홈페이지 오른쪽 스크롤바 어떻게 없애나요?
********************************* 페이지 캐싱을 비활성화하는 방법은 무엇입니까? 즉, 페이지를 열 때마다 캐시에 있는 항목을 호출하지 않습니다. 홈페이지 오른쪽 스크롤바를 어떻게 없애나요?******************** ***** ***************
페이지 캐시 사용을 방지하는 방법은 무엇인가요? 즉, 페이지가 열릴 때마다 캐시에 있는 것들이
******* 호출되지 않습니다. *********** *******************
오른쪽 클릭을 무시하는 방법은 무엇입니까?
****** ******************************
제어 방법 같은 페이지에 있는 다른 링크의 CSS 속성?
a:active{}
a:link{}
a:visited{}
a.1:active{}
a.1 :link{}
a.1:visited{}
CSS에서 새 태그를 정의합니다. HTML 구문에 따르면 하이퍼링크는
A.YOURS: LINK A.YOURS: HOVER
입니다. YOURS는 원하는 단어로 변경할 수 있습니다
. 그런 다음 링크를 선택하세요. 마지막으로 CSS 패널 중앙에 있는 YOURS를 클릭하세요.
필요에 따라 N 마크와 N 마우스 OVER 효과를 정의할 수 있습니다
****************************** * ***
이메일 처리 제출 양식
********************************* *** *
FLASH를 레이어로 덮는 것도 가능한가요?
1.
2.
**** ****** 추가 ************************
화면 해상도에 따라 해당 페이지를 어떻게 호출하나요?
onclick=alert("디스플레이 해상도:" screen.width "×" screen.height)
먼저 여러 페이지를 만듭니다. 예를 들어 하나는 htm1.htm이 800*600이고 다른 하나는 htm2.htm입니다. 1024*768
이고 항목 페이지 index.htm에서 판단합니다:
<script><br/>< - -<br/>function mHref() {<br/>if (screen.width == 1024) location.href = "htm2.htm";<br/>else if (screen.width == 800) location.href = " htm1 .htm";<br/>else return(false);<br/>}<br/>//--><br/></script>
************************ * **********
상태 표시줄만 있는 창을 띄우려면 어떻게 해야 하나요?
#p#
******************************************** ****
target="_blank"는 링크가 새 창에서 열리도록 지정하는데, target="_parent", target="_self", target="_top"의 기능은 무엇인가요?
target="_parent", 상위 레이어 프레임
target="_self", 자체 창, 프레임
target="_top" 최상위 프레임.
인터넷에서 찾은 더 자세한 설명 :
_blank
새창으로 열리며, 이름없는 창입니다.
_self
BASE 설정에 관계없이 링크 결과를 동일한 하위 화면에 강제로 표시합니다.
_parent
서브 화면의 "상위 화면"(즉, 상위 레이어의 FRAMESET)에 링크 결과를 표시합니다.
_top
창 상단부터 화면 표시를 시작합니다. 즉, 먼저 전체 창을 비운 다음 링크를 로드합니다.
************************************************************************ *
네티즌들이 이 웹사이트를 즐겨찾기에 표시하여 변경할 수 없는 Microsoft 로고가 아니라 그들이 선택한 ICON이 되도록 하려면 어떻게 해야 할까요?
HADE 태그에 추가하고 이미지를 루트 디렉터리에 넣으세요. 이미지는 .ico 형식이어야 합니다.
일부 공백은 지원되지 않습니다. 루트 디렉터리
에 직접 배치하고
****을 추가해야 합니다. ******** *********************************
창문이 뜰 때 모니터링 방법 폐쇄됐나요?
**************************** **** *******************
innerHTML, externalHTML...및 innerText가 무엇인가요?
| textlink다른 텍스트 |
**** **** **************************************
창 방식 목록!
창문 작업에 대해 자주 질문하시는 분들이 많아
시간을 내어 이 글을 정리했습니다.
앞으로는 이런 질문을 하시는 분이 없길 바랍니다.
ie 창의 메소드 목록
alert(sMsg)
//확인 메시지 상자 팝업
attachEvent(sEvent,pFunction)
//이벤트에 함수 바인딩, 이벤트 무작위로 트리거될 때 바인딩된 함수 중 하나를 실행합니다.
blur()
//창의 포커스를 잃도록 만들기
clearInterval(iIntervalID)
//지정된 타이머의 관련 함수 지우기
clearTimeout( iTimeoutID )
//지정된 딜레이러의 관련 함수 지우기
close()
//창을 닫습니다. 스크립트로 창이 열리지 않으면 확인 대화 상자가 나타납니다.
confirm([sMessage])
//"확인/취소" 대화 상자 팝업
createPopup([vArgs])
//숨겨진 팝업 창 생성, vArgs는 다음으로 간주됩니다. 향후 매개변수에 제공, 창 핸들 반환
detachEvent(sEvent, pFunction)
//이벤트의 바인딩된 함수 취소
execScript(sExpression, sLanguage)
//지정된 코드 실행 언어
focus()
//창 활성화
moveBy(iX,iY)
//상대 모드로 창 이동
moveTo(iLeft,iTop)
//이동 절대 모드의 창
navigate(sURL)
//지정된 연결로 이동
open([sURL] [, sName] [, sFeatures] [, bReplace])
//Open a 새 창 및 창 핸들 반환
//sName=(*_blank: 이름 없는 새 창 열기; _parent: 상위 창에서 열기; _search: 동시에 검색 창 열기; _self: 이 창 바꾸기; _top : 최상위 창에서 엽니다. *)
//sFeatures=(*channelmode = { yes | no | 1 | 0 };directories = { yes | no | 1 | 0 };fullscreen = { yes | no | 1 | 0 }; 높이 = 숫자; 위치 = { 예 | 아니요 | 0 }; 스크롤바 = { 예 | 아니요 | 0 };toolbar = { 예 | number;width = number;*)
print()
//현재 창 문서 내용 인쇄
prompt([sMessage] [, sDefaultValue])
//입력 대화 상자 팝업
resizeBy(iX, iY)
//상대적인 방식으로 창 크기 변경
resizeTo(iWidth, iHeight)
//절대적인 방식으로 창 크기 변경
scroll(iX ,iY)
스크롤 창, scrollTo와 동일한 효과, 호환성 이유로 유지되는 메서드
scrollBy(iX, iY)
//상대적 방식으로 창 스크롤
scrollTo(iX, iY)
// 절대적인 방식으로 창 스크롤
setActive()
//대상을 바라보지 않고 대상 활성화
setInterval(vCode, iMilliSeconds [, sLanguage])
//다음 조각 실행 정기적으로 코드
setTimeout(vCode, iMilliSeconds, sLanguage)
//코드 실행 지연
showHelp(sURL [, vContextID])
//도움말 파일 열기, sURL이 도움말입니다. 문서 주소, vContextID는 도움말 색인 번호입니다.
showModalDialog(sURL [, vArguments] [, sFeatures])
showModalDialog(sURL [, vArguments] [, sFeatures])
//모달 대화 상자 열기
//vArguments=새로 열린 모달 대화 상자에서 전달된 매개변수 필요
//sFeatures=(*dialogHeight:sHeight;dialogLeft:sXPos;dialogTop:sYPos;dialogWidth:sWidth;center:{ yes | no | 1 | 0 | 끄기 };dialogHide:{ 켜기 | 끄기 };크기 조절 가능 :{ 예 | 아니요 | 0 | yes | no | 1 | 0 | on | off };*)
showModelessDialog(sURL [, vArguments] [, sFeatures])
//모덜리스 대화 상자 열기
//vArgument= 새 모달 대화 상자에 전달해야 합니다
//sFeatures=(*dialogHeight:sHeight;dialogLeft:sXPos;dialogTop:sYPos;dialogWidth:sWidth;center:{ yes | no | 1 | 0 | on | off } ;dialogHide:{ 예 | 아니요 | 0 | 0 | 켜짐 | 꺼짐 };스크롤:{ 켜짐 | 꺼짐 }; 없음 | 켜짐 | 꺼짐 };*)
** ************************************** ****
execCommand(중국어 버전)에 대한 전체 참조
document.execCommand(sCommand[,상호작용 모드, 동적 매개변수])
2D-Position;document.execCommand("2D-Position"," false","true");절대 위치 지정 개체를 직접 드래그할 수 있습니다. ie5.5
AbsolutePosition;document.execCommand("AbsolutePosition","false","true"); 개체 위치 지정을 절대 위치 지정으로 변경합니다. ;ie5.5
BackColor;document.execCommand ("BackColor","false",sColor);배경색 설정;ie4.0
BlockDirLTR;none;블록 수준 요소 레이아웃을 왼쪽에서 오른쪽으로 만드시겠습니까? ;지원하지 않음
BlockDirRTL;none;블록 만들기 레벨 요소의 조판 모드는 오른쪽에서 왼쪽입니까?; 굵게는 지원되지 않습니다. document.execCommand("Bold", "false",null); 선택한 영역 굵게; ie4.0
BrowseMode;none; 탐색 변환기 모드 설정?;복사는 지원되지 않습니다.
document.execCommand("Copy","false",null);선택한 텍스트를 클립보드에 복사합니다. ;ie4.0 CreateBookmark;document.execCommand("CreateBookmark","false" ,sAnchorName);지정된 앵커 포인트를 북마크로 설정;ie4.0
CreateLink;document.execCommand("CreateLink","false", sLinkURL);선택한 텍스트를 하이퍼링크로 변환합니다. 두 번째 매개변수가 true이면 매개변수 설정 대화상자가 나타납니다. ie4.0
Cut;document.execCommand("Cut","false",null);Cut; 선택한 텍스트를 클립보드에 저장;ie4.0
Delete;document.execCommand( "Delete","false",null);선택한 텍스트 삭제;ie4.0
DirLTR;none;조판 방법은 다음과 같습니다. 왼쪽에서 오른쪽으로?;DirRTL은 지원되지 않습니다. 없음; 조판 방법은 오른쪽에서 왼쪽으로 진행됩니까?; 지원되지 않습니다
EditMode;none;편집 모드 설정?;지원되지 않음
FontName;document.execCommand("FontName" ,"false",sFontName);선택한 영역의 글꼴 변경;ie4.0
FontSize; document.execCommand("FontSize","false",sSize|iSize);선택한 영역의 글꼴 크기 변경; ie4.0
ForeColor;document.execCommand("ForeColor","false",sColor);전경색 설정 ;ie4.0
FormatBlock;document.execCommand("FormatBlock","false",sTagName) ;현재 블록의 태그 이름 설정;ie4.0
****************** **************** *****************
사용자 즐겨찾기에 페이지를 추가하는 방법은 무엇입니까?
즐겨찾는 스크립트 홈 스크립트
* ***********************************************
페이지를 저장할 때 브라우저가 어떻게 실패합니까?
********* ***********************************
한번에 체크박스를 모두 선택하는 기능은 어떤가요? 페이지?
모두 선택 버튼>
<script><br/>function SelectAll()<br/>{<br/>var cInput=document.all.tags('INPUT');<br/>for(var i in cInput)<br/> if(cInput[i].type=='checkbox')cInput[i].checked=true;<br/>}<br/></script>
************ *********************************
페이지를 새로 고치지 않고 CSS를 새로 고치는 방법은 무엇입니까?
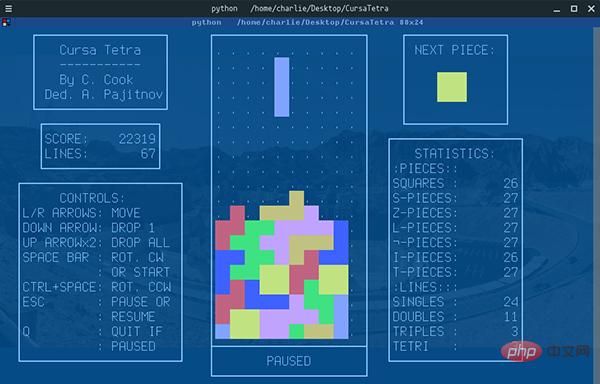
 Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PM
Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PMCurses首先出场的是 Curses[1]。CurseCurses 是一个能提供基于文本终端窗口功能的动态库,它可以: 使用整个屏幕 创建和管理一个窗口 使用 8 种不同的彩色 为程序提供鼠标支持 使用键盘上的功能键Curses 可以在任何遵循 ANSI/POSIX 标准的 Unix/Linux 系统上运行。Windows 上也可以运行,不过需要额外安装 windows-curses 库:pip install windows-curses 上面图片,就是一哥们用 Curses 写的 俄罗斯
 五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM
五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM相比大家都听过自动化生产线、自动化办公等词汇,在没有人工干预的情况下,机器可以自己完成各项任务,这大大提升了工作效率。编程世界里有各种各样的自动化脚本,来完成不同的任务。尤其Python非常适合编写自动化脚本,因为它语法简洁易懂,而且有丰富的第三方工具库。这次我们使用Python来实现几个自动化场景,或许可以用到你的工作中。1、自动化阅读网页新闻这个脚本能够实现从网页中抓取文本,然后自动化语音朗读,当你想听新闻的时候,这是个不错的选择。代码分为两大部分,第一通过爬虫抓取网页文本呢,第二通过阅读工
 用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM
用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM糟透了我承认我不是一个爱整理桌面的人,因为我觉得乱糟糟的桌面,反而容易找到文件。哈哈,可是最近桌面实在是太乱了,自己都看不下去了,几乎占满了整个屏幕。虽然一键整理桌面的软件很多,但是对于其他路径下的文件,我同样需要整理,于是我想到使用Python,完成这个需求。效果展示我一共为将文件分为9个大类,分别是图片、视频、音频、文档、压缩文件、常用格式、程序脚本、可执行程序和字体文件。# 不同文件组成的嵌套字典 file_dict = { '图片': ['jpg','png','gif','webp
 用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM
用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM长期以来,Python 社区一直在讨论如何使 Python 成为网页浏览器中流行的编程语言。然而网络浏览器实际上只支持一种编程语言:JavaScript。随着网络技术的发展,我们已经把越来越多的程序应用在网络上,如游戏、数据科学可视化以及音频和视频编辑软件。这意味着我们已经把繁重的计算带到了网络上——这并不是JavaScript的设计初衷。所有这些挑战提出了对新编程语言的需求,这种语言可以提供快速、可移植、紧凑和安全的代码执行。因此,主要的浏览器供应商致力于实现这个想法,并在2017年向世界推出
 从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM
从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM2017 年 Transformer 横空出世,由谷歌在论文《Attention is all you need》中引入。这篇论文抛弃了以往深度学习任务里面使用到的 CNN 和 RNN。这一开创性的研究颠覆了以往序列建模和 RNN 划等号的思路,如今被广泛用于 NLP。大热的 GPT、BERT 等都是基于 Transformer 构建的。Transformer 自推出以来,研究者已经提出了许多变体。但大家对 Transformer 的描述似乎都是以口头形式、图形解释等方式介绍该架构。关于 Tra
 一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM
一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM首先要说,聚类属于机器学习的无监督学习,而且也分很多种方法,比如大家熟知的有K-means。层次聚类也是聚类中的一种,也很常用。下面我先简单回顾一下K-means的基本原理,然后慢慢引出层次聚类的定义和分层步骤,这样更有助于大家理解。层次聚类和K-means有什么不同?K-means 工作原理可以简要概述为: 决定簇数(k) 从数据中随机选取 k 个点作为质心 将所有点分配到最近的聚类质心 计算新形成的簇的质心 重复步骤 3 和 4这是一个迭代过程,直到新形成的簇的质心不变,或者达到最大迭代次数
 用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM
用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM大家好,我是J哥。这个没有点数学基础是很难算出来的。但是我们有了计算机就不一样了,依靠计算机极快速的运算速度,我们利用微分的思想,加上一点简单的三角学知识,就可以实现它。好,话不多说,我们来看看它的算法原理,看图:由于待会要用pygame演示,它的坐标系是y轴向下,所以这里我们也用y向下的坐标系。算法总的思想就是根据上图,把时间t分割成足够小的片段(比如1/1000,这个时间片越小越精确),每一个片段分别构造如上三角形,计算出导弹下一个时间片走的方向(即∠a)和走的路程(即vt=|AC|),这时
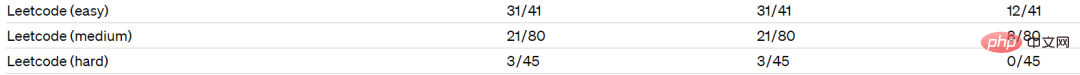
 集成GPT-4的Cursor让编写代码和聊天一样简单,用自然语言编写代码的新时代已来Apr 04, 2023 pm 12:15 PM
集成GPT-4的Cursor让编写代码和聊天一样简单,用自然语言编写代码的新时代已来Apr 04, 2023 pm 12:15 PM集成GPT-4的Github Copilot X还在小范围内测中,而集成GPT-4的Cursor已公开发行。Cursor是一个集成GPT-4的IDE,可以用自然语言编写代码,让编写代码和聊天一样简单。 GPT-4和GPT-3.5在处理和编写代码的能力上差别还是很大的。官网的一份测试报告。前两个是GPT-4,一个采用文本输入,一个采用图像输入;第三个是GPT3.5,可以看出GPT-4的代码能力相较于GPT-3.5有较大能力的提升。集成GPT-4的Github Copilot X还在小范围内测中,而


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


