사용 범위:
OA, MIS, ERP 등 정보관리 프로젝트에서는 당분간 웹사이트를 고려하지 않습니다.
발생한 문제:
프로젝트를 완료하려면 jQuery.js, easyUI 등 많은 js 파일을 참조해야 하는 경우가 많습니다. 직접 작성한 일련의 js 파일도 있는데 어떻게 이러한 파일을 편리하게 로드할 수 있습니까? 파일이 변경되면 어떻게 클라이언트가 제때에 캐시를 업데이트할 수 있습니까? 운영 효율성이 향상된다면 더 좋을 것 같습니다.
대상:
1. js 파일을 쉽게 참조할 수 있습니다.
2. 서버에서 파일을 자주 읽지 않도록 다양한 캐시를 사용해 보세요.
3. js 파일이 업데이트되거나 여러 js 파일이 추가 또는 삭제되는 경우 클라이언트가 자동으로 즉시 업데이트될 수 있어야 합니다.
4. Js 파일 재사용.
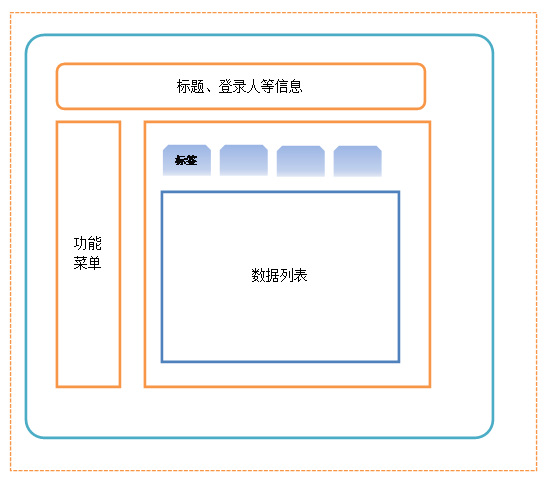
페이지 구조:
일반적으로 OA, MIS 등의 프로젝트는 프레임셋이나 iframe을 사용하여 구현하는 경우가 대부분이므로 상위 페이지와 하위 페이지라는 개념이 있습니다. 우리는 이것을 소란을 피우는 데 사용할 수 있습니다.
웹 페이지는 쉘, 홈페이지, 태그, 데이터 목록, 양식(추가, 수정)의 세 부분으로 나눌 수 있습니다. 여기서 언급한 js 로딩 방법은 이런 페이지 구조를 사용해야 하기 때문에 해당 웹사이트는 당분간 지원되지 않습니다.
이 사진은 친숙해 보일 수도 있습니다. 자, 구조가 그렇군요.

텍스트
요즘에는 웹 애플리케이션을 만들 때 타사 jQuery, easyUI, my97 등 다양한 js는 물론 직접 작성한 다양한 js에 점점 더 의존하고 있습니다. 구현해야 할 기능도 점점 더 많아지고, 사용해야 하는 js도 점점 더 많아지고, js 파일도 자주 수정됩니다. 그러다 보니 페이지마다
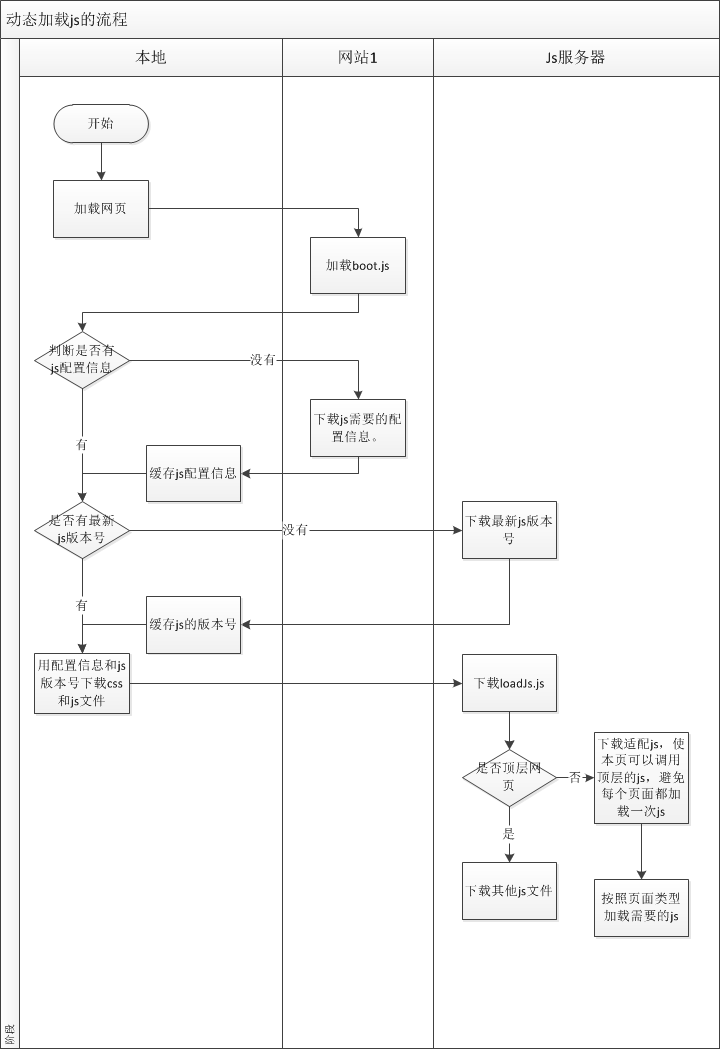
동적 로딩
<script>를 사용하여 페이지에 js를 로드하는 것은 확실히 매우 번거로운 작업입니다. 그러면 어떻게 해야 합니까? 많은 고심 끝에 여전히 동적 로딩을 사용하여 해결합니다. 저도 인터넷에서 검색해보니 메소드가 많고, 일부는 수동으로 작성하고, 일부는 프레임워크(예: seejs)로 구성되어 있는 것을 발견했습니다. 가끔은 직접 만드는 것이 더 편리하다고 느낄 때도 있어서, 직접 세트를 작성해 볼 생각입니다. </script>
어떻게 동적으로 로드하나요? jQuery에서 제공하는 방법을 사용하시겠습니까? 이는 가능하지만 페이지는 js 파일을 로드하기 위해 작성한 jQuery와 js를 참조해야 합니다. 즉, 한 페이지에 두 개의 <script>를 작성해야 하는데, 이는 번거로운 작업입니다. 하나를 쓸 수 있으면 두 개를 쓰면 안 됩니다. 하나라도 더 있으면 정말 귀찮습니다. 그래서 나는 작은 동적 로딩 메소드를 직접 작성하기로 결정했습니다. </script>
글을 못 쓰면 어떻게 해야 하나요? 바이두 아줌마가 도와주러 왔습니다. 여러 가지 검색 끝에 마침내 더 이상적인 방법을 찾았으므로 이것을 사용했습니다.
/*js를 동적으로 로드하는 함수는 인터넷에서 가져온 것이며 IE10과 호환되도록 약간 수정되었습니다. */
var loadscript =
{
$$: function(id ) { return document.getElementById(id); },
태그: function(element) { return document.getElementsByTagName(element) },
ce: function(element) { return document.createElement(element); },
js: function(url, callback) {
var s = loadscript.ce('script');
s.type = "text/javascript";
s.src = url ;
if (document.documentMode == 10 || document.documentMode == 9) {
s.onerror = s.onload = 로드;
} else {
s.onreadystatechange = 준비;
s.onerror = s.onload = 로드;
}
loadscript.tag('head')[0].appendChild(s);
function Ready() { /*IE7.0/IE10.0*/
if (s.readyState == 'loaded' || s.readyState == 'complete') {
callback() ;
함수 로드됨() { /*chrome/IE10.0*/
}
}
};
주문 불러오기
새로운 코드가 완성되었습니다. 다른 js 파일을 로드하는 방법은 다음과 같습니다. 파일이 많고 특정 종속성이 있기 때문에 그것에 대해 생각하고 js 파일 사전을 얻은 다음 로드 순서를 만들었습니다. 이 순서대로 로드하세요.
좀 더 안정적인 작업을 위해 하나의 js를 로드한 후 다른 js를 로드하는 방식을 하나씩 사용하기로 결정했습니다. 이는 종속성을 보장합니다. 물론 로딩 속도가 느려진다는 단점이 있습니다. 일반적으로 웹페이지에 js를 로드할 때 여러 js 파일을 동시에 다운로드할 수 있으므로 속도가 더 빨라집니다.
캐싱 사용
일반 브라우저에는 다양한 리소스(예: 웹 페이지, 사진, js, css 등)에 대한 캐시가 있습니다. 이미 사용 가능한 경우 서버에서 다운로드되지 않습니다. 좋아 보이지만 두 가지 문제가 있습니다.
A. 브라우저는 캐시된 js 파일이 최신인지 어떻게 판단하나요?
B. js 파일이 업데이트되었습니다. 브라우저를 강제로 업데이트하는 방법은 무엇입니까?
브라우저는 어떻게 판단하나요? 구체적인 단계는 모르겠지만, 한 단계는 내가 캐시한 js 파일이 최신인지 서버에 물어본 다음 로컬 캐시가 최신인지 확인하는 것뿐입니다. 신경쓰지 마세요. 그렇지 않다면 최신 버전을 다운로드하세요. 즉, 클라이언트에 이미 js 파일의 캐시가 있더라도 브라우저가 최신 파일인지 확인하려고 하면 서버로 가서 물어봅니다. 이것은 던지기입니다. 물론 일반적인 상황에서는 이 프로세스가 매우 빠르지만 때로는 이 프로세스가 매우 느릴 수도 있습니다.
따라서 js 로딩은 최대한 피하는 것이 좋습니다. 그래서 "js 파일 재사용"이 도입되었습니다.
js 파일 업데이트
JS 파일이 업데이트 되었는데, 브라우저는 캐시되어 있기 때문에 이전 JS 파일을 계속 사용하고 있고, 캐시된 JS 파일이 최신 파일이라고 고집스럽게 믿고 있는 경우 어떻게 해야 하나요?
가장 간단한 방법은 js와 버전 번호를 로드하는 것입니다. 업데이트가 있으면 버전 번호 1이 됩니다. 예를 들어 xxx.js?v=1입니다. Js 파일이 업데이트되면 xxx.js?v=2가 됩니다. 이런 식으로 js는 확실히 업데이트될 것입니다.
아주 간단해 보이는데 이 버전 번호를 추가하는 방법은 무엇인가요? 버전 번호 자체를 업데이트하는 방법은 무엇입니까?
재사용
먼저 페이지 구조인 위의 그림을 살펴보겠습니다. 여기에는 상위 페이지라고 불리는 쉘 페이지(또는 홈페이지)가 있습니다. iframe으로 로드되는 페이지도 여러 개 있으며, 하위 페이지를 추가하겠습니다.
일반적인 접근 방식은 상위 페이지에서 jQuery.js를 로드한 다음 하위 페이지에서 jQuery.js를 로드하는 것입니다. 물론 서브페이지가 jQuery.js를 로드하면 캐시에서 직접 추출되므로 일반적으로 서버에서 더 이상 문제가 필요하지 않습니다.
그런데 상위 페이지가 이미 로드되었는데 하위 페이지를 다시 로드해야 하는 이유는 무엇인가요? 상위 페이지에 로드된 것을 바로 사용할 수 있나요? 온라인으로 검색했는데 아무도 이런 일을 하지 않는 것 같습니다. 어쩌면 나는 너무 다를 수도 있습니다. 나는 단지 이 방법을 구현하고 싶습니다. 장점은 모든 js 파일이 상위 페이지에 로드되고 하위 페이지는 상위 페이지에 로드된 js를 직접 사용하므로 하위 페이지에서 js 파일을 버릴 필요가 없다는 것입니다. 결국, 캐시에서 로드하더라도 여전히 약간의 손실이 있을 수 있으므로 판단을 내려야 합니다. 그럴 것이다.
그래서 구현하는 방법을 생각해보면 아주 간단해 보입니다.
상위 페이지에서 jQuery 사용
Var aa = $('div'); //상위 페이지에서 모든 div 찾기
서브페이지에서도 가능한가요?
Var bb = top.$ ('div'); //div를 찾을 수 있으나 하위 페이지의 div가 아니고 상위 페이지의 div입니다.
무슨 일이에요? 그 이유는 검색 범위에 있습니다. jQuery에는 세 개의 매개변수가 있습니다. 일반적으로 첫 번째 매개변수만 사용하고 나머지는 무시됩니다. 그러면 두 번째 매개변수는 무엇일까요? 그것이 검색 범위입니다. 지정하지 않으면 jQuery는 어디에서 검색합니까? $를 호출하는 페이지가 아닌 jQuery를 로드하는 페이지에서 검색하세요.
해결책도 매우 간단합니다. 매개변수만 추가하면 됩니다
Var bb = top.$ ('div',document) //검색범위 지정: document
서브페이지잠깐, 스크립트를 작성할 때 이 스크립트가 상위 페이지에서 실행되는지 아니면 하위 페이지에서 실행되는지도 고려해야 합니다.
이러한 문제를 피하기 위해 간단한 패키지를 만들어 보겠습니다. 서브페이지에 함수 작성
함수$(p1){
$(p1,문서);
}
그럼 끝났나요? 물론 그렇지 않습니다! 다음에 무슨 일이 일어날지 예측하려면 다음번 설명을 들어보세요.
ps: 다음화 미리보기. 구체적인 구현 코드와 더불어 몇 가지 생각과 아이디어가 있는지 궁금합니다. 그렇다면 아래에 자유롭게 회신해 주세요. 미리 감사드립니다.

 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구





