마크업 언어 - 이미지 교체_HTML/Xhtml_웹페이지 제작
- PHP中文网원래의
- 2016-05-16 16:45:401856검색
더 많은 디자이너와 개발자가 표준(특히 CSS)을 사용하기 시작하면서 매일 새로운 기술이 발견되고, 동일한 목표를 달성하기 위한 새로운 방법이 개발되며, 더 나은 방법이 끊임없이 개발됩니다.
" "이미지 교체"라고 할 수 있습니다. 이러한 변화의 가장 좋은 예는 CSS를 사용하여 일반 텍스트를 이미지로 바꾸는 기술입니다.
CSS를 사용하여 텍스트를 이미지로 바꾸는 방법
성능에 사용되는 모든 이미지(중요하지 않거나 장식적인 이미지)를 CSS에 넣을 수 있다면 가장 좋을 것입니다. 이렇게 하면 업데이트된 이미지를 쉽게 교체할 수 있지만, 우리는 그렇지 않습니다. 마찬가지로 텍스트를 이미지로 대체하는 고급 CSS를 완벽하게 지원하는지 여부에 관계없이 모든 브라우저와 장치가 마크업 소스 코드의 의미를 올바르게 해석할 수 있도록 보장할 수 있습니다. 이 책의 장점.
완벽한 해결책은 없습니다
하지만 CSS만 사용하여 텍스트를 이미지로 바꾸는 "완벽한" 방법을 찾는 것은 성배를 찾는 것과 거의 같습니다. 왜냐하면 아직은 성배가 없기 때문입니다. 브라우저 방법이지만 보조 프로그램(예: 스크린 리더)과 함께 사용할 수 없습니다. 사용자가 브라우저에 이미지를 표시하지 않고 CSS도 활성화하도록 지정하지 않는 한 작동할 수 있는 다른 방법이 있습니다.
하지만 텍스트 쓰기 당시에는 모든 사람(또는 모든 사용자)을 만족시킬 수 있는 방법이 없었지만 현재는 실제로 많은 웹사이트에서 이 방법을 사용하고 있습니다. 이미지 교체 방법을 적용할 때는 특히 주의해야 하며, 또한 이 방법을 이해해야 합니다. 부작용을 일으키게 됩니다.
사용할 수 있지만 주의하세요
이것이 이 장의 목적입니다. 이미지 교체로 인한 편리함은 시간이 지나면서 단점도 드러날 것입니다. 그 전에는 기술을 잘 활용하고 손익을 따져봐야 합니다.
이미지 교체의 개념을 익히기 위해 일반적으로 사용되는 몇 가지 방법부터 살펴보겠습니다. image 교체 기술에 대해 이야기합니다(Fahrner Image replacement;FIR).
#p#
방법 A: Fahrner 이미지 대체(FIR)
이 기술을 발견한 Todd Fahrner의 이름을 딴 FIR은 CSS 배경(또는 배경 이미지) 속성을 사용하여 텍스트를 이미지로 바꾸는 독창적인 방법입니다.
Douglas Bowman 2003년 3월에 출판된 훌륭한 교육 문서 "배경 이미지를 사용하여 텍스트 교체"(http://www.php.cn/)에서는 이 방법이 큰 주목을 받았습니다.
FIR 바 교체를 사용하는 간단한 예를 사용하겠습니다. 이미지가 포함된 제목 텍스트입니다.
태그 소스 코드
다음 교체에 사용할 태그 소스 코드:
Fahrner 이미지 교체
이것은 나중에 이미지로 대체될 간단한 제목 태그입니다.
태그에 고유한 ID가 할당되어 있지만 나중에 CSS를 사용하여 이 제목을 완전히 제어할 수 있습니다.
그림 14-1은 브라우저의 기본값을 사용하여 제목(이 예에서는 Verdana 글꼴)을 표시하여 브라우저의 절반이 이 소스 코드를 볼 때의 효과를 보여줍니다.
 그림 14- 1 기본 스타일 제목
추가 태그
그림 14- 1 기본 스타일 제목
추가 태그
FIR에는 소스 코드를 표시하는 제목 태그 외에 텍스트를 둘러싸는 추가 태그 세트가 필요하지만, 작업을 완료하는 데 가장 적합한 도구입니다. 스타일을 추가하지 않으면
수정된 마크업 소스 코드는 다음과 같습니다.
Fahrner 이미지 교체
이제 추가 태그를 배치했습니다. CSS에 추가할 준비가 되었습니다.
CSS 콘텐츠
방법 A의 핵심은 두 가지 작업을 각각 완료하는 데 필요한 두 가지 태그 세트를 사용한 다음 태그로 텍스트를 숨긴 다음 배경 이미지를 지정하고 이 두 단계로 인해 두 세트의 레이블이 사용됩니다.
텍스트 숨기기
먼저 태그의 표시 속성을 사용하여 텍스트를 숨깁니다.
#firspan {
display: none;
}
이렇게 하면 이 제목의 태그에 있는 텍스트가 완전히 숨겨지며 브라우저에는 아무 것도 표시되지 않습니다. 이것이 첫 번째 단계이며 텍스트를 완전히 제거할 필요가 없습니다. 스크린샷을 넣으세요. 아마도 상상할 수 있듯이 결과는 비어 있을 것입니다.
배경 지정
먼저 Photoshop을 사용하여 텍스트 이미지를 만듭니다(그림 14-2). 물론 다른 이미지 편집기를 사용하여 동일한 작업을 완료할 수도 있으므로 이미지의 길이와 너비에 주의하세요.
 그림 14-2 텍스트를 대체하는 데 사용되는 이미지
그림 14-2 텍스트를 대체하는 데 사용되는 이미지
그림 14-2 이 이미지의 크기는 가로 287픽셀, 세로 29픽셀로 설정하겠습니다. 태그용 배경 이미지
에 이미지를 < ;h1>
#fir {
너비: 287px;
높이: 29px;
배경: url (fir.gif) 반복 없음;
}
#fir 스팬 {
디스플레이: 없음;
}
이전 태그의 텍스트 내용을 숨기려면 표시 속성을 사용하세요. 여기서는 대체 이미지의 길이, 너비, 이미지 이름을 지정합니다.
태그 크기는 사진과 동일하며(287*29px), 이전에 디스플레이로 숨겨졌던 텍스트 뒤에 사진이 표시됩니다.
그림 14-3은 제목을 볼 때의 효과입니다. 결과는 아름다운 그림뿐입니다!
 그림 14-3 Fahrner의 이미지 교체 방법의 효과
장점
그림 14-3 Fahrner의 이미지 교체 방법의 효과
장점
마크업 구문 대신 CSS를 사용하여 이미지를 제공하므로 CSS를 지원하지 않는 브라우저에서도 제목 텍스트를 표시할 수 있습니다. 이미지를 교체해야 하는 경우 CSS만 수정하면 됩니다. , 테이블과 소스 코드를 수정할 필요 없이.
그러나 이러한 장점에는 언급할 가치가 있는 몇 가지 매우 중요한 단점도 있습니다.
단점
사용성 전문가인 Joe Clark은 스크린 리더나 기타 보조 장치를 사용하여 페이지 콘텐츠를 읽는 사용자에게 Fahrner의 이미지 교체 방법이 미치는 영향을 광범위하게 연구했습니다.
그의 테스트 결과는 그의 기사 "사실 보기"에서 확인할 수 있습니다. 및 Fahrner 이미지 교체에 대한 의견"(http://www.php.cn/). 이 기사에서 그는 대부분의 스크린 리더가 (아마도 부정확하게) 다음 진술을 고수한다는 것을 발견했습니다:
#fir span {
display: none;
}
이러한 규칙은 텍스트를 시각적으로 숨길 뿐만 아니라 화면 리더를 통해 탐색하는 사람들에게도 완전히 보이지 않습니다. 어떤 사람들은 디스플레이 속성이 화면이 있는 장치에서만 분석되어야 한다고 주장합니다. 또한 디자이너가 시스템이 향후 이미지를 표시하는 방법을 보다 정확하게 제어할 수 있도록 화면 판독기를 위해 특별히 새로운 CSS 미디어 유형을 만들어야 합니다. 또는 스크린 리더는 청각과 같은 기존 미디어 유형 중 하나를 준수해야 합니다.
스크린 리더에서 텍스트 표시 문제가 발생하는 것 외에도 FIR에는 두 가지 단점이 있습니다.
이 방법을 사용하려면 의미 체계가 없는 태그 세트가 필요합니다.
드물게 사용자가 이미지를 표시하기 위해 브라우저를 닫았지만 CSS 지원을 활성화한 경우(대개 대역폭을 절약하기 위해) 텍스트나 이미지가 모두 표시되지 않습니다.
장단점을 따져보세요
사실 디자이너는 FIR을 사용하면 장애가 있는 사람에게 완전한 콘텐츠를 제공하지 못할 위험이 있으며, 이미지 표시를 끄고 CSS를 활성화하는 사용자도 같은 위험을 감수해야 합니다. 여기서는 단점을 이해하고 주의해서 사용하세요.
이 장 뒷부분의 "기술 확장" 단원에서는 FIR을 사용하는 것이 적합한 몇 가지 상황이 있습니다.
이러한 사용성 연구 결과가 드러나면서 다른 디자이너와 개발자들은 끊임없이 적응하고, 이미지 교체 기술을 시도하고, 일반 텍스트를 "숨기는" 새로운 방법을 찾고, 베이징에 맞게 이미지를 사용자 정의하고 있으므로 다음 방법을 확인하세요.
#p#
방법 B: Leahy/Langridge 이미지 교체 방법(LIR)
은 Seamus Leahy(http://www.php.cn/)와 Stuart Langridge(http://www.php.cn/)가 동시에 개발했습니다. LIR 이 방법의 목표는 FIR에서 의미는 없지만 필요한 태그를 사용하지 않고 이미지 교체 문제를 처리하는 것입니다.
LIR은 텍스트를 숨기기 위해 표시 속성을 사용하지 않고 대신에 태그의 높이를 사용합니다. outsourcing 요소(이 예에서는 ())는 0으로 설정되고 padding-top은 텍스트를 방해하지 않도록 대체 이미지와 동일한 높이로 설정됩니다.
마크업 소스 코드 및 CSS
이 방법에는 추가 태그가 필요하지 않으므로 마크업 소스 코드를 다음과 같이 줄일 수 있습니다.
Leahy / Langridge 이미지 교체
그림 14-4의 텍스트를 이미지로 바꾸는 데 필요한 CSS 코드는 다음 구문에 모두 나와 있습니다.
#lir {
패딩: 90px 0 0 0;
오버플로: 숨김;
배경: url(lir.gif) 반복 없음;
높이: 0px !important; /* 대부분의 브라우저에서 */
height /**/:90px; /* IE5/Win의 경우*/
}
 그림 14-4 이미지 편집기로 만든 lir.gif
그림 14-4 이미지 편집기로 만든 lir.gif
텍스트를 대체하는 데 사용되는 이미지의 높이는 90픽셀이므로 위쪽 및 아래쪽 높이를 동일한 값으로 설정합니다. 대부분의 브라우저에서는 높이를 0으로 설정합니다. 이는 텍스트를 설정하는 것과 동일합니다(또는 내)는 완전히 제거됩니다. 우리는 이 값이 그 뒤의 값 대신 사용되도록 하기 위해 !important 규칙을 사용합니다(Windows용 IE5에만 해당). 그러나 사양을 준수하는 브라우저는 두 번째 높이 규칙을 무시합니다. Windows용 IE5가 이를 사용할 것입니다.
비참한 상자 모델
마지막 규칙은 Windows용 IE 5가 CSS 상자 모델을 잘못 구문 분석하는 문제를 수정합니다(12장의 "상자 모델 문제" 참조). 왜냐하면 Windows용 IE5는 너비와 높이 사이의 내부 패치를 누적하기 때문입니다. . 내에서 수정된 값이 특별히 이 브라우저에 제공되어야 합니다.
이 예에서 높이는 대체 이미지의 높이와 같습니다.
단점
B 방법은 중복되는 태그를 제거할 수 있지만(태그의 소스 코드를 수정하는 것은 항상 좋은 일입니다), 방법 A와 마찬가지로 이미지를 끄는 단점이 있습니다. CSS 활성화는 이와 관련이 없습니다. 볼 수 없습니다.
LIR의 또 다른 단점은 Windows용 IE5가 제대로 작동하도록 하려면 박스 모델 해킹이 필요하다는 것입니다.
방법 B는 표시 속성을 사용하지 않기 때문에 텍스트를 숨기려면 이 방법이 스크린 리더를 사용하는 데 유용하다고 가정할 수 있습니다. 그러나 방법 A와 마찬가지로 Leahy/Langridge 방법을 사용할 때도 주의를 기울여야 하며 "회전" 시 유용성을 고려해야 합니다. off image display/enable CSS".
Mike Rundle이 발견한 이미지 교체 방법 변형에 대한 또 다른 것을 살펴보겠습니다.
#p#
방법 C: Phark 방법
인터넷의 가장 좋은 점은 기존 기술을 개선하고 동일한 목표를 달성하기 위해 항상 다른 방법을 찾는 사람들이 있다는 것입니다. 2003년 8월 개발자 Mike Rundle은 자신의 이미지 대체 방법을 만들었습니다. //www.php.cn/)은 숨기려는 텍스트에 대해 큰 음수 텍스트 들여쓰기 값을 지정하는 특별한 아이디어를 사용합니다. 이론적으로는 텍스트가 화면에 계속 표시되지만 디스플레이를 초과하게 됩니다. 가장 큰 화면에도 표시되지 않는 많은 범위입니다. 정말 영리한 접근 방식입니다.
마크업 언어 및 CSS
방법 B와 유사하게 Phark 방법(Mike의 웹사이트 별명을 따서 명명됨)도 제대로 작동하기 위해 추가 태그가 필요하지 않습니다. 방법 C를 사용하면 제목 태그 소스 코드는 다음과 같습니다.
Phark 방법
이 방법은 FIR 방법에 필요한 추가 태그를 사용할 필요가 없습니다. 숨겨진 텍스트를 보고 그림 14-5의 이미지를 교체하는 데 필요한 간단한 CSS 콘텐츠로 교체합니다.
 그림 14-5 교체에 사용하는 26픽셀 높이의 이미지 phark.gif 텍스트
그림 14-5 교체에 사용하는 26픽셀 높이의 이미지 phark.gif 텍스트
#phark {
높이: 26px;
텍스트 들여쓰기: -5000px;
배경: url(phark.gif) 반복 없음;
}
보시다시피 방법 C는 현재 가장 간단한 방법입니다. 텍스트에 과장된 음수 들여쓰기 값을 설정하면 텍스트를 화면 밖으로 밀어낼 수 있습니다.
방법 B와 유사하게 이 방법을 사용하면 스크린 리더 사용자가 제목 텍스트의 내용을 정상적으로 들을 수 있게 되어 정말 개선되었습니다.
아직 완벽하지는 않습니다
Phark 방법이 구현하기 가장 쉽지만 "이미지 표시를 끄고 CSS를 활성화"할 때 여전히 문제가 발생합니다. 실제로 발생하기 쉽지 않은 일이지만 이것이 이 텍스트를 작성하는 의미를 나타냅니다. 현재로서는 아직 완벽한 솔루션이 없습니다.
앞서 설명한 세 가지 방법을 검토하고 차이점을 요약해 보겠습니다.
#p#
요약
가장 초기의 Fahrner 이미지 교체 방법을 시작으로 두 가지 변형이 이어지는 세 가지 일반적으로 사용되는 이미지 교체 기술을 주의 깊게 연구했습니다. 둘 다 완벽하지는 않지만 Mike Rundle과 같은 기술은 완벽에 매우 가깝습니다. 하지만 몇 가지 함정과 단점에 주의해야 합니다.
이 세 가지 방법의 주요 차이점을 분석해 보겠습니다.
방법 A:
의미 없는 태그 세트가 추가로 필요합니다.
이 텍스트가 작성되면 일반적으로 사용되는 스크린 리더는 디스플레이 속성의 영향을 받아 어떤 내용도 읽지 않습니다(Joe Clark의 연구 결과에 따르면).
"이미지 표시를 끄고 CSS를 활성화"하면 아무것도 볼 수 없습니다.
방법 B:
추가 태그가 필요하지 않습니다.
스크린 리더는 콘텐츠를 정상적으로 읽을 수 있어야 합니다.
Windows용 IE5용 박스 모델 Hack을 사용하려면
"이미지 표시를 끄고 CSS를 활성화"하면 아무것도 볼 수 없습니다.
방법 C:
추가 태그가 필요하지 않습니다.
스크린 리더는 콘텐츠를 정상적으로 읽을 수 있어야 합니다.
"이미지 표시를 끄고 CSS를 활성화"하면 아무것도 볼 수 없습니다.
이제 모든 일반적인 방법은 마지막 단점을 공유하지만 더 많은 개발자가 이미지 교체 기술을 계속 연구함에 따라 언젠가 모두를 만족시킬 수 있는 솔루션이 나올 것이라고 믿습니다.
그때까지는 몇 가지 실용적인 방법이 있습니다. 언급할 가치가 있는 이미지 대체 개념 중 두 개는 이 장의 뒷부분에 있는 "기술 확장" 단원에서 논의할 것입니다.
언급할 가치가 있는 한 가지 중요한 점: 표준을 준수하는 디자이너인 Dave Shea는 이미지 대체의 최신 개발 상황을 지속적으로 관찰합니다. Dave의 "수정된 이미지 교체"(http://www.php.cn /)를 꼭 확인하세요.
#p#
스킬 확장
이번 단원에서는 먼저 이미지 교체 기술이 올바르게 적용될 수 있는 두 가지 실제 상황을 살펴보겠습니다. 먼저 로고 교체에 유용한 기술을 살펴보겠습니다. FIR의 Douglas Bowman 프로모션입니다. 기법(방법A)을 먼저 알려드렸고, 두 번째로 Fast Company의 웹사이트에서 JavaScript를 사용하지 않고 이미지 교체 기술을 활용하여 네비게이션 시스템을 만드는 방법을 알려드리겠습니다.
로고 교체
이 장의 시작 부분에서 CSS를 사용하여 텍스트를 이미지로 바꾸는 방법에 대해 논의했습니다. 이러한 방법에는 몇 가지 단점이 있지만 이러한 단점은 한 가지 특수한 경우, 즉 이미지를 사용하는 경우 완전히 사라집니다. 다른 이미지를 교체하세요.
그런데 왜 이렇게 하시겠습니까?
Hi-Fi 및 Lo-Fi
가 한 이미지를 다른 이미지로 바꾸는 이유 중 하나는 서로 다른 웹 사이트 ID를 제공하기 위한 것일 수 있습니다. 하나는 CSS를 완전히 지원하는(배경 속성을 올바르게 처리할 수 있음) 브라우저에 대한 것이며, 다른 하나는 이 방법이 특히 그렇습니다. 구형 브라우저, 휴대용 장치, 스크린 리더 등에 유용합니다.
이 방법은 로고가 투명 색상이거나 CSS로 디자인된 특수 색상인 경우에 특히 편리합니다. 로고는 다음을 허용합니다. CSS가 꺼져 있거나 지원되지 않는 경우에도 페이지의 모양은 여전히 양호합니다.
예시
저작권 변호사의 얽힘을 피하기 위해 제 개인 웹사이트를 다시 예시로 사용하겠습니다. 로고 이미지를 교체할 뿐만 아니라 홈페이지가 아닌 다른 페이지도 고려합니다. 로고의 하이퍼링크를 클릭하면 홈페이지로 돌아갈 수도 있습니다.
홈페이지에 로고를 표시하는 데 사용한 소스 코드와 다른 페이지에서 사용한 소스 코드를 살펴보겠습니다.
홈페이지는 다음과 같습니다.
< ;p id="logo">

다른 모든 페이지의 로고를 클릭하면 사용자가 다시 페이지로 돌아갈 수 있습니다. 홈페이지:
 style="max-width:90%" alt="마크업 언어 - 이미지 교체_HTML/Xhtml_웹페이지 제작" />
style="max-width:90%" alt="마크업 언어 - 이미지 교체_HTML/Xhtml_웹페이지 제작" />
로고 쌍
그림 14 - 6과 14-7은 제가 사용하는 두 개의 로고입니다. 전자는 스타일을 사용하지 않고 페이지에 표시되는 인라인 버전(Lo-Fi)이고, 후자는 최신 브라우저에서 CSS가 참조하는 이미지입니다. -Fi).
 그림 14-6 CSS가 활성화되지 않은 브라우저에 표시되는 logo_lofi.gif
그림 14-6 CSS가 활성화되지 않은 브라우저에 표시되는 logo_lofi.gif
 그림 14-7 CSS를 활성화하는 브라우저에 표시되는 logo_corn.
CSS 콘텐츠
그림 14-7 CSS를 활성화하는 브라우저에 표시되는 logo_corn.
CSS 콘텐츠
이러한 것들을 하나로 묶고 CSS를 추가하여 모든 것을 가능하게 만드세요!
먼저 인라인 이미지의 너비를 0으로 설정하여 숨기세요. lo-fi 로고를 숨기기 위해 디스플레이 속성을 사용하지 마세요. 스크린 리더가 숨겨진 이미지(대체 텍스트 내용)를 올바르게 발음할 가능성이 더 높도록:
#logo img {
display: block;
width: 0;
}
다음으로 제가 비밀리에 추가한 태그에 hi-fi 로고 이미지를 지정합니다. 네, 이것은 매우 의미도 없고 의미도 없지만 이번에는 예외로 처리해 보겠습니다. >#로고 범위 {
너비: 173px;
높이: 31px;
배경: url(../images/logo_corn.gif) no-repeat;
}
우리가 해야 할 일은 높이와 너비를 대체 이미지와 동일하게 설정하고 배경 이미지를 Hi-Fi 버전으로 지정하는 것뿐이라는 것을 알아야 합니다.
하이퍼링크 복원
마지막으로 홈페이지가 아닌 다른 페이지에서는 사용자가 로고를 클릭하여 홈페이지로 돌아갈 수 있기를 바랍니다. 그런데 이미지 너비를 0으로 설정한 후에는 어떻게 해야 할까요?
교체된 이미지와 동일한 너비로 전체 배경 이미지를 덮도록 클릭 범위를 "확장"하기 위해 로고의 에 설명을 추가합니다.
# logo a {
border-style: none;
display: block;
width: 173px;
}
CSS로 이 예에서는 크기가 동일합니다.
border-style 속성을 추가하면 대부분의 브라우저가 이미지 링크에 자동으로 추가하는 기본 테두리가 제거됩니다(그림 14-8).
그림 14-8 선택 범위를 보여주는 하이퍼링크 로고
결과  그림 14-9와 14-10을 보면 방금 시연한 마크업 소스 코드와 스타일을 사용한 후 스타일을 사용할 수 없고 CSS를 활성화할 수 없는 사용자를 위해 로고 세트를 제공할 수 있음을 알 수 있습니다. 로고에 링크가 있어도 간단한 CSS로 선택 범위를 만들 수 있습니다.
그림 14-9와 14-10을 보면 방금 시연한 마크업 소스 코드와 스타일을 사용한 후 스타일을 사용할 수 없고 CSS를 활성화할 수 없는 사용자를 위해 로고 세트를 제공할 수 있음을 알 수 있습니다. 로고에 링크가 있어도 간단한 CSS로 선택 범위를 만들 수 있습니다.
그림 14-9 CSS를 지원하는 브라우저에서 hi_fi 로고가 표시됩니다
그림 14-10 CSS가 지원되지 않는 경우 지원되는 lo-fi 로고  이 예는 죄책감 없이 이미지 교체 기술, 특히 기존 인라인 이미지를 다른 CSS 참조 이미지로 교체할 수 있는 실제 상황을 보여준다고 생각합니다.
이 예는 죄책감 없이 이미지 교체 기술, 특히 기존 인라인 이미지를 다른 CSS 참조 이미지로 교체할 수 있는 실제 상황을 보여준다고 생각합니다.
다음으로 계속하세요. 또 다른 실제 사례 연구를 살펴보면, 이것은 순서가 지정되지 않은 목록, 이미지 교체... 및 기타 몇 가지 기술을 결합한 Fast Company 웹사이트용으로 디자인한 내비게이션 시스템입니다.
#p#
사용하기 쉬운 이미지 태그 뒤집기 효과
제가 Fast Company 웹사이트에 작성한 이미지 태그 네비게이션 시스템은 앞서 설명한 이미지 교체 기술과 동일한 단점을 가지고 있습니다. 즉, 이 장에서 "이미지 표시를 끄고 CSS를 활성화"한 사용자에게는 아무 것도 표시되지 않습니다.
그러나 탐색 콘텐츠를 생성하기 위해 이미지를 사용해야 하는 경우(공간 제약이나 글꼴 요구 사항 극복 여부) 이 접근 방식은 다음과 같습니다. 매우 가치 있고 읽을 가치가 있습니다.
사용 편의성 부분은 결국 탐색 태그를 그림으로 만들어야 하지만 태그 소스 코드는 여전히 유연하고 가벼우며 순서가 지정되지 않은 목록이며 모든 브라우저, 휴대폰, PDA입니다. 모두 정상적으로 작동해야 합니다.
전체 방법이 어떻게 수행되는지 살펴보겠습니다.
질문
제가 Fast Company 웹팀에 있을 때 FC 상단 네비게이션 바에 더 많은 항목을 넣어야 했는데 이전 네비게이션 목록 비용이 얼마였나요? 추가하기 쉬움 위 스타일들을 순서 없이 나열해서 만든 것인데, 창 해상도가 800*600일 경우 다른 항목을 넣을 공간도 부족할 정도입니다.
솔루션
나는 체코 작가 Petr Stanicek(일명 Pixy)의 "Fast Rollovers, No Preload Needed"(http://www.php.cn/) 접근 방식과 앞서 언급한 Leahy/Langridge 이미지를 결합하고 수정하기로 결정했습니다. JavaScript를 사용하지 않고 사용하기 쉬운 이미지 라벨 뒤집기 효과를 만들기 위한 교체 방법(그림 14-11)

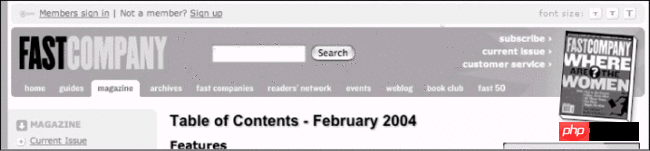
그림 14-11 FastCompany.com의 라벨 네비게이션 시스템 상황 2004년 2월
어떻게 진행되나요?
소스 코드 표시: 하나의 목록으로 모든 작업을 수행합니다
소스 코드에서 탐색 열을 만들기 위해 단순하고 순서가 지정되지 않은 목록을 계속 사용하기를 바랍니다. 목록을 사용하여 탐색 열을 만들 때의 이점은 이 책의 여러 곳에서 언급되었습니다. 매우 간결하며 텍스트 브라우저, 스크린 리더, PDA, 휴대폰 등에서 정상적으로 사용할 수 있습니다.
다음은 목록의 원래 모습입니다(시연을 위해 일부 항목을 삭제했습니다).
홈
가이드
잡지 li>
아카이브
간단하고 명확해졌습니다. 각각에 대해
그런 다음 Photoshop(또는 익숙한 이미지 편집 소프트웨어)을 사용하여 라벨을 만듭니다. 이미지 .
하나의 그림, 세 가지 상태
Pixy의 탁월한 빠른 뒤집기 효과의 핵심은 각 탐색 항목에 대해 일반 상태, 마우스 오버 상태 및 활성화된 상태를 포함하는 그림을 생성하는 것입니다. CSS를 사용하여 배경 위치를 변경하고 적절한 시간에 각 상태를 표시합니다.
이 방법은 JavaScript를 사용하여 이미지를 교체하고 많은 이미지를 미리 로드하는 이전 방식을 끝내는 데 정말 제작 시간을 절약하는 좋은 방법입니다.
그림 14-12는 Fast Company 웹사이트 탐색용으로 만든 사진입니다. 각 상태의 높이는 20픽셀이고, 전체 사진의 높이는 60픽셀입니다. 20픽셀은 일반 상태이고, 다음 20픽셀은 마우스 오버 상태이고, 아래쪽 20픽셀은 활성화 상태입니다. ('당신이 여기에 있습니다' 효과를 표현하기 위해 사용되기도 함) 사용된 각 라벨은 비슷한 그림을 가지고 있습니다. .
 그림 14-12 세 가지 상태를 포함하는 이미지
그림 14-12 세 가지 상태를 포함하는 이미지
각 상태를 포함하는 이미지를 사용하면 이러한 종류의 효과를 만드는 데 필요한 기존의 보기 흉한 JavaScript 콘텐츠를 버리고 대신 간단한 CSS 규칙은 마우스 움직임 효과를 만들어줍니다. 또한 이미지를 별도로 열거나 닫을 때 발생할 수 있는 깜박임 문제도 제거합니다.
CSS 콘텐츠: 마법이 일어나는 곳입니다
먼저 모든 태그에 대해 동일한 규칙을 반복할 필요가 없도록 모든 탐색 항목에서 공유되는 규칙을 설정합니다. 그런 다음 각 목록 항목 ID에 대해 독립적인 규칙을 추가합니다.
에 대한 전용 배경 이미지와 너비를 지정합니다. 각 레이블마다 이 두 속성만 다릅니다.
CSS 콘텐츠는 대략 다음과 같습니다.
#nav {
margin: 0 ;
패딩: 0;
높이: 20px;
목록 스타일: 없음;
디스플레이: 인라인;
오버플로: 숨겨진;
}
#nav li {
여백: 0;
패딩: 0;
목록 스타일: 없음;
디스플레이: 인라인;
}
#nav a {
float: 왼쪽;
패딩 : 20px 0 0 0;
오버플로: 숨김;
높이: 0px !important;
높이 /**/:20px; /* IE5/Win에만 해당*/
}
#nav a:hover {
배경 위치: 0 -20px;
}
#nav a:active, #nav a.selected {
배경 위치: 0 -40px;
}
전면 this CSS 섹션은 목록 스타일과 내부 패치를 제거하고, 목록을 수평으로 바꾸고, :hover 및 :active 규칙에 주의하세요. 이는 모든 #nav에 공통적으로 적용됩니다. , 각 프로젝트에 대해 이러한 규칙을 개별적으로 반복할 필요가 없습니다.
다음으로, 계속 강조 표시하려는 태그에 대해 "selected" 클래스를 지정하여 해당 태그가 사이트 내 어디에 있는지 힌트를 제공합니다.
또한 우리가 알 수 있는 것도 있습니다. #nav 및 #nav에 대한 사양을 반복합니다. Windows용 IE5를 만족시키기 위해 list-style:none; 및 display:inline; 규칙이 추가되었습니다. 완벽한 환경에서는 #nav에 대해 이러한 규칙을 한 번만 지정해도 충분합니다. 물론 이것은 현재 상태가 아닙니다.
그런 다음 각 ID에 대한 규칙을 추가하고 배경 이미지와 너비를 지정합니다. 다음은 예입니다.
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
물론 각 태그에는 비슷한 내용이 있습니다.
결과
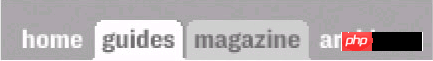
그림 14-13은 일반 상태, 마우스 오버 상태, 선택 상태에서 레이블의 효과를 보여줍니다. 실제 동작의 효과를 보려면 예제를 보면 됩니다. 소스 코드(http://www.php.cn/)의 SimleBits 위에 있습니다.
 그림 14-13 세 가지 다른 상태를 보여주는 라벨 탐색 효과.
왜 그것을 사용합니까?
매우 가볍고 마크업 소스 코드는 순서가 지정되지 않은 목록에 지나지 않습니다.
사용하기 쉽습니다. Stuart의 방법을 사용하여 화면 판독기가 텍스트 링크를 발음할 수 있도록 했습니다.
JavaScript 없음: 이미지를 미리 로드하거나 각 상태에 대해 별도의 이미지를 만들지 마십시오. Pixy 형제님, 마우스 오버 효과를 제어하기 위해 추가 JavaScript가 필요하지 않습니다.
아름답습니다. 텍스트를 있어야 할 곳에 배치하는 데는 많은 기술이 필요하므로 [아름다운 이미지를 사용할 수 있습니다.
하지만 잠깐, 텍스트의 크기는 변하지 않습니다!
그림 14-13 세 가지 다른 상태를 보여주는 라벨 탐색 효과.
왜 그것을 사용합니까?
매우 가볍고 마크업 소스 코드는 순서가 지정되지 않은 목록에 지나지 않습니다.
사용하기 쉽습니다. Stuart의 방법을 사용하여 화면 판독기가 텍스트 링크를 발음할 수 있도록 했습니다.
JavaScript 없음: 이미지를 미리 로드하거나 각 상태에 대해 별도의 이미지를 만들지 마십시오. Pixy 형제님, 마우스 오버 효과를 제어하기 위해 추가 JavaScript가 필요하지 않습니다.
아름답습니다. 텍스트를 있어야 할 곳에 배치하는 데는 많은 기술이 필요하므로 [아름다운 이미지를 사용할 수 있습니다.
하지만 잠깐, 텍스트의 크기는 변하지 않습니다!
Douglas Bowman의 좋은 조언에 따라 가독성 문제와 이미지 크기를 조정할 수 없는 문제에 대응하여 한 단계 더 나아가 텍스트가 확대된 두 번째 라벨 이미지 세트를 만들었습니다. 그렇다면 이 규칙은 기존 중대형 교체 스타일 시트에서 재정의될 수 있습니다. 앞서 10장 "팁 확장"에서 언급한 Paul Sowden의 스타일 시트 전환기를 사용하여 교체 스타일 시트를 활성화했습니다. 이전 코드와 동일하게 이미지 위치만 수정됩니다. width:
#thome a {
width: 46px;
background: url(guides_lg.gif) 왼쪽 상단 no-repeat;
}
그림 14-14는 패스트컴퍼니 홈페이지에서 라벨을 확대한 효과를 보여주고 있으며, 가로 크기는 기존 라벨과 동일하지만 가로 간격은 좁아진 것을 확인할 수 있습니다. 그러나 확대된 텍스트가 추가되면서 이미지 크기에 라벨을 붙이는 기능을 통해 시력이 좋지 않은 사용자에게 도움이 될 뿐만 아니라 기존 디자인 세부 사항도 고수합니다.
그림 14-14 확대된 아이콘이 있는 탐색 모음. 대체 스타일 시트를 사용한 이미지
호환성 이 방법은 테스트를 거쳤으며 버전 5.0 이후의 모든 브라우저에서 정상적으로 작동합니다.
이 방법은 테스트를 거쳤으며 버전 5.0 이후의 모든 브라우저에서 정상적으로 작동합니다.
Fast Company 웹 사이트의 경우 완벽한 정렬을 위해 #nav의 위치를 지정하기 위해 position:absolute를 선택했습니다. 제목 영역의 배경색이 표시됩니다. 이 방법은 절대적으로 위치된 요소의 너비를 지정해야 하는 Windows용 Opera7을 제외하고는 완벽하게 작동합니다.
이는 문제가 없습니다. #nav 괜찮음:
#nav {
여백: 0;
패딩: 0;
높이: 20px;
목록 스타일: 없음;
디스플레이: 인라인 ;
overflow:hidden;
width: 201px; }
이제 우리는 편히 잘 수 있고, 오페라 팬들도 행복합니다.
결론
이제 이미지 교체 기술의 최신 발전을 따라잡으셨습니다. 아직 완벽한 솔루션은 없지만 이러한 원칙은 매우 중요하며 이해하고 실험해 볼 가치가 있습니다.
그 외에도 이미지 대체 기술의 두 가지 실제 사용 방법을 보여줌으로써 여러분이 시작하실 수 있기를 바랍니다. 다음 모범 사례를 발견하는 사람이 되십시오. 행운과 명성은 다음과 같습니다. 기다립니다!
이 책의 번역은 이제 2장밖에 남지 않았습니다. 내일이면 완독하는 것이 읽는 것보다 더 마음에 깊이 남을 수 있을 것으로 예상됩니다. 하하, 많은 유익을 얻었습니다
Fahrner 이미지 교체
이제 추가 태그를 배치했습니다. CSS에 추가할 준비가 되었습니다. CSS 콘텐츠
방법 A의 핵심은 두 가지 작업을 각각 완료하는 데 필요한 두 가지 태그 세트를 사용한 다음 태그로 텍스트를 숨긴 다음
배경 이미지를 지정하고 이 두 단계로 인해 두 세트의 레이블이 사용됩니다.
텍스트 숨기기
먼저 태그의 표시 속성을 사용하여 텍스트를 숨깁니다.
#firspan {
display: none;
}
이렇게 하면 이 제목의 태그에 있는 텍스트가 완전히 숨겨지며 브라우저에는 아무 것도 표시되지 않습니다. 이것이 첫 번째 단계이며 텍스트를 완전히 제거할 필요가 없습니다. 스크린샷을 넣으세요. 아마도 상상할 수 있듯이 결과는 비어 있을 것입니다. 배경 지정
먼저 Photoshop을 사용하여 텍스트 이미지를 만듭니다(그림 14-2). 물론 다른 이미지 편집기를 사용하여 동일한 작업을 완료할 수도 있으므로 이미지의 길이와 너비에 주의하세요.
 그림 14-2 텍스트를 대체하는 데 사용되는 이미지
그림 14-2 텍스트를 대체하는 데 사용되는 이미지 그림 14-2 이 이미지의 크기는 가로 287픽셀, 세로 29픽셀로 설정하겠습니다. 태그용 배경 이미지
#fir {
너비: 287px;
높이: 29px;
배경: url (fir.gif) 반복 없음;
}
#fir 스팬 {
디스플레이: 없음;
}
이전 태그의 텍스트 내용을 숨기려면 표시 속성을 사용하세요. 여기서는 대체 이미지의 길이, 너비, 이미지 이름을 지정합니다.
태그 크기는 사진과 동일하며(287*29px), 이전에 디스플레이로 숨겨졌던 텍스트 뒤에 사진이 표시됩니다.
그림 14-3은 제목을 볼 때의 효과입니다. 결과는 아름다운 그림뿐입니다!
 그림 14-3 Fahrner의 이미지 교체 방법의 효과
장점
그림 14-3 Fahrner의 이미지 교체 방법의 효과
장점 그러나 이러한 장점에는 언급할 가치가 있는 몇 가지 매우 중요한 단점도 있습니다. 단점
사용성 전문가인 Joe Clark은 스크린 리더나 기타 보조 장치를 사용하여 페이지 콘텐츠를 읽는 사용자에게 Fahrner의 이미지 교체 방법이 미치는 영향을 광범위하게 연구했습니다.
그의 테스트 결과는 그의 기사 "사실 보기"에서 확인할 수 있습니다. 및 Fahrner 이미지 교체에 대한 의견"(http://www.php.cn/). 이 기사에서 그는 대부분의 스크린 리더가 (아마도 부정확하게) 다음 진술을 고수한다는 것을 발견했습니다:
#fir span {
display: none;
}
이러한 규칙은 텍스트를 시각적으로 숨길 뿐만 아니라 화면 리더를 통해 탐색하는 사람들에게도 완전히 보이지 않습니다. 어떤 사람들은 디스플레이 속성이 화면이 있는 장치에서만 분석되어야 한다고 주장합니다. 또한 디자이너가 시스템이 향후 이미지를 표시하는 방법을 보다 정확하게 제어할 수 있도록 화면 판독기를 위해 특별히 새로운 CSS 미디어 유형을 만들어야 합니다. 또는 스크린 리더는 청각과 같은 기존 미디어 유형 중 하나를 준수해야 합니다.
스크린 리더에서 텍스트 표시 문제가 발생하는 것 외에도 FIR에는 두 가지 단점이 있습니다. 이 방법을 사용하려면 의미 체계가 없는 태그 세트가 필요합니다. 드물게 사용자가 이미지를 표시하기 위해 브라우저를 닫았지만 CSS 지원을 활성화한 경우(대개 대역폭을 절약하기 위해) 텍스트나 이미지가 모두 표시되지 않습니다. 장단점을 따져보세요
사실 디자이너는 FIR을 사용하면 장애가 있는 사람에게 완전한 콘텐츠를 제공하지 못할 위험이 있으며, 이미지 표시를 끄고 CSS를 활성화하는 사용자도 같은 위험을 감수해야 합니다. 여기서는 단점을 이해하고 주의해서 사용하세요.
이 장 뒷부분의 "기술 확장" 단원에서는 FIR을 사용하는 것이 적합한 몇 가지 상황이 있습니다.
이러한 사용성 연구 결과가 드러나면서 다른 디자이너와 개발자들은 끊임없이 적응하고, 이미지 교체 기술을 시도하고, 일반 텍스트를 "숨기는" 새로운 방법을 찾고, 베이징에 맞게 이미지를 사용자 정의하고 있으므로 다음 방법을 확인하세요.
#p# 방법 B: Leahy/Langridge 이미지 교체 방법(LIR)
은 Seamus Leahy(http://www.php.cn/)와 Stuart Langridge(http://www.php.cn/)가 동시에 개발했습니다. LIR 이 방법의 목표는 FIR에서 의미는 없지만 필요한 태그를 사용하지 않고 이미지 교체 문제를 처리하는 것입니다.
LIR은 텍스트를 숨기기 위해 표시 속성을 사용하지 않고 대신에 태그의 높이를 사용합니다. outsourcing 요소(이 예에서는 (
))는 0으로 설정되고 padding-top은 텍스트를 방해하지 않도록 대체 이미지와 동일한 높이로 설정됩니다.
마크업 소스 코드 및 CSS
이 방법에는 추가 태그가 필요하지 않으므로 마크업 소스 코드를 다음과 같이 줄일 수 있습니다.
Leahy / Langridge 이미지 교체
그림 14-4의 텍스트를 이미지로 바꾸는 데 필요한 CSS 코드는 다음 구문에 모두 나와 있습니다.
#lir {
패딩: 90px 0 0 0;
오버플로: 숨김;
배경: url(lir.gif) 반복 없음;
높이: 0px !important; /* 대부분의 브라우저에서 */
height /**/:90px; /* IE5/Win의 경우*/
}
 그림 14-4 이미지 편집기로 만든 lir.gif
그림 14-4 이미지 편집기로 만든 lir.gif텍스트를 대체하는 데 사용되는 이미지의 높이는 90픽셀이므로 위쪽 및 아래쪽 높이를 동일한 값으로 설정합니다. 대부분의 브라우저에서는 높이를 0으로 설정합니다. 이는 텍스트를 설정하는 것과 동일합니다(또는 내)는 완전히 제거됩니다. 우리는 이 값이 그 뒤의 값 대신 사용되도록 하기 위해 !important 규칙을 사용합니다(Windows용 IE5에만 해당). 그러나 사양을 준수하는 브라우저는 두 번째 높이 규칙을 무시합니다. Windows용 IE5가 이를 사용할 것입니다. 비참한 상자 모델
마지막 규칙은 Windows용 IE 5가 CSS 상자 모델을 잘못 구문 분석하는 문제를 수정합니다(12장의 "상자 모델 문제" 참조). 왜냐하면 Windows용 IE5는 너비와 높이 사이의 내부 패치를 누적하기 때문입니다. . 내에서 수정된 값이 특별히 이 브라우저에 제공되어야 합니다.
이 예에서 높이는 대체 이미지의 높이와 같습니다. 단점
B 방법은 중복되는 태그를 제거할 수 있지만(태그의 소스 코드를 수정하는 것은 항상 좋은 일입니다), 방법 A와 마찬가지로 이미지를 끄는 단점이 있습니다. CSS 활성화는 이와 관련이 없습니다. 볼 수 없습니다.
LIR의 또 다른 단점은 Windows용 IE5가 제대로 작동하도록 하려면 박스 모델 해킹이 필요하다는 것입니다.
방법 B는 표시 속성을 사용하지 않기 때문에 텍스트를 숨기려면 이 방법이 스크린 리더를 사용하는 데 유용하다고 가정할 수 있습니다. 그러나 방법 A와 마찬가지로 Leahy/Langridge 방법을 사용할 때도 주의를 기울여야 하며 "회전" 시 유용성을 고려해야 합니다. off image display/enable CSS".
Mike Rundle이 발견한 이미지 교체 방법 변형에 대한 또 다른 것을 살펴보겠습니다.
#p# 방법 C: Phark 방법
인터넷의 가장 좋은 점은 기존 기술을 개선하고 동일한 목표를 달성하기 위해 항상 다른 방법을 찾는 사람들이 있다는 것입니다. 2003년 8월 개발자 Mike Rundle은 자신의 이미지 대체 방법을 만들었습니다. //www.php.cn/)은 숨기려는 텍스트에 대해 큰 음수 텍스트 들여쓰기 값을 지정하는 특별한 아이디어를 사용합니다. 이론적으로는 텍스트가 화면에 계속 표시되지만 디스플레이를 초과하게 됩니다. 가장 큰 화면에도 표시되지 않는 많은 범위입니다. 정말 영리한 접근 방식입니다. 마크업 언어 및 CSS
방법 B와 유사하게 Phark 방법(Mike의 웹사이트 별명을 따서 명명됨)도 제대로 작동하기 위해 추가 태그가 필요하지 않습니다. 방법 C를 사용하면 제목 태그 소스 코드는 다음과 같습니다.
Phark 방법
이 방법은 FIR 방법에 필요한 추가 태그를 사용할 필요가 없습니다. 숨겨진 텍스트를 보고 그림 14-5의 이미지를 교체하는 데 필요한 간단한 CSS 콘텐츠로 교체합니다.
 그림 14-5 교체에 사용하는 26픽셀 높이의 이미지 phark.gif 텍스트
그림 14-5 교체에 사용하는 26픽셀 높이의 이미지 phark.gif 텍스트 #phark {
높이: 26px;
텍스트 들여쓰기: -5000px;
배경: url(phark.gif) 반복 없음;
}
보시다시피 방법 C는 현재 가장 간단한 방법입니다. 텍스트에 과장된 음수 들여쓰기 값을 설정하면 텍스트를 화면 밖으로 밀어낼 수 있습니다.
방법 B와 유사하게 이 방법을 사용하면 스크린 리더 사용자가 제목 텍스트의 내용을 정상적으로 들을 수 있게 되어 정말 개선되었습니다. 아직 완벽하지는 않습니다
Phark 방법이 구현하기 가장 쉽지만 "이미지 표시를 끄고 CSS를 활성화"할 때 여전히 문제가 발생합니다. 실제로 발생하기 쉽지 않은 일이지만 이것이 이 텍스트를 작성하는 의미를 나타냅니다. 현재로서는 아직 완벽한 솔루션이 없습니다.
앞서 설명한 세 가지 방법을 검토하고 차이점을 요약해 보겠습니다.
#p# 요약
가장 초기의 Fahrner 이미지 교체 방법을 시작으로 두 가지 변형이 이어지는 세 가지 일반적으로 사용되는 이미지 교체 기술을 주의 깊게 연구했습니다. 둘 다 완벽하지는 않지만 Mike Rundle과 같은 기술은 완벽에 매우 가깝습니다. 하지만 몇 가지 함정과 단점에 주의해야 합니다.
이 세 가지 방법의 주요 차이점을 분석해 보겠습니다.
방법 A: 의미 없는 태그 세트가 추가로 필요합니다. 이 텍스트가 작성되면 일반적으로 사용되는 스크린 리더는 디스플레이 속성의 영향을 받아 어떤 내용도 읽지 않습니다(Joe Clark의 연구 결과에 따르면). "이미지 표시를 끄고 CSS를 활성화"하면 아무것도 볼 수 없습니다.
방법 B: 추가 태그가 필요하지 않습니다. 스크린 리더는 콘텐츠를 정상적으로 읽을 수 있어야 합니다. Windows용 IE5용 박스 모델 Hack을 사용하려면 "이미지 표시를 끄고 CSS를 활성화"하면 아무것도 볼 수 없습니다.
방법 C: 추가 태그가 필요하지 않습니다. 스크린 리더는 콘텐츠를 정상적으로 읽을 수 있어야 합니다. "이미지 표시를 끄고 CSS를 활성화"하면 아무것도 볼 수 없습니다.
이제 모든 일반적인 방법은 마지막 단점을 공유하지만 더 많은 개발자가 이미지 교체 기술을 계속 연구함에 따라 언젠가 모두를 만족시킬 수 있는 솔루션이 나올 것이라고 믿습니다.
그때까지는 몇 가지 실용적인 방법이 있습니다. 언급할 가치가 있는 이미지 대체 개념 중 두 개는 이 장의 뒷부분에 있는 "기술 확장" 단원에서 논의할 것입니다.
언급할 가치가 있는 한 가지 중요한 점: 표준을 준수하는 디자이너인 Dave Shea는 이미지 대체의 최신 개발 상황을 지속적으로 관찰합니다. Dave의 "수정된 이미지 교체"(http://www.php.cn /)를 꼭 확인하세요.
#p# 스킬 확장
이번 단원에서는 먼저 이미지 교체 기술이 올바르게 적용될 수 있는 두 가지 실제 상황을 살펴보겠습니다. 먼저 로고 교체에 유용한 기술을 살펴보겠습니다. FIR의 Douglas Bowman 프로모션입니다. 기법(방법A)을 먼저 알려드렸고, 두 번째로 Fast Company의 웹사이트에서 JavaScript를 사용하지 않고 이미지 교체 기술을 활용하여 네비게이션 시스템을 만드는 방법을 알려드리겠습니다. 로고 교체
이 장의 시작 부분에서 CSS를 사용하여 텍스트를 이미지로 바꾸는 방법에 대해 논의했습니다. 이러한 방법에는 몇 가지 단점이 있지만 이러한 단점은 한 가지 특수한 경우, 즉 이미지를 사용하는 경우 완전히 사라집니다. 다른 이미지를 교체하세요.
그런데 왜 이렇게 하시겠습니까? Hi-Fi 및 Lo-Fi
가 한 이미지를 다른 이미지로 바꾸는 이유 중 하나는 서로 다른 웹 사이트 ID를 제공하기 위한 것일 수 있습니다. 하나는 CSS를 완전히 지원하는(배경 속성을 올바르게 처리할 수 있음) 브라우저에 대한 것이며, 다른 하나는 이 방법이 특히 그렇습니다. 구형 브라우저, 휴대용 장치, 스크린 리더 등에 유용합니다.
이 방법은 로고가 투명 색상이거나 CSS로 디자인된 특수 색상인 경우에 특히 편리합니다. 로고는 다음을 허용합니다. CSS가 꺼져 있거나 지원되지 않는 경우에도 페이지의 모양은 여전히 양호합니다. 예시
저작권 변호사의 얽힘을 피하기 위해 제 개인 웹사이트를 다시 예시로 사용하겠습니다. 로고 이미지를 교체할 뿐만 아니라 홈페이지가 아닌 다른 페이지도 고려합니다. 로고의 하이퍼링크를 클릭하면 홈페이지로 돌아갈 수도 있습니다.
홈페이지에 로고를 표시하는 데 사용한 소스 코드와 다른 페이지에서 사용한 소스 코드를 살펴보겠습니다.
홈페이지는 다음과 같습니다.
< ;p id="logo">

다른 모든 페이지의 로고를 클릭하면 사용자가 다시 페이지로 돌아갈 수 있습니다. 홈페이지:
 style="max-width:90%" alt="마크업 언어 - 이미지 교체_HTML/Xhtml_웹페이지 제작" />
style="max-width:90%" alt="마크업 언어 - 이미지 교체_HTML/Xhtml_웹페이지 제작" />
그림 14 - 6과 14-7은 제가 사용하는 두 개의 로고입니다. 전자는 스타일을 사용하지 않고 페이지에 표시되는 인라인 버전(Lo-Fi)이고, 후자는 최신 브라우저에서 CSS가 참조하는 이미지입니다. -Fi).
 그림 14-6 CSS가 활성화되지 않은 브라우저에 표시되는 logo_lofi.gif
그림 14-6 CSS가 활성화되지 않은 브라우저에 표시되는 logo_lofi.gif 그림 14-7 CSS를 활성화하는 브라우저에 표시되는 logo_corn.
CSS 콘텐츠
그림 14-7 CSS를 활성화하는 브라우저에 표시되는 logo_corn.
CSS 콘텐츠이러한 것들을 하나로 묶고 CSS를 추가하여 모든 것을 가능하게 만드세요!
먼저 인라인 이미지의 너비를 0으로 설정하여 숨기세요. lo-fi 로고를 숨기기 위해 디스플레이 속성을 사용하지 마세요. 스크린 리더가 숨겨진 이미지(대체 텍스트 내용)를 올바르게 발음할 가능성이 더 높도록:
#logo img {
display: block;
width: 0;
}
다음으로 제가 비밀리에 추가한 태그에 hi-fi 로고 이미지를 지정합니다. 네, 이것은 매우 의미도 없고 의미도 없지만 이번에는 예외로 처리해 보겠습니다. >
#로고 범위 {우리가 해야 할 일은 높이와 너비를 대체 이미지와 동일하게 설정하고 배경 이미지를 Hi-Fi 버전으로 지정하는 것뿐이라는 것을 알아야 합니다. 하이퍼링크 복원
너비: 173px;
높이: 31px;
배경: url(../images/logo_corn.gif) no-repeat;
}
마지막으로 홈페이지가 아닌 다른 페이지에서는 사용자가 로고를 클릭하여 홈페이지로 돌아갈 수 있기를 바랍니다. 그런데 이미지 너비를 0으로 설정한 후에는 어떻게 해야 할까요?
교체된 이미지와 동일한 너비로 전체 배경 이미지를 덮도록 클릭 범위를 "확장"하기 위해 로고의 에 설명을 추가합니다.
# logo a {CSS로 이 예에서는 크기가 동일합니다.
border-style: none;
display: block;
width: 173px;
}
border-style 속성을 추가하면 대부분의 브라우저가 이미지 링크에 자동으로 추가하는 기본 테두리가 제거됩니다(그림 14-8).
그림 14-8 선택 범위를 보여주는 하이퍼링크 로고 결과
 그림 14-9와 14-10을 보면 방금 시연한 마크업 소스 코드와 스타일을 사용한 후 스타일을 사용할 수 없고 CSS를 활성화할 수 없는 사용자를 위해 로고 세트를 제공할 수 있음을 알 수 있습니다. 로고에 링크가 있어도 간단한 CSS로 선택 범위를 만들 수 있습니다.
그림 14-9와 14-10을 보면 방금 시연한 마크업 소스 코드와 스타일을 사용한 후 스타일을 사용할 수 없고 CSS를 활성화할 수 없는 사용자를 위해 로고 세트를 제공할 수 있음을 알 수 있습니다. 로고에 링크가 있어도 간단한 CSS로 선택 범위를 만들 수 있습니다.그림 14-9 CSS를 지원하는 브라우저에서 hi_fi 로고가 표시됩니다

그림 14-10 CSS가 지원되지 않는 경우 지원되는 lo-fi 로고
 이 예는 죄책감 없이 이미지 교체 기술, 특히 기존 인라인 이미지를 다른 CSS 참조 이미지로 교체할 수 있는 실제 상황을 보여준다고 생각합니다.
이 예는 죄책감 없이 이미지 교체 기술, 특히 기존 인라인 이미지를 다른 CSS 참조 이미지로 교체할 수 있는 실제 상황을 보여준다고 생각합니다. 다음으로 계속하세요. 또 다른 실제 사례 연구를 살펴보면, 이것은 순서가 지정되지 않은 목록, 이미지 교체... 및 기타 몇 가지 기술을 결합한 Fast Company 웹사이트용으로 디자인한 내비게이션 시스템입니다.
#p# 사용하기 쉬운 이미지 태그 뒤집기 효과
제가 Fast Company 웹사이트에 작성한 이미지 태그 네비게이션 시스템은 앞서 설명한 이미지 교체 기술과 동일한 단점을 가지고 있습니다. 즉, 이 장에서 "이미지 표시를 끄고 CSS를 활성화"한 사용자에게는 아무 것도 표시되지 않습니다.
그러나 탐색 콘텐츠를 생성하기 위해 이미지를 사용해야 하는 경우(공간 제약이나 글꼴 요구 사항 극복 여부) 이 접근 방식은 다음과 같습니다. 매우 가치 있고 읽을 가치가 있습니다.
사용 편의성 부분은 결국 탐색 태그를 그림으로 만들어야 하지만 태그 소스 코드는 여전히 유연하고 가벼우며 순서가 지정되지 않은 목록이며 모든 브라우저, 휴대폰, PDA입니다. 모두 정상적으로 작동해야 합니다.
전체 방법이 어떻게 수행되는지 살펴보겠습니다. 질문
제가 Fast Company 웹팀에 있을 때 FC 상단 네비게이션 바에 더 많은 항목을 넣어야 했는데 이전 네비게이션 목록 비용이 얼마였나요? 추가하기 쉬움 위 스타일들을 순서 없이 나열해서 만든 것인데, 창 해상도가 800*600일 경우 다른 항목을 넣을 공간도 부족할 정도입니다. 솔루션
나는 체코 작가 Petr Stanicek(일명 Pixy)의 "Fast Rollovers, No Preload Needed"(http://www.php.cn/) 접근 방식과 앞서 언급한 Leahy/Langridge 이미지를 결합하고 수정하기로 결정했습니다. JavaScript를 사용하지 않고 사용하기 쉬운 이미지 라벨 뒤집기 효과를 만들기 위한 교체 방법(그림 14-11)

그림 14-11 FastCompany.com의 라벨 네비게이션 시스템 상황 2004년 2월
어떻게 진행되나요? 소스 코드 표시: 하나의 목록으로 모든 작업을 수행합니다
소스 코드에서 탐색 열을 만들기 위해 단순하고 순서가 지정되지 않은 목록을 계속 사용하기를 바랍니다. 목록을 사용하여 탐색 열을 만들 때의 이점은 이 책의 여러 곳에서 언급되었습니다. 매우 간결하며 텍스트 브라우저, 스크린 리더, PDA, 휴대폰 등에서 정상적으로 사용할 수 있습니다.
다음은 목록의 원래 모습입니다(시연을 위해 일부 항목을 삭제했습니다).
홈
가이드
간단하고 명확해졌습니다. 각각에 대해
그런 다음 Photoshop(또는 익숙한 이미지 편집 소프트웨어)을 사용하여 라벨을 만듭니다. 이미지 .
하나의 그림, 세 가지 상태
Pixy의 탁월한 빠른 뒤집기 효과의 핵심은 각 탐색 항목에 대해 일반 상태, 마우스 오버 상태 및 활성화된 상태를 포함하는 그림을 생성하는 것입니다. CSS를 사용하여 배경 위치를 변경하고 적절한 시간에 각 상태를 표시합니다.
이 방법은 JavaScript를 사용하여 이미지를 교체하고 많은 이미지를 미리 로드하는 이전 방식을 끝내는 데 정말 제작 시간을 절약하는 좋은 방법입니다.
그림 14-12는 Fast Company 웹사이트 탐색용으로 만든 사진입니다. 각 상태의 높이는 20픽셀이고, 전체 사진의 높이는 60픽셀입니다. 20픽셀은 일반 상태이고, 다음 20픽셀은 마우스 오버 상태이고, 아래쪽 20픽셀은 활성화 상태입니다. ('당신이 여기에 있습니다' 효과를 표현하기 위해 사용되기도 함) 사용된 각 라벨은 비슷한 그림을 가지고 있습니다. .
 그림 14-12 세 가지 상태를 포함하는 이미지
그림 14-12 세 가지 상태를 포함하는 이미지 각 상태를 포함하는 이미지를 사용하면 이러한 종류의 효과를 만드는 데 필요한 기존의 보기 흉한 JavaScript 콘텐츠를 버리고 대신 간단한 CSS 규칙은 마우스 움직임 효과를 만들어줍니다. 또한 이미지를 별도로 열거나 닫을 때 발생할 수 있는 깜박임 문제도 제거합니다.
먼저 모든 태그에 대해 동일한 규칙을 반복할 필요가 없도록 모든 탐색 항목에서 공유되는 규칙을 설정합니다. 그런 다음 각 목록 항목 ID에 대해 독립적인 규칙을 추가합니다.
CSS 콘텐츠는 대략 다음과 같습니다.
#nav {
margin: 0 ;
패딩: 0;
높이: 20px;
목록 스타일: 없음;
디스플레이: 인라인;
오버플로: 숨겨진;
}
#nav li {
여백: 0;
패딩: 0;
목록 스타일: 없음;
디스플레이: 인라인;
}
#nav a {
float: 왼쪽;
패딩 : 20px 0 0 0;
오버플로: 숨김;
높이: 0px !important;
높이 /**/:20px; /* IE5/Win에만 해당*/
}
#nav a:hover {
배경 위치: 0 -20px;
}
#nav a:active, #nav a.selected {
배경 위치: 0 -40px;
}
전면 this CSS 섹션은 목록 스타일과 내부 패치를 제거하고, 목록을 수평으로 바꾸고, :hover 및 :active 규칙에 주의하세요. 이는 모든 #nav에 공통적으로 적용됩니다. , 각 프로젝트에 대해 이러한 규칙을 개별적으로 반복할 필요가 없습니다.
다음으로, 계속 강조 표시하려는 태그에 대해 "selected" 클래스를 지정하여 해당 태그가 사이트 내 어디에 있는지 힌트를 제공합니다.
또한 우리가 알 수 있는 것도 있습니다. #nav 및 #nav에 대한 사양을 반복합니다. Windows용 IE5를 만족시키기 위해 list-style:none; 및 display:inline; 규칙이 추가되었습니다. 완벽한 환경에서는 #nav에 대해 이러한 규칙을 한 번만 지정해도 충분합니다. 물론 이것은 현재 상태가 아닙니다.
그런 다음 각 ID에 대한 규칙을 추가하고 배경 이미지와 너비를 지정합니다. 다음은 예입니다.
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
물론 각 태그에는 비슷한 내용이 있습니다. 결과
그림 14-13은 일반 상태, 마우스 오버 상태, 선택 상태에서 레이블의 효과를 보여줍니다. 실제 동작의 효과를 보려면 예제를 보면 됩니다. 소스 코드(http://www.php.cn/)의 SimleBits 위에 있습니다.
 그림 14-13 세 가지 다른 상태를 보여주는 라벨 탐색 효과.
왜 그것을 사용합니까?
매우 가볍고 마크업 소스 코드는 순서가 지정되지 않은 목록에 지나지 않습니다.
사용하기 쉽습니다. Stuart의 방법을 사용하여 화면 판독기가 텍스트 링크를 발음할 수 있도록 했습니다.
JavaScript 없음: 이미지를 미리 로드하거나 각 상태에 대해 별도의 이미지를 만들지 마십시오. Pixy 형제님, 마우스 오버 효과를 제어하기 위해 추가 JavaScript가 필요하지 않습니다.
아름답습니다. 텍스트를 있어야 할 곳에 배치하는 데는 많은 기술이 필요하므로 [아름다운 이미지를 사용할 수 있습니다.
하지만 잠깐, 텍스트의 크기는 변하지 않습니다!
그림 14-13 세 가지 다른 상태를 보여주는 라벨 탐색 효과.
왜 그것을 사용합니까?
매우 가볍고 마크업 소스 코드는 순서가 지정되지 않은 목록에 지나지 않습니다.
사용하기 쉽습니다. Stuart의 방법을 사용하여 화면 판독기가 텍스트 링크를 발음할 수 있도록 했습니다.
JavaScript 없음: 이미지를 미리 로드하거나 각 상태에 대해 별도의 이미지를 만들지 마십시오. Pixy 형제님, 마우스 오버 효과를 제어하기 위해 추가 JavaScript가 필요하지 않습니다.
아름답습니다. 텍스트를 있어야 할 곳에 배치하는 데는 많은 기술이 필요하므로 [아름다운 이미지를 사용할 수 있습니다.
하지만 잠깐, 텍스트의 크기는 변하지 않습니다! Douglas Bowman의 좋은 조언에 따라 가독성 문제와 이미지 크기를 조정할 수 없는 문제에 대응하여 한 단계 더 나아가 텍스트가 확대된 두 번째 라벨 이미지 세트를 만들었습니다. 그렇다면 이 규칙은 기존 중대형 교체 스타일 시트에서 재정의될 수 있습니다. 앞서 10장 "팁 확장"에서 언급한 Paul Sowden의 스타일 시트 전환기를 사용하여 교체 스타일 시트를 활성화했습니다. 이전 코드와 동일하게 이미지 위치만 수정됩니다. width:
#thome a {그림 14-14는 패스트컴퍼니 홈페이지에서 라벨을 확대한 효과를 보여주고 있으며, 가로 크기는 기존 라벨과 동일하지만 가로 간격은 좁아진 것을 확인할 수 있습니다. 그러나 확대된 텍스트가 추가되면서 이미지 크기에 라벨을 붙이는 기능을 통해 시력이 좋지 않은 사용자에게 도움이 될 뿐만 아니라 기존 디자인 세부 사항도 고수합니다.
width: 46px;
background: url(guides_lg.gif) 왼쪽 상단 no-repeat;
}
그림 14-14 확대된 아이콘이 있는 탐색 모음. 대체 스타일 시트를 사용한 이미지 호환성
 이 방법은 테스트를 거쳤으며 버전 5.0 이후의 모든 브라우저에서 정상적으로 작동합니다.
이 방법은 테스트를 거쳤으며 버전 5.0 이후의 모든 브라우저에서 정상적으로 작동합니다.Fast Company 웹 사이트의 경우 완벽한 정렬을 위해 #nav의 위치를 지정하기 위해 position:absolute를 선택했습니다. 제목 영역의 배경색이 표시됩니다. 이 방법은 절대적으로 위치된 요소의 너비를 지정해야 하는 Windows용 Opera7을 제외하고는 완벽하게 작동합니다.
이는 문제가 없습니다. #nav 괜찮음:
#nav {이제 우리는 편히 잘 수 있고, 오페라 팬들도 행복합니다. 결론
여백: 0;
패딩: 0;
높이: 20px;
목록 스타일: 없음;
디스플레이: 인라인 ;
overflow:hidden;
width: 201px; }
이제 이미지 교체 기술의 최신 발전을 따라잡으셨습니다. 아직 완벽한 솔루션은 없지만 이러한 원칙은 매우 중요하며 이해하고 실험해 볼 가치가 있습니다.
그 외에도 이미지 대체 기술의 두 가지 실제 사용 방법을 보여줌으로써 여러분이 시작하실 수 있기를 바랍니다. 다음 모범 사례를 발견하는 사람이 되십시오. 행운과 명성은 다음과 같습니다. 기다립니다!
이 책의 번역은 이제 2장밖에 남지 않았습니다. 내일이면 완독하는 것이 읽는 것보다 더 마음에 깊이 남을 수 있을 것으로 예상됩니다. 하하, 많은 유익을 얻었습니다


 그림 14- 1 기본 스타일 제목
추가 태그
그림 14- 1 기본 스타일 제목
추가 태그