대상 레이어의 좌표를 보다 유연하게 설정하려면 일부 HTML 개체의 좌표를 가져와야 합니다. 여기에서는 document.body.scrollTop과 같은 속성을 사용할 수 있지만 이러한 속성은 표준 xhtml 웹 페이지에 있거나 더 간단하게 <를 사용합니다. ;! DOCTYPE...> 태그에서 얻은 값은 0입니다. 이 태그를 사용하지 않으면 모든 것이 잘 됩니다. 그러면 xhtml에서 본문의 좌표를 얻는 방법은 무엇입니까? 물론 document.documentElement를 사용하여 document.body를 대체하는 방법이 있습니다. 예를 들어 다음과 같이 작성할 수 있습니다.
var top=document.documentElement.scrollTop ||document.body.scrollTop;
|| if 조건문에서 사용할 수 있을 뿐만 아니라 변수 할당에도 사용할 수 있습니다. 위의 예는 다음 형식으로 작성할 수 있습니다.
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
이렇게 쓰면 호환성이 좋아질 수 있습니다. 또 한 가지 주의할 점은 document.documentElement.scrollTop의 값을 선언하지 않으면 대신 0이 표시된다는 점입니다.
 설명: 현재 페이지에서 스크롤 막대 좌표의 수직 좌표 위치를 얻으려면:
설명: 현재 페이지에서 스크롤 막대 좌표의 수직 좌표 위치를 얻으려면: document.body 대신
document.documentElement.scrollTop을 사용하세요. .scrollTop ;
document.documentElement는 html 태그를 가져오고,
document.body는 body 태그를 가져옵니다.
표준 w3c에서 document.body.scrollTop은 항상 0이므로 document.documentElement.scrollTop을 사용해야 합니다. . 대신
페이지를 기준으로 마우스의 절대 위치를 지정하려면 대부분의 검색 엔진에서
event.clientX document.body.scrollLeft, event.clientY를 사용하도록 요청합니다. document.body.scrollTop;
IE5.5는 더 이상 document.body.scrollX 객체를 지원하지 않기 때문에 마우스가 상상에서 벗어난다면 전혀 놀라운 일이 아닙니다.
그래서 문장
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document .documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft; 다음은 일부 매개변수의 사용법을 설명합니다.
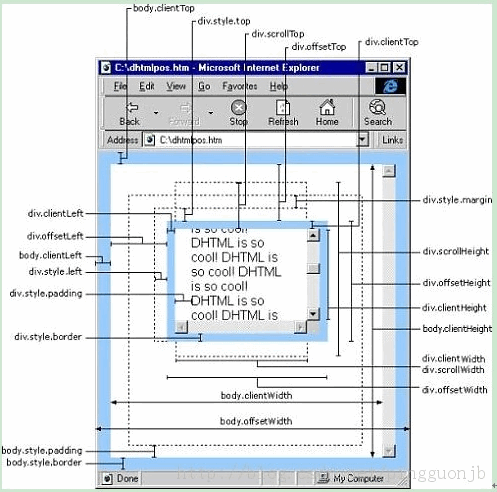
웹 페이지의 가시성 영역 너비: document.body.clientWidth;
웹 페이지의 표시 영역 높이: document.body.clientHeight
웹의 표시 영역 너비; 페이지: document.body.offsetWidth; (가장자리 너비 포함)
표시되는 웹 페이지 영역 높이: document.body.offsetHeight; (가장자리 너비 포함); 페이지 본문: document.body.scrollWidth;
웹 페이지가 스크롤됩니다. 높음: document.body.scrollTop
웹 왼쪽; 스크롤되는 페이지: document.body.scrollLeft;
웹페이지 본문 상단: windows.screenTop
웹페이지 본문 왼쪽: windows.screenLeft
화면 해상도 높이: windows .screen.height;
화면 해상도 너비: windows.screen.widht;
사용 가능한 화면 작업 영역 높이: windows.screen.availHeight;
사용 가능한 화면 작업 영역 너비: windows.screen.availWidth; 개체의 스크롤 높이를 가져옵니다.
개체의 왼쪽 가장자리와 창에 현재 표시되는 콘텐츠의 가장 왼쪽 끝 사이의 거리를 설정하거나 가져옵니다.
개체 사이의 거리를 설정하거나 가져옵니다. 개체의 상단 및 창에 표시되는 콘텐츠의 상단: scrollTop;
개체의 스크롤 너비를 가져옵니다. scrollWidth
레이아웃을 기준으로 하거나 상위 좌표로 지정된 개체를 가져옵니다. 상위 좌표의 높이: offsetHeight;
offsetParent 속성으로 지정된 상위 좌표 또는 레이아웃을 기준으로 계산된 개체의 왼쪽 위치를 가져옵니다.
레이아웃을 기준으로 계산된 개체의 위쪽 위치를 가져옵니다. 또는 offsetTop 속성으로 지정된 상위 좌표 위치: offsetTop;
event.clientX: 문서를 기준으로 한 가로 좌표
event.clientY: 문서를 기준으로 한 세로 좌표
event.offsetX: 가로 좌표
event .offsetY: 컨테이너를 기준으로 한 수직 좌표
document.documentElement.scrollTop: 스크롤의 수직 높이 설정
event.clientX document.documentElement.scrollTop: 수직 스크롤 양 문서의 수평 위치를 기준으로 합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






