일 수 있지만 간단한 예로 소금과 계란을 추가하는 것이 더 나을 수도 있습니다. 주제에.방법 A 1장에서 언급한 모든 이점을 얻기 위해 이러한 단계를 순서가 지정되지 않은 목록으로 표시하기로 선택하고 콘텐츠에 구조를 추가하며 대부분의 브라우저, 스크린 리더 및 기타 장치에서 처리할 수 있다는 것을 알고 있습니다. 콘텐츠의 이 부분을 올바르게 지정하면 나중에 CSS를 사용하여 쉽게 스타일을 지정할 수도 있습니다. 하지만... 숫자 게임
번호가 매겨진 목록이므로 각 항목 앞에 숫자를 추가하고 각 단계의 순서를 식별하기 위해 숫자 뒤에 마침표를 추가합니다. 하지만 나중에 2단계와 3단계 사이에 수행해야 하는 경우에는 새로운 단계? 이제 새 단계 이후에 모든 항목의 번호를 (수동으로) 다시 지정해야 합니다. 이 목록의 경우 번거로운 일이 아니지만 100개의 항목 목록이 있는 목록을 수정하는 경우 수정 과정이 매우 지루해집니다. 작은 점 기호가 나타납니다.
이 예에서는 구조를 순서가 지정되지 않은 목록으로 표시했으므로 번호가 매겨진 각 항목 앞에 작은 점 기호가 표시됩니다(그림 8-1과 마찬가지로). 물론 작은 점 기호도 마음에 들 것입니다. 마음에 들지 않으면 CSS를 통해 제거할 수 있지만 CSS를 사용하지 않고 이 목록을 검색하면 분명히 이 작은 점 기호가 다시 표시됩니다.
그림 8 -1. CSS 읽기 방법 A의 결과를 브라우저에서 닫습니다.
더 간단하고 의미 있고 유지 관리가 쉬운 방법 B를 살펴보겠습니다. 방법 B: 순서가 지정된 목록
<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li>Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
대부분의 사람들이 이렇게 한다고 확신하지만, 어떤 이유에서인지 우리 모두가 어떤 상황에서는 방법 A를 사용하지 않는다는 의미는 아닙니다.-
목록), 의미상으로 올바른 요소를 사용하여 당면한 문제를 해결하고 있는 것입니다. 자동 번호 매기기의 또 다른 특징은 무엇입니까?
- 항목을 올바른 위치에 삽입하기만 하면 됩니다. 그러면 브라우저가 마술처럼 자동으로 번호를 다시 매깁니다.
A 방법을 사용하면 각 항목을 삽입할 때 모든 숫자를 수동으로 수정해야 하는데 이보다 더 흥미로운 작업이 생각나네요...
그림 8-2, 11번째 버전 브라우저는 방법 B의 효과를 보여주며, 각 단계 앞에 숫자가 자동으로 추가됩니다.
 그림 8-2
방법 B의 브라우저 표시 효과 The Happy Wrapper, Part 2
그림 8-2
방법 B의 브라우저 표시 효과 The Happy Wrapper, Part 2
방법 B의 또 다른 이점은 긴 목록 항목을 래핑할 때 생성된 숫자 뒤에 들여쓰기되고, 방법 A는 숫자 아래로 접혀진다는 것입니다(그림 8-3)
그림 8-3 A 방식과 B 방식의 줄 바꿈 효과 목록 유형 비교

순서 있는 목록의 기본 번호 매기기 스타일은 일반적으로 아라비아 숫자(1, 2, 3, 4, 5 등)이지만 CSS의 list-style-type 속성을 사용하여 번호 매기기 스타일을 변경할 수 있습니다. - 스타일 유형은 다음 중 하나를 선택할 수 있습니다. 십진수: 1,2,3,4,...(일반적으로 기본값) 상위 알파: A,B,C,D... 하위 알파: a,b,c,d... 상위 로마자: I,II,III,IV... 하위 로마자: i,ii,iii,iv... 없음: 번호 매기기 없음
예를 들어 메소드 B에서 대문자 로마 숫자를 생성하려는 경우 다음 CSS를 사용하여 목표를 달성할 수 있습니다.ol li { list-style-type: upper-roman; }图8-4就是方法B配上这份CSS在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子.

图8-4 换用罗马数字的有序清单
HTML的type属性:之前可能有些人会直接在- 标签中使用type属性,把清单的编号方式换成罗马数字,英文字母等等,然而,为了支持稍早所述的CSS规则,从HTML
4.01标准开始就不建议使用type属性了,因此,你不应该再使用type属性,应该改用CSS.
- (定义名词)以及
- (定义描述).对我们的例子来说,定义清单完美符合内容代表的意义
-- 因为我们就是在定义一系列名词,解释.
根据预设值,大多数可视化浏览器会将定义描述- 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.

图8-6 一般浏览器显示方法B的效果 由结构引导样式
语义上来说,方法B十分完整,让我们能为清单的每一个元素使用独立标签,这让我们能分别为名词,揭示内容制定特定样式.
举例来说,我们能做个简单修改,以CSS把 - 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.
- 变成粗体.只要几行声明就能达成这个目的.完全不必修改标签内容.
dt { font-weight: bold; }只要这样就够了,不必为清单内容加上,甚至是标签,现在所有的
- 都会变成粗体,与图8-7一样.

图8-7 方法B为
- 加上font-weight:bold的效果 加上图片
或许你发现我喜欢用CSS为标签加上小图标,我喜欢这个做法的理由,是因为我能使用CSS的background属性打扮页面,同时把属于装饰性,不重要的图片与页面内容,结构分开.
更换,增加或移除这些图片的动作十分简单,因为我不需要修改标签内容就能完成这些变动.
对定义清单来说,如果加上小箭头图标,从名词指向定义内容的话,应该很有意思.我们能以下面这段CSS轻松加上这个效果:dt { font-weight: bold; } dd { margin-left: 15px; padding-left: 15px; color: #999; background: url(dd_arrow.gif) no-repeat 0 2px; }我们所做的修改,首先是以margin-left:15px稍微拿掉一些
- 都会变成粗体,与图8-7一样.
- 标签预设的外补丁,接着,我们把定义描述的颜色换成灰色,使其与
- 的区别更大.同时在描述文字的左边,理顶端2像素的地方放上一个小巧的橘色箭头图标,并且在描述文字的左边留下15像素的内部定,让图标不会与文字重叠,图8-8就是完成的效果.

图8-8 加上图标,凸显文字关联性的定义清单
如你所见,使用定义清单结构,我们就能轻易地为每个构成项目指定独特的样式,让版面更丰富,而完全不必修改标签内容,我们也能确信不支持样式的浏览器仍会以有组织,容易阅读的方式显示这个清单. 其他应用
又见很重要的事情必须指出:那就是定义清单的用途不仅限于标注名词,定义内容.定义清单还能用来标注对话,导航条,甚至是表单排版.
我们甚至可以引用W3C在HTML 4.01规范中对于定义清单的定义:(http://www.w3.org/TR/html4/struct/lists.html)
"以 - 标签加上id,我们也会为整个有序清单加上id,让我们能为这个清单指定特定样式,而不影响其他所有的
- .
- 上,这让我们不必为每个id重复定义这些规则.
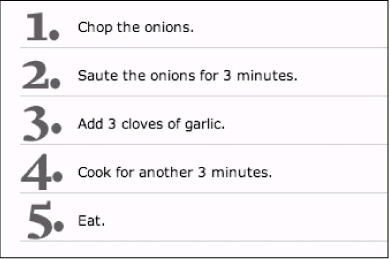
#recipe { list-style-type: none; } #recipe li { padding: 10px 50px; margin-bottom: 6px; border-bottom: 1px solid #ccc; }把这些设定值套用到清单内的每一个
- 之后,接着我们就能为每个id指定对应的数字图片.
#recipe { list-style-type: none; } #recipe li { padding: 10px 50px; margin-bottom: 6px; border-bottom: 1px solid #ccc; } #one { background: url(ol_마크업언어 - 또다른 토론목록_HTML/Xhtml_웹페이지 제작) no-repeat 6px 50%; } #two { background: url(ol_마크업언어 - 또다른 토론목록_HTML/Xhtml_웹페이지 제작) no-repeat 2px 50%; } #three { background: url(ol_마크업언어 - 또다른 토론목록_HTML/Xhtml_웹페이지 제작) no-repeat 3px 50%; } #four { background: url(ol_마크업언어 - 또다른 토론목록_HTML/Xhtml_웹페이지 제작) no-repeat 0px 50%; } #five { background: url(ol_마크업언어 - 또다른 토론목록_HTML/Xhtml_웹페이지 제작) no-repeat 6px 50%; }加上6px 50%会让图片摆放在离左边6像素,上下50%的位置上,让它对齐水平中线. 结果
图8-11是以一般浏览器查看最终结果的样子,每个图片都显示在项目的左侧,而每个步骤的底部都有一条灰色直线,进一步把它们区分开来.

그림 8-11 일반 브라우저로 본 최종 효과
몇 가지 그림과 몇 가지 CSS 규칙을 사용하여 구조화된 순서 목록에 몇 가지 사용자 정의 스타일을 추가했습니다. 결론적으로 나중에 쉽게 업데이트할 수 있도록 중요하지 않은 그림을 태그 외부에 넣을 수 있음을 다시 한 번 입증했습니다.
목록을 변경할 필요가 없을 뿐만 아니라 순서가 지정된 목록과 정의 목록도 해당 의미 구조와 편리한 스타일 선택을 제공할 수 있습니다. 상상력을 발휘하여 다양한 목록 유형을 시도해 보세요. 동시에 CSS를 기본 구조로 사용하고 화려한 코트를 추가하세요.
결국 어디에서나 올바르게 표시할 수 있는 탄탄한 기반을 갖추는 동시에 디스플레이 효과를 수정할 수도 있습니다. CSS를 갖춘 강력한 브라우저.
장으로 판단하면 책의 절반이 번역되었습니다. 그제서야 영어 문서를 중국어로 번역하는 것이 얼마나 어려운 일인지 깨닫게 됩니다... 먼저 원저자의 원래 의도를 이해해야 정리할 수 있습니다. 당신만의 언어... 이에 관해서는 여전히 합성 배경 이미지를 사용한 다음 배경 위치를 사용하여 각 목록에 해당하는 배경 이미지를 지정하는 것이 시각적으로 이미지를 로드하는 횟수를 줄이는 것을 선호합니다... 하하
<ol id="recipe"> <li id="one">Chop the onions.</li> <li id="two">Saute the onions for 3 minutes.</li> <li id="three">Add 3 cloves of garlic.</li> <li id="four"> Cook for another 3 minutes.</li> <li id="five">Eat.</li> </ol>
现在我们能识别每个项目了,因此我们对清单内每个元素的样式都进行完整控制.值得一提的是,在此为每个项目加上独特的id之后,我们就无法依赖有序清单的"自动编号"功能了.如果稍侯在中间插入新步骤的话,我们就得自己变更往后步骤的id值,在此事先提醒一下. 自定数字
为清单建立自定数字的第一个步骤是用list-style-type属性去掉#recipe元素预设的自动产生数字的效果:#recipe { list-style-type: none; }图8-9 是用上面这条规则去掉数字之后的清单显示效果.

图8-9 用CSS关闭数字编号之后的有序清单
现在我们已经防止自动产生数字了,接着就能以自己的数字图片代替.用photoshop(或是你喜欢的绘图工具)建立5个GIF图片,一个数字一张图.图8-10是我用红色Prensa字体建立的五个数字.
图8-10 用在有序清单内的五个GIF图片 把数字加到CSS中
由于尺寸较大,因此我们需要为每个清单项目加上一点内外补丁,以便为数字图片留下足够的空间让它们显示成背景,我们也会在每个步骤下面加上一条浅灰色的边线.
我们能以继承选择器 #recipe li将这些规则套用到位于#recipe 中的 - 上,这让我们不必为每个id重复定义这些规则.
稍后,在技巧延伸中,我们会以CSS为这个有序清单加上样式.但现在让我们先看看另一个清单种类的例子.
一群名词与解释的标记法,哪种更好?
OK,这个问题已经提供够多线索,本身差不多就是答案了.在我们看完下面两种方式之后,你就会知道刚才这句话的意义了.比问题本身更重要的是:方法A是个在标记名词与解释时经常使用的做法,而方法B其实是一种很少人会使用的清单,但是它能应用在许多情况下,结构也更灵活.
首先,让我们很快的看看你可能十分熟悉的名词 / 解释标记法,特别是W3C定下的几个标准: 方法A<ul> <li>CSS<br /> A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</li> <li>XHTML<br /> A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</li> <li>XML<br /> A simple, very flexible text format derived from SGML.</li> </ul>
这个方法看起来有点道理,使用无序清单,并且以
标签隔开名词与定义内容.
然而,如果我们想为每个名词(CSS,XHTML和XML)与定义内容指定不同的样式,那么要怎么做呢?使用方法A时的唯一选项,是加上某些可以指定样式的标签,像是额外的或.从维护的角度来看,这不是个理想的做法.
图8-5是方法A在一般浏览器中的显示效果,名词与定义分别处于单独一行.

图8-5 以一般浏览器显示方法A的效果
除了不能为每行制定特殊的样式外,方法A并没有什么缺点,但是已经足够当成接口,让我凸显方法B使用的清单种类 -- 定义清单. 方法B<dl> <dt>CSS</dt> <dd>A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</dd> <dt>XHTML</dt> <dd>A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</dd> <dt>XML</dt> <dd>A simple, very flexible text format derived from SGML.</dd> </dl>
定义清单(
- )内容由两种额外标签组成:
- 标签建立的定义清单,通常包含一系列名词,定义内容(虽然定义清单也能应用在其他地方)"
所以,别害怕把定义清单用在名词,解释内容之外的地方!
概要
本章到目前为止,我们看了另外的两种清单:有序清单,定义清单.我们发现借着使用这些清单结构,代替无序清单加上额外标签的做法,能够让我们更容易控制样式,同时也让清单变得更容易维护.
接着以我们本章最初的步骤清单当作例子,用CSS为他调整一下样式. 技巧延伸
让我们复习一下本章最初的有序步骤清单:<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li> Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
没有加上任何CSS的话,浏览器的显示效果与图8-2差不多,就与本书其他的结构化标记语法示例一样,在导入CSS的时候,有序清单是一组容易指定样式的标签组.
我们知道,由于使用了正确的结构,因此不支持CSS或把CSS关闭的浏览器也能正确显示出清单的内容.
让我们装饰的花俏一些,先来自定每个项目之前的编号吧. 识别每个项目
为了让我们能存取每个清单项目,把它的编号换成更华丽的样式,我们需要为每个
각 목록 항목에 수동으로 번호를 매길 필요가 없다는 것을 알 수 있습니다.
- 을 사용하면 단계 목록에 100개 이상의 항목이 포함되어 있고 필요할 때 번호가 자동으로 생성됩니다. 중간에 몇 가지 새로운 단계를 삽입하려면 새
- 항목을 올바른 위치에 삽입하기만 하면 됩니다. 그러면 브라우저가 마술처럼 자동으로 번호를 다시 매깁니다.