소스 코드에서 테이블 구조를 명확하게 구분하기 위해 HTML 언어에서는 테이블의 머리글, 본문, 바닥글에 각각 해당하는 , , 세 가지 태그를 제공합니다. . 태그는 테이블 상단의 헤더 스타일을 정의하는 데 사용됩니다.
-
기본 문법
align은 가로 정렬을 의미하며, Left는 왼쪽, Center는 가운데, Right는 오른쪽을 의미합니다. valign은 수직 정렬을 의미하고 Top은 상단, Middle은 중앙, Bottom은 하단을 의미합니다. 파일 예: 10-44.htm
태그를 통해 표 헤더 스타일을 설정합니다.
01
02
03
04
05
06
07
08
09
10
| 网页制作软件 | |
| 网页图像软件 | Fireworks |
| 网页制作软件 | Dreamweaver |
| 网页动画软件 | Flash |
12
14
16
 扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM
扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM扫雷怎么标记?首先,我们需要熟悉扫雷游戏中的标记方式。通常情况下,扫雷游戏中有两种常见的标记方式:旗子标记和问号标记。旗子标记用来表示该方块中有地雷,是一种确定性的标记;而问号标记则表明该方块可能存在地雷,但并非确定性。这两种标记方式在游戏中起着重要的作用,帮助玩家推断哪些方块可能存在地雷,从而有效地进行下一步操作。熟练运用这些标记方式可以提高玩家在扫雷游戏中的成功率,降低踩雷的风险。因此,在玩扫雷游戏时,掌握好旗子标记和问号标记的当玩家不能确定某一个方格是否有地雷时,可以使用问号标记来进行标记
 百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM
百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM上面的功能非常的多,尤其是对于在地图方面可以标记到多个地方的一些为止,我们在知道一些地方的时候,肯定是采用标点的一些功能,这样就可以为你们带来多种不同方面的一些功能,你们所标点都会产生距离的差异,也就是可以知道距离究竟有多远,当然也会显示出上面地点的的一些名称和详细的信息都可以,但是很多网友们可能对于上面的一些内容资讯都不是非常的清楚,所以为了能够让大家们更好的进行多方面的一些选择,所以今日小编就来给你们带来多种不同方面的一些选择,所以有兴趣想法的朋友们,你也感兴趣的话,就来试一试吧。 标
 表格有一条虚线外打印不到怎么办Mar 28, 2023 am 11:38 AM
表格有一条虚线外打印不到怎么办Mar 28, 2023 am 11:38 AM表格有一条虚线外打印不到的解决办法:1、打开excel文件,在打开的页面中点击“打印”;2、在预览页找到“无缩放”,选择调整为一页;3、选择打印机打印文档即可。
 css怎么去掉表格重复的边框Sep 29, 2021 pm 06:05 PM
css怎么去掉表格重复的边框Sep 29, 2021 pm 06:05 PM在css中,可以使用border-collapse属性来去掉表格中重复的边框,该属性可以设置表格边框是折叠为单一边框还是分开的,只需要将值设置为collapse即可把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
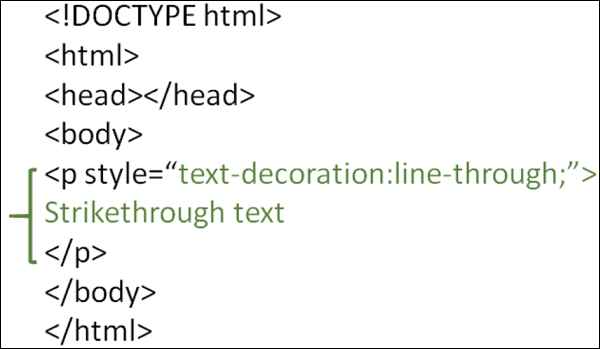
 如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM
如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM要在HTML中标记删除线文本,请使用<strike>…</strike>标签。它会呈现一个删除线文本。HTML已经弃用了这个标签,在HTML5中不应该使用它。作为替代,可以使用CSS的text-decoration属性。要使用CSS属性,请使用style属性。style属性为元素指定了内联样式。该属性可以与HTML的<p>标签一起使用。请记住,HTML5不支持<strike>标签,所以应该使用CSS样式。示例您可以尝试运行以下
 使用JavaScript实现表格筛选功能Aug 10, 2023 pm 09:51 PM
使用JavaScript实现表格筛选功能Aug 10, 2023 pm 09:51 PM使用JavaScript实现表格筛选功能随着互联网技术的不断发展,表格成为了网页中常见的展示数据的方式。然而,当数据量庞大时,用户往往会面临找到特定数据的困难。因此,为表格添加筛选功能,让用户可以快速找到所需的数据,成为了很多网页设计的需求。本文将介绍如何使用JavaScript实现表格筛选功能。首先,我们需要有一份表格数据。下面是一个简单的例子:<t
 Vue文档中的表格勾选和全选函数操作方法Jun 20, 2023 pm 10:33 PM
Vue文档中的表格勾选和全选函数操作方法Jun 20, 2023 pm 10:33 PMVue是一种流行的JavaScript框架,它可以让开发人员轻松地构建交互式、响应式的Web界面。Vue框架提供了一系列的组件和指令,用于构建常见的页面元素,如表格、表单、菜单等。在这篇文章中,我们将探讨Vue文档中的表格勾选和全选函数操作方法。在Vue中,我们可以使用v-model指令将表单元素与Vue实例中的数据进行双向绑定。这使得我们可以轻松地收集用户
 React中使用表格:第一部分Sep 04, 2023 pm 07:21 PM
React中使用表格:第一部分Sep 04, 2023 pm 07:21 PM用于呈现数据的最常见的用户界面元素之一是表格。事实证明,使用表格时需要控制很多方面,例如:定义列和标题各种单元格格式(文本、数字、复选框)调整大小过滤动态成长样式在这个由两部分组成的系列中,您将了解使用ReactBootstrapTable组件在React中处理表格数据的细节。您将能够轻松创建复杂且具有专业外观的表格,并且能够自定义各个方面。开始使用 首先,您应该熟悉React本身。如果您需要React入门知识,EnvatoTuts+有一个很棒的系列可以帮助您开始使用React。在本教程中,我们


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






