원본링크: http://www.dudo.org/article.asp?id=253
XHTML 사양에는 "각 XHTML 태그에 닫는 태그가 있다"는 표준이 있습니다. 그런 다음 원래 종료 태그가 없는 HTML 요소의 경우 끝 앞에 "/"를 추가하여 태그를 닫습니다. 예를 들어 HTML에서
XHTML에서는 태그를 닫으려면 ">" 앞에 "/"를 추가해야 합니다. 일부 오래된 브라우저가 이 작성 방법을 인식하지 못하는 것을 방지하려면 "/" 앞에 공백을 추가해야 합니다(HTML 호환성 표준). :
여는 태그에 "/"를 추가하면 태그를 닫을 수 있다는 뜻인 것 같습니다. 특히 빈 태그의 경우 이 작성 방법을 사용하는 것이 더 간결해 보입니다. 예를 들어,
이것은 부동 소수점을 지우는 데(부동 요소 닫기) 자주 사용되는 코드입니다. 그러면 다음과 같이 쓸 수 있을 것 같습니다.
예,
내용이 없고 비어있으니 다음과 같이 쓸 수 있을까요?
<script> 이 방법은 브라우저에서 작동하지 않거나 오류가 발생하는 것으로 나타났습니다. 대부분의 경우 브라우저는 태그가 닫히지 않았다고 생각하고 <br /> 이후의 모든 내용을 잘못 인식합니다. 자바스크립트 코드이므로 오류가 발생합니다. 또 다른 예는, <textarea id="tt" cols="10" rows="8" /><br /> <textarea> 이 코드를 브라우저에서 실행하면 <br />부터 시작하여 이후의 모든 XHTML 코드가 텍스트 상자의 내용으로 처리되어 텍스트 상자에 나타납니다. <div> HTML4.0에는 짝을 이루는 태그가 이미 존재하는 것으로 보이며 XHTML에서는 기존 닫는 태그를 사용해야 합니다. 그럼 <div> 왜 가능한 걸까요? 사실 <div>도 불가능하고, 단지 <span />가 브라우저에 그렇게 명확하게 표시되지 않을 뿐입니다. <span>과 같은 작성 방법은 더욱 올바르지 않습니다. 우선 자체에는 닫는 태그 <span>가 있습니다. 또한 <img alt="XHTML 태그에는 닫는 태그가 있습니다_HTML/Xhtml_웹페이지 제작" > 태그의 내용은 공백일 수 없습니다. . 즉, <hr>, <link>, <br>, 태그에는 닫는 태그가 있습니다_HTML/Xhtml_웹페이지 제작> 등 "/"로 닫을 수 있는 태그를 제외한 다른 요소에서는 반드시 <script type="text/javascript" src="XHTML 태그에는 닫는 태그가 있습니다_HTML/Xhtml_웹페이지 제작" language="javascript"></script>를 사용해야 하며, 그렇지 않으면 예측할 수 없는 문제가 발생하게 됩니다.
 扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM
扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM扫雷怎么标记?首先,我们需要熟悉扫雷游戏中的标记方式。通常情况下,扫雷游戏中有两种常见的标记方式:旗子标记和问号标记。旗子标记用来表示该方块中有地雷,是一种确定性的标记;而问号标记则表明该方块可能存在地雷,但并非确定性。这两种标记方式在游戏中起着重要的作用,帮助玩家推断哪些方块可能存在地雷,从而有效地进行下一步操作。熟练运用这些标记方式可以提高玩家在扫雷游戏中的成功率,降低踩雷的风险。因此,在玩扫雷游戏时,掌握好旗子标记和问号标记的当玩家不能确定某一个方格是否有地雷时,可以使用问号标记来进行标记
 百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM
百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM上面的功能非常的多,尤其是对于在地图方面可以标记到多个地方的一些为止,我们在知道一些地方的时候,肯定是采用标点的一些功能,这样就可以为你们带来多种不同方面的一些功能,你们所标点都会产生距离的差异,也就是可以知道距离究竟有多远,当然也会显示出上面地点的的一些名称和详细的信息都可以,但是很多网友们可能对于上面的一些内容资讯都不是非常的清楚,所以为了能够让大家们更好的进行多方面的一些选择,所以今日小编就来给你们带来多种不同方面的一些选择,所以有兴趣想法的朋友们,你也感兴趣的话,就来试一试吧。 标
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
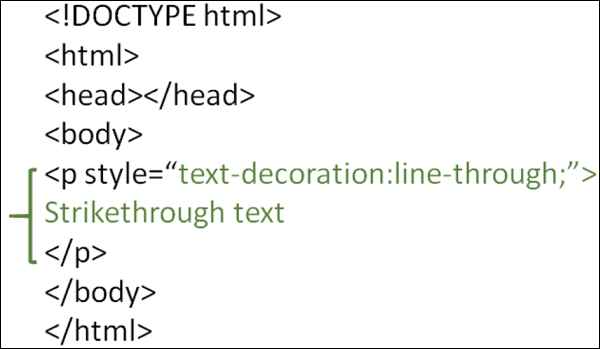
 如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM
如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM要在HTML中标记删除线文本,请使用<strike>…</strike>标签。它会呈现一个删除线文本。HTML已经弃用了这个标签,在HTML5中不应该使用它。作为替代,可以使用CSS的text-decoration属性。要使用CSS属性,请使用style属性。style属性为元素指定了内联样式。该属性可以与HTML的<p>标签一起使用。请记住,HTML5不支持<strike>标签,所以应该使用CSS样式。示例您可以尝试运行以下
 云顶之弈s11什么时候结束Mar 18, 2024 pm 03:16 PM
云顶之弈s11什么时候结束Mar 18, 2024 pm 03:16 PM云顶之弈的每个赛季都大约3个多月左右,目前云顶之弈S11赛季美测服于3月7日更新上线,云顶之弈和金铲铲于3月21日更新上线,推测s11赛季大概于7月初结束。云顶之弈s11什么时候结束答:7月初。1、推测s11赛季大概于7月初结束,具体的结束日期还需要等待官方公布。2、云顶之弈每个赛季都大约3个多月左右。3、云顶之弈S11赛季美测服于3月7日更新上线,云顶之弈和金铲铲于3月21日更新上线。4、S11赛季将加入一个全新的玩法机制,此外还将增加20多种新的奥恩神器。
 使用电脑任务管理器的快捷键来结束任务的方法Jan 02, 2024 pm 01:34 PM
使用电脑任务管理器的快捷键来结束任务的方法Jan 02, 2024 pm 01:34 PM很多小伙伴在使用电脑的时候遇见某个软件卡住。电脑动不了的情况,这个时候就需要调出任务管理器来结束这个进程,调出来后该如何使用快捷键结束这个任务呢?最简单的莫过于delete,还有其他的方法,下面一起来看看吧。任务管理器结束任务快捷键使用方法任务管理器的快捷键使用方法:1、组合键“Ctrl+Shift+ESC”。2、组合键“Ctrl+Alt+Delete”。结束任务的快捷键1、选定需要结束的任务点击“Delete”。2、选择需要结束的任务,组合键“alt+e”。
 如何快速关闭Win11后台运行的快捷键?Dec 28, 2023 am 09:54 AM
如何快速关闭Win11后台运行的快捷键?Dec 28, 2023 am 09:54 AM我们在用电脑的时候,难免会遇到一堆后台保持运行,导致拖慢了系统速度的问题,这时候有没有win11结束后台运行快捷键呢,其实我们只能快捷键打开任务管理器再关闭后台。win11结束后台运行快捷键:1、首先,我们按键盘“ctrl+shift+esc”组合快捷键,从而打开任务管理器页面。2、在任务管理器页面中,使用鼠标点击选择“名称”按钮选项。3、之后页面跳转,我们就可以直接看到当前运行的所有“后台进程”了。4、根据实际需要我们选择想要关闭的后台,在该选项的右下角点击“结束任务”即可。
 百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM
百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM你们电脑中是不是也在使用百度地图软件呢?不过你们知道百度地图如何标记吗?下面这篇文章就为大伙带来了百度地图标记的具体操作,让我们一同来下文看看吧。进入百度地图后点击右上角选择地区,如图选择好地区后在地图中选择工具,如图在地图中选择标记,如图标记,自己想要标记的地图,在这里我们以北京市西城区前青厂胡同33号为例,如图直接选择保存就好了,如图


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Dreamweaver Mac版
시각적 웹 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






