jQuery_jquery의 여러 요소에 대한 호버 이벤트 솔루션
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:44:471669검색
1. 요구 사항 소개
jQuery의 hover 이벤트는 단일 HTML 요소에만 적용됩니다. 예:
$('#login').hover(fun2, fun2)
fun1 함수는 마우스가 #login 요소에 들어갈 때 호출되고, 나갈 때 fun2 함수가 호출됩니다. 이 API는 대부분의 요구 사항을 충족할 수 있습니다.
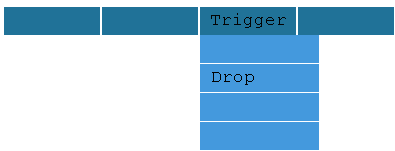
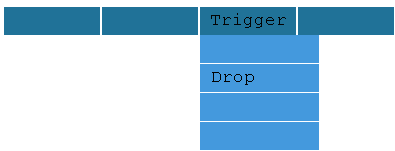
그러나 때때로 우리는 마우스가 두 개 이상의 요소에 들어갈 때 fun1이 트리거되고, 마우스가 요소에서 나갈 때 fun2가 트리거되기를 원하지만, 이러한 요소 사이에서 마우스를 움직여도 이벤트가 트리거되지 않습니다. 예를 들어 아래와 같이 두 개의 HTML 요소가 나란히 있습니다.

Fun1은 마우스가 둘 사이의 영역에 들어갈 때 트리거되고 fun2는 다음과 같이 트리거됩니다. 쥐가 떠난다. 다음 방법을 사용해 보시면 됩니다
$ ('# Trigger, #drop'),hover(fun1, fun2);
이 방법은 #trigger에서 #drop을 입력할 때 fun2 및 fun1이 트리거되기 때문에 우리의 요구 사항을 충족하지 않습니다. 이 문제를 해결하기 위한 비교적 간단한 방법은 HTML 구조를 변경하는 것입니다.
$('#container').hover(fun1, fun2);
이쪽으로 이 기능을 수행하려면 상위 요소 호버 이벤트를 바인딩해야 합니다.
2. 예시 연구
아래 그림은 일반적인 드롭다운 메뉴를 간략하게 나타낸 HTML 구조입니다.

ul id="#nav ">
< ;/li>
드롭다운 메뉴
드롭다운 항목 1 풀다운 항목 2 ;
구현된 JavaScript 프로그램도 매우 간단합니다
코드 복사
코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
복사 code
코드는 다음과 같습니다.
드롭다운 항목 1 드롭다운 항목 2 항목 3
jQuery의 hover 이벤트는 단일 HTML 요소에만 적용됩니다. 예:
코드 복사 코드는 다음과 같습니다.
$('#login').hover(fun2, fun2)
fun1 함수는 마우스가 #login 요소에 들어갈 때 호출되고, 나갈 때 fun2 함수가 호출됩니다. 이 API는 대부분의 요구 사항을 충족할 수 있습니다.
그러나 때때로 우리는 마우스가 두 개 이상의 요소에 들어갈 때 fun1이 트리거되고, 마우스가 요소에서 나갈 때 fun2가 트리거되기를 원하지만, 이러한 요소 사이에서 마우스를 움직여도 이벤트가 트리거되지 않습니다. 예를 들어 아래와 같이 두 개의 HTML 요소가 나란히 있습니다.

Fun1은 마우스가 둘 사이의 영역에 들어갈 때 트리거되고 fun2는 다음과 같이 트리거됩니다. 쥐가 떠난다. 다음 방법을 사용해 보시면 됩니다
코드 복사 코드는 다음과 같습니다.
$ ('# Trigger, #drop'),hover(fun1, fun2);
이 방법은 #trigger에서 #drop을 입력할 때 fun2 및 fun1이 트리거되기 때문에 우리의 요구 사항을 충족하지 않습니다. 이 문제를 해결하기 위한 비교적 간단한 방법은 HTML 구조를 변경하는 것입니다.
코드 복사 코드는 다음과 같습니다.
< ;/div>
$('#container').hover(fun1, fun2);
이쪽으로 이 기능을 수행하려면 상위 요소 호버 이벤트를 바인딩해야 합니다.
2. 예시 연구
아래 그림은 일반적인 드롭다운 메뉴를 간략하게 나타낸 HTML 구조입니다.

코드 복사 코드는 다음과 같습니다.
ul id="#nav ">
드롭다운 메뉴
구현된 JavaScript 프로그램도 매우 간단합니다
코드는 다음과 같습니다. $('#droplist').hover(function(){ $( this) .find('ul').show(); }, function(){ $(this).find('ul').hide()
}); 🎜> 이 구현 방법은 논리는 명확하지만 HTML 중첩 수준이 너무 많아 CSS 작성 시 불편함이 많습니다. 예:
코드 복사
코드 복사
코드는 다음과 같습니다.
#nav li {font- size:14px; } 이 CSS를 사용하여 첫 번째 레이어 li 요소에 14픽셀 글꼴을 설정하려고 하지만 두 번째 레이어 요소에도 영향을 미치므로 다음을 사용해야 합니다. 다시 작성하는 명령문
코드 복사
코드는 다음과 같습니다.
HTML 구조 변경
복사 code
코드는 다음과 같습니다.

