GruntJS를 사용하여 웹 프로그램 구축 및 it_node.js 병합 및 압축
- WBOY원래의
- 2016-05-16 16:45:481572검색
단계는 다음과 같습니다.
1. 새 프로젝트 Bejs를 생성합니다
2. 새 파일 package.json을 생성합니다
3. 새 파일 Gruntfile.js를 생성합니다
4. 명령줄에서 grunt 작업을 실행합니다.
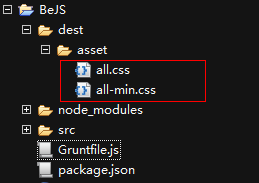
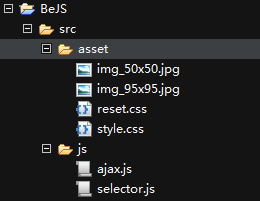
소스 코드는 src 아래에 있습니다. 이 디렉터리에는 Asset과 js라는 두 개의 하위 디렉터리가 있습니다. Node.js는 selector.js와 ajax.js를 분산화합니다. 이전 기사에서 우리는 이미 이들을 병합하고 압축하는 방법에 대해 설명했습니다. 이 문서에서는 일부 그림과 CSS 파일이 포함된 자산 디렉터리에만 중점을 둡니다. 잠시 후 두 CSS 리소스인 Reset.css 및 style.css가 병합되어 dest/asset 디렉터리로 압축됩니다. 병합된 버전인 all.css와 압축된 버전인 all-min.css.

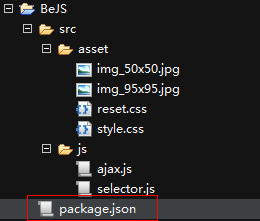
패키지.json을 루트 디렉터리에 넣습니다. 그 의미는 이전 글에서 소개했습니다. 현재 프로젝트 구성은 다음과 같습니다

"이름": " BeJS",
"version": "0.1.0",
"devDependency": {
"grunt": "~0.4.0",
"grunt-contrib-concat": " ~0.1.1",
"grunt-css": ">0.0.0"
}
}
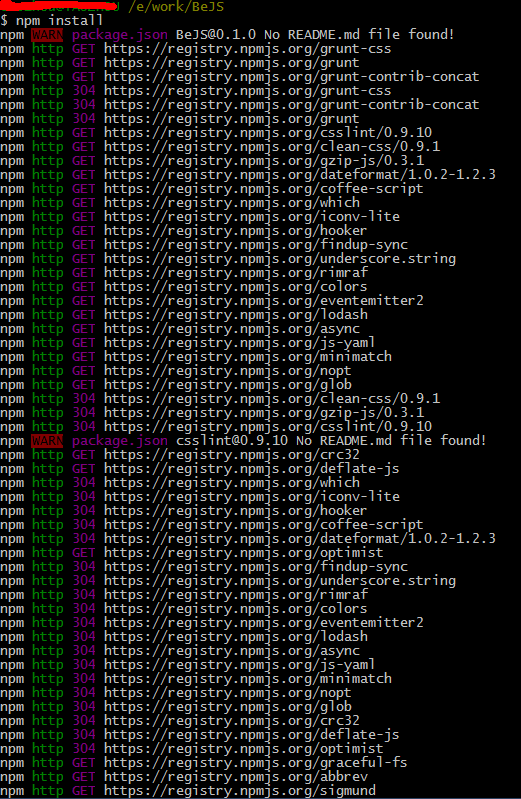
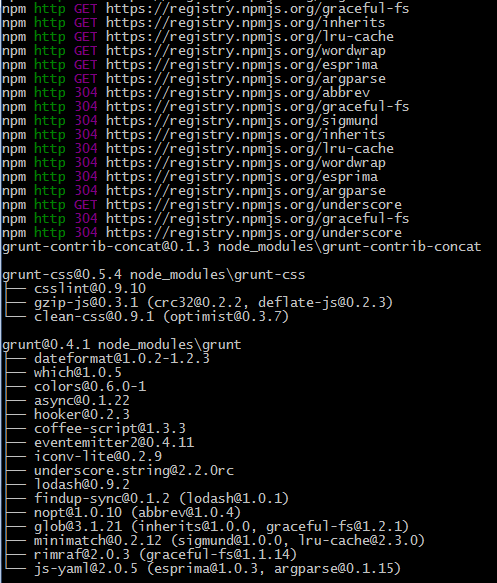
이 시점에서 명령줄 도구를 열고 프로젝트 루트 디렉터리에 들어가서 다음 명령을 입력하세요: npm install


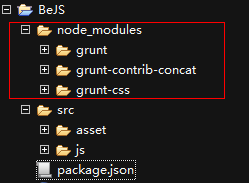
루트 디렉터리를 살펴보면 그림과 같이 4개의 하위 디렉터리가 포함된 추가 node_modules 디렉터리가 있음을 발견했습니다.

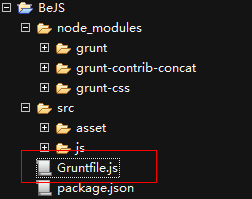
Gruntfile.js도 프로젝트 루트 디렉터리에 위치합니다. 이 파일에는 거의 모든 작업이 정의되어 있으며, 모든 js 코드를 작성할 수 있습니다. JSON에만 국한되지 않습니다. package.json과 마찬가지로 소스코드와 같이 svn이나 git에 제출해야 합니다.

// 구성
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css : {
src : ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
CSS: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
});
// 병합 및 압축을 위해 각각 concat 및 css 플러그인 로드
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
// 기본 작업
grunt.registerTask('default', ['concat', 'cssmin']);
}
 인쇄된 정보를 보면 dest 디렉토리와 예상 파일이 성공적으로 병합 및 압축되어 dest 디렉토리와 예상 파일이 생성된 것을 확인할 수 있습니다. 이때 프로젝트 디렉토리에는 다음과 같이 dest가 있습니다. 🎜>
인쇄된 정보를 보면 dest 디렉토리와 예상 파일이 성공적으로 병합 및 압축되어 dest 디렉토리와 예상 파일이 생성된 것을 확인할 수 있습니다. 이때 프로젝트 디렉토리에는 다음과 같이 dest가 있습니다. 🎜>
이제 CSS 병합 및 압축이 완료됩니다.