바이두를 먼저 열고 F12를 눌러주세요. 콘솔 항목이 아니라면 콘솔 항목을 클릭해 주세요. .
다음을 참조하세요:

좋습니다. 먼저 콘텐츠를 삭제해 보겠습니다. 마우스 오른쪽 버튼을 클릭하고 콘솔 지우기 메뉴를 선택하거나 clear()를 입력할 수 있습니다.
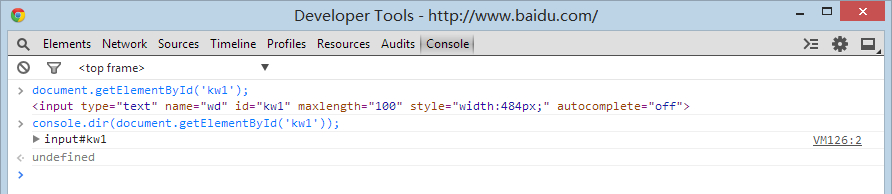
다음으로 document.getElementById('kw1');를 입력하고 Enter를 누르면 ID가 kw1인 요소 정보를 볼 수 있습니다.

매우 간단하지 않습니까? 다음 단계는 console.dir을 사용하여 요소 정보를 보는 것입니다.
console.dir(document.getElementById('kw1'));을 입력하고 Enter를 누르면 이상한 것이 나타납니다.

이 항목을 클릭하면 모든 속성 메서드가 확장되어 나열됩니다. 간단히 말하면 이 요소의 dom 속성 메서드입니다.
좋습니다. 이에 대해서는 자세히 설명하지 않겠습니다. 어쨌든 dir 메소드도 디버깅 도구 중 하나입니다.
이러한 질문은 사실 오늘의 콘텐츠를 예시하는 것입니다. 방금 우리는 콘솔에서 요소와 해당 속성 메서드를 보는 방법을 살펴보았습니다.
실제로 콘솔은 많은 명령줄 API를 제공합니다. 간단히 말하면 콘솔에서만 사용할 수 있는 기능입니다.
현재 콘솔 방법과 속성은 다음과 같습니다: (chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" , "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps: 이러한 사항을 확인하는 방법에 대해서는 나중에 설명하겠습니다. 지금은 이해하지 못하실 것 같습니다.
"콘솔 개체 #3. 명령줄 API"를 참조하여 일부 사용법을 확인할 수도 있습니다.
우리가 일반적으로 사용하는 것은 실제로 $, $_, $0-$4, dir, key, value입니다. 관심이 있거나 더 자세히 알아보고 싶다면 직접 읽어보세요.
$ // 간단히 이해하면 document.querySelector 입니다.
$$ // 간단히 이해하면 document.querySelectorAll 입니다.
$_ // 이전 표현식인 콘솔 객체 #3의 값입니다. 명령줄 API에 지침이 있습니다.
$0-$4 //는 마지막 5개 요소 패널에서 선택된 DOM 요소입니다. 이에 대해서는 나중에 설명하겠습니다.
dir // 실제로는 console.dir
키 // 객체의 키 이름을 가져오고 키 이름 배열을 반환합니다.
값 // 객체의 값을 가져오고 값 배열을 반환합니다.
글쎄요, 설명으로 보면 정말 이해하기 어렵지는 않지만, 이전에 해보지 않았다면 무슨 일이 일어날지 아무도 모릅니다.
젠장, 바이두는 실제로 jQuery 1.10.2를 탑재했다. 원래 바이두는 깨끗한 환경을 갖고 있었기 때문에 이런 얘기를 하는 게 더 적절했는데, 알고 보니 사기였다. .
이를 설명하기 위해 soso로 전환해 보겠습니다. . http://www.soso.com/을 열고 콘솔을 엽니다.
이제 $를 사용하여 id 쿼리(Baidu의 kw1 요소와 같은 검색 상자)가 있는 요소를 본 다음 요소의 속성 메서드를 봅니다.

이전과 동일한 기능이지만 이제 코드가 매우 간소화되었습니다. $, dir, $_ 세 가지 콘솔 속성이 사용되면 즉시 디버깅이 쉬워지나요?
요즘은 jQuery가 많이 쓰인다고 하시는 분들이 계시는데, 이를 확인하고 싶다면 어떻게 해야 할까요?
Baidu로 돌아가서 지금 바로 작업을 수행해 보겠습니다.

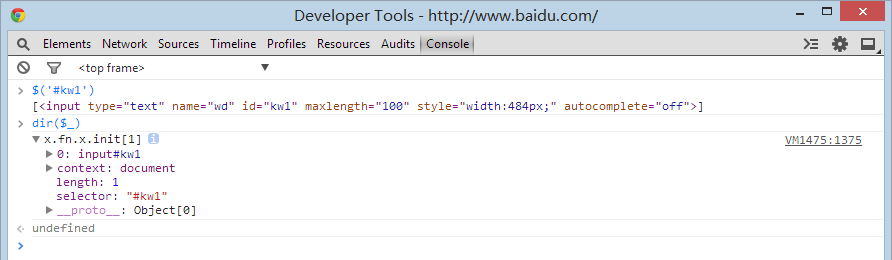
$('#kw1') 이 단계에서 jQuery 객체를 가져오기 때문에 이전 단계와 약간 다릅니다. 따라서 우리가 출력하는 것도 jQuery 속성 메서드입니다.
실제 요소의 속성 메소드를 보려면 [0]
을 추가하면 됩니다.

물론, jQuery 객체만 보고 싶다면 완전히 괜찮습니다. . 디버깅에 있어서는 물론 조정과 테스트를 동시에 수행해야 합니다. .
사실 아주 간단한 방법이 있는데, 왼쪽 상단에 있는 돋보기 아이콘을 클릭한 후 입력 상자를 선택하는 것입니다.

이런 식으로 $0을 직접 사용하여 $0-$4를 소개했습니다. 이것은 간단합니다.
나중에 사용할 키와 값에 대해 간략하게 이야기해 보겠습니다. . 그러나 일부 사람들은 여전히 dir에서 직접 보는 것을 좋아합니다.
var obj = {이름: '니마', 나이:22, desc: '屌丝一'};

나는 당신이 똑똑하고 한눈에 그것을 이해할 수 있다고 믿습니다.
자, 오늘은 여기까지입니다. 물론 직접 시도해 봐야 합니다. 그렇지 않으면 이러한 지식을 실제로 배울 수 없습니다. .
읽기만 하면 우리 모두 대학 입시에서 상위권을 차지할 수 있겠죠?
마지막으로 작은 팁은 이전에 입력한 명령을 다시 입력할 필요가 없다는 점입니다. 화살표 키를 사용하여 위아래로 검색할 수 있습니다. 이 기능은 cmd와 비슷하며 매우 편리합니다. . .
수업 후 연습: (이제 F12를 직접 눌러 콘솔을 엽니다.)
1. 기사 하단에서 Recommendation이 호출하는 함수의 소스코드를 확인하세요. (물론 Recommend를 눌러도 됩니다. I'm not stop you. o(∩_∩)o )
2. 함수가 있는 파일 위치를 찾습니다. (클라이막스가 다가옵니다)
3. 기능을 무효화하도록 수정합니다. (실제로는 단순한 전역 수정 및 디버깅입니다.)
마지막으로, 뭔가 잘못되었거나, 이해가 안 되거나, 진행 상황을 따라갈 수 없는 경우 등이 있다면 스레드에 댓글을 남겨주세요.
또한, 컨텐츠 추가를 원하시거나 실제 프로젝트나 플러그인 디버깅을 원하시면 댓글을 남겨주셔도 됩니다. 물론 너무 귀찮은 프로젝트라면 글을 써서 소개할 수가 없고, 나는 기사가 아니다. . .
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






