하이퍼링크 아이콘 사양 : 기사_HTML/Xhtml_웹페이지 제작 가독성 향상
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:44:181383검색
1. 하이퍼링크 아이콘 사양은 무엇인가요?
하이퍼링크 아이콘 사양은 "Iconize Textlinks with CSS"를 기준으로 수정 및 조정되었습니다. 주요 목적은 일반적으로 사용되는 일부 아이콘을 분류하여 하나의 그림으로 통합하여 그림에 대한 서버 요청 수를 줄이는 것입니다. 이 CSS 프레임워크를 통해 링크된 파일 유형에 아이콘이 추가됩니다. 기사의 가독성을 향상시킵니다.

2. 하이퍼링크 아이콘 사양에서는 어떤 파일 형식을 지원하나요?
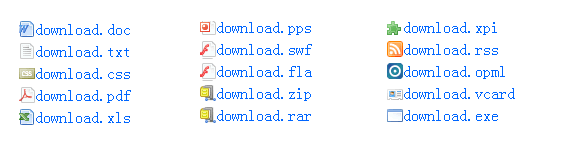
현재 21가지 파일 형식에 대해 링크 이미지 식별자가 제공됩니다. 포함: doc, txt, zip, rar, exe, gif, jpg, bmp, pps, fla, swf, ttf, mov, avi, wmv, mp3, wmv, wav, rss, opml, xpi 및 기타 형식
3. CSS 프레임워크 사용 방법
아이콘이 포함된 배경 이미지 bg.gif를 이미지 폴더에 넣고, style.css를 페이지로 가져옵니다. 배경 이미지의 저장 주소를 변경하는 경우 CSS에서 배경 이미지 주소를 수정해야 합니다.
4. 주소 다운로드
http://www.jb51.net/files/soft/link-style.rar
5. 브라우저 지원
안타깝게도 IE6은 이러한 하이퍼링크 아이콘 사양을 지원하지 않습니다. 물론, 자바스크립트를 통해 지원이 가능합니다.
현재 이 하이퍼링크 아이콘 사양 세트는 일반적으로 사용되는 일부 파일 형식만 지원하며 많은 파일 형식이 동일한 아이콘을 사용합니다. 예를 들어 avi, mov, wmv입니다. UI 전문가라면 누구나 저작권이 있는 아이콘 세트를 제공할 수 있기를 바랍니다. 또한 모두가 여러분의 소중한 의견을 제시하고 이 하이퍼링크 아이콘 사양을 개선할 수 있기를 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

