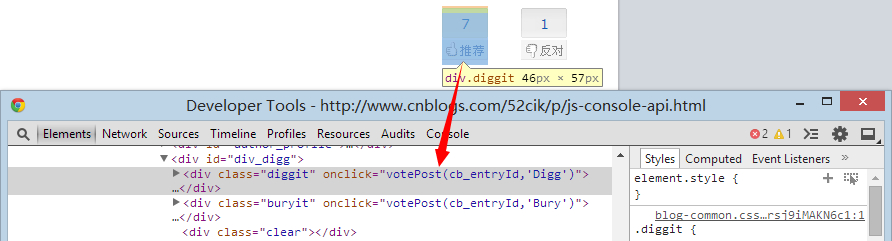
먼저 첫 번째 문제부터 다루겠습니다. 1. 기사 하단에서 이 함수가 호출하는 권장 함수 소스 코드를 확인하세요
실제로는 매우 간단합니다. 돋보기를 클릭하여 추천 항목을 선택하기만 하면 됩니다.

이 votePost(cb_entryId,'Digg')는 추천버튼에 의해 호출되는 함수입니다. 아주 간단하지 않나요?
두 번째 질문은 함수가 위치한 파일 위치를 찾는 것입니다.
사실 아주 간단합니다. 물론 콘솔에 익숙하지 않은 친구들은 어떻게 보는지 모를 수도 있습니다.
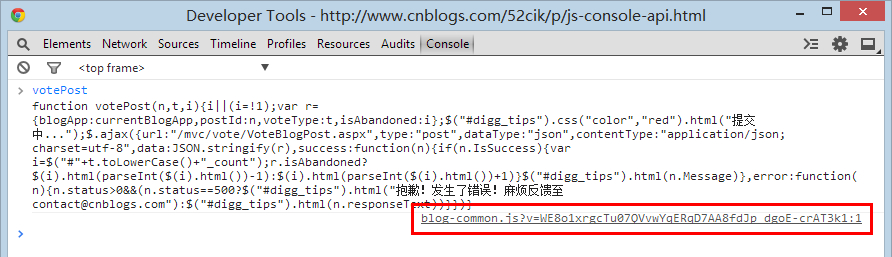
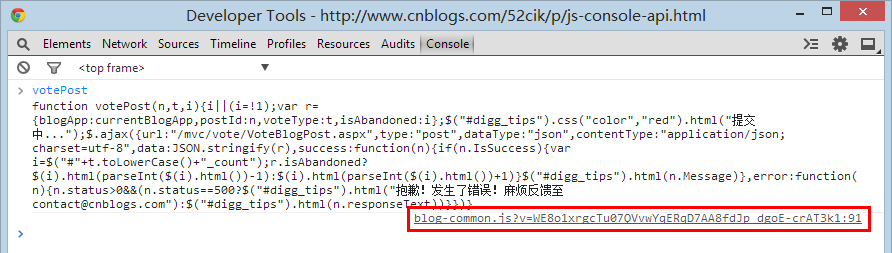
콘솔에 votePost를 입력하고 Enter 키를 누릅니다.

함수 소스 코드가 굵게 표시되어 있고, 오른쪽 하단에 blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 링크가 있습니다. 이것은 무엇을 의미합니까?
다음 v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1은 단순히 무시됩니다.
ps: 이것이 무엇인지 알고 싶다면 실제로는 버전 번호입니다. 기능은 캐싱을 방지하기 위한 것입니다. 자세한 내용은 온라인에서 검색하세요.
blog-common.js:1 이것이 바로 그 의미입니다. .
blog-common.js는 이 기능이 위치한 js 파일입니다
1은 코드의 줄 번호입니다.
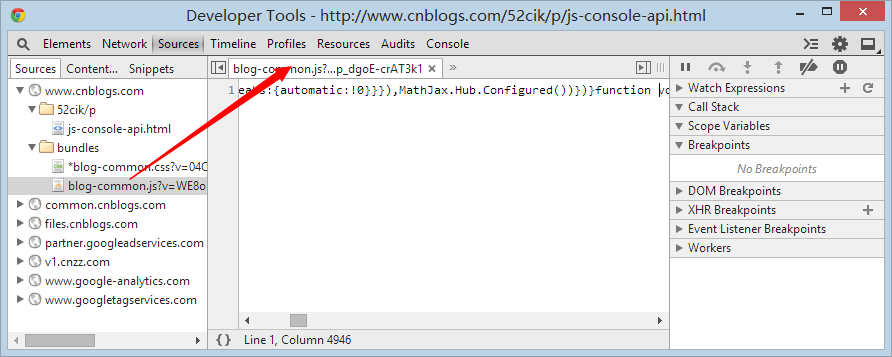
이 링크를 클릭하면 소스 패널로 바로 이동합니다. 이것은 나중에 소개할 소스 코드 패널입니다.

그런데 모든 코드가 한 줄에 있는데 어떻게 바꿔야 할까요? 4946자가 모두 한 줄에 압축되어 있습니다. .
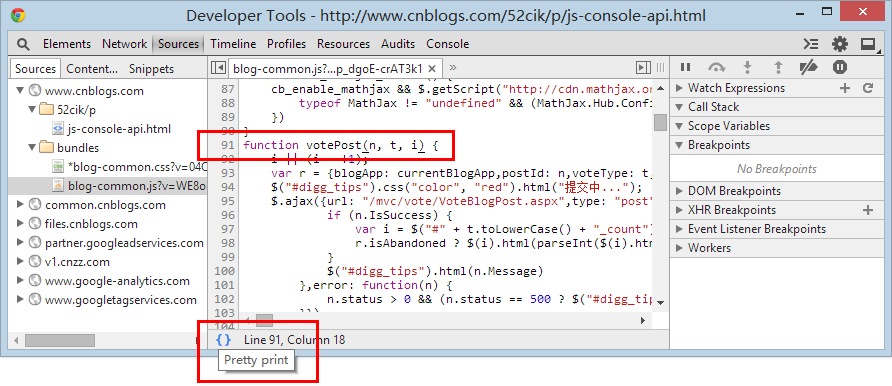
Chrome은 코드 서식 지정 기능을 제공합니다. 코드 서식을 지정하려면 아래의 예쁜 인쇄 버튼을 클릭하세요.

포맷이 완료되면 코드가 매우 아름다워질 것입니다. 읽을 수 있는지, 이해할 수 있는지는 또 다른 문제입니다.
이해가 되지 않는다면 코드가 jquery.min.js 파일과 같은 UglifyJS나 Google의 Closure 등의 도구로 컴파일된 것일 수도 있습니다.
당신의 레벨이 너무 낮아서 마스터가 작성한 코드를 당분간 이해할 수 없을 수도 있습니다. 그러면 당신은 힘을 키우기 위해 열심히 노력할 수밖에 없습니다.
포맷 후 함수 위치를 찾을 수 없다면 걱정하지 마십시오. 왜 당황합니까?
지금 바로 콘솔 패널로 돌아가세요.

blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91을 발견하게 되어 기쁩니다
줄 번호가 91로 변경되었습니다. 이제 이 링크를 클릭하면 해당 형식의 위치로 이동합니다. 정말 편리하지 않나요? .
마지막 질문은 기능을 무효화하도록 수정하는 것입니다. 가장 간단하고, 이전 것보다 훨씬 간단하지만, 조작 방법을 모르시는 분들이 많아서 여기서 설명하겠습니다.
우선 추천 함수가 호출하는 함수가 votePost(cb_entryId,'Digg')라는 것을 알고 있으며, 이는 html에 직접 작성하고 onclick을 통해 바인딩합니다.
그러면 이 함수는 전역 함수이고 어디에서나 호출될 수 있습니다. 그렇다면 이것이 무엇을 의미할까요?
이는 전역 변수처럼 수정할 수 있다는 뜻입니다. 어디에서나 수정할 수 있으므로 전역 함수도 동일해야 합니다.
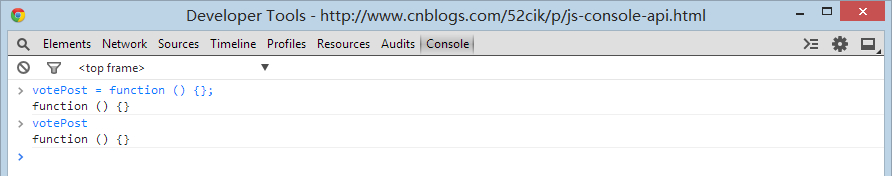
따라서 이를 빈 함수로 직접 수정할 수 있습니다.
votePost = function () {}; 또는 votePost = $.noop; 둘 다 작동합니다. $.noop은 편의를 위해 jQuery에서 제공하는 빈 함수입니다.

이제 votePost는 빈 기능이므로 추천 버튼을 클릭해도 아무 일도 일어나지 않습니다.
물론, 페이지를 새로고침하면 다시 적용됩니다. 단지 페이지의 변경 사항을 디버깅하는 것일 뿐입니다. 블로그 파크의 소스 코드를 변경하지 않으면 영구적으로 적용하는 것은 불가능합니다.
따라서 디버깅이란 오류의 원인을 찾아 수정한 후 테스트하는 과정을 의미하며, 틀리면 새로 고침하여 다시 수정하므로 실제 파일을 수정할 필요가 없습니다. 복구할 수 없게 만듭니다.
오늘은 여기까지입니다. 실제로 디버깅할 수 있는 직접 전역 함수는 거의 없습니다. 이제 jQuery가 널리 사용되고 다양한 클릭, 켜기 및 기타 이벤트 바인딩으로 인해 소스 코드 위치 지정이 매우 번거로워지기 때문입니다.
다행히 이전에 이 문제를 좀 더 자세히 분석한 기사가 있었습니다. 자세한 내용은 "jQuery 이벤트 소스 코드 위치 지정 문제에 대한 간략한 토론"
을 참조하세요.
다른 프레임워크에 익숙하지 않아서 분석하지는 않았지만 아이디어는 실제로 비슷하고 이벤트 관리 메커니즘이 있을 것입니다.
오늘은 지식 포인트가 많지 않지만 스스로 통합해야 합니다. 그렇지 않으면 즉시 잊어버릴 것입니다.
방과후 연습:
1. votePost 기능이 어떻게 구현되고 추천되는지 분석해 보세요.
2. votePost의 동적 디버깅 및 분석. (중단점 지식과 결합되어야 함)
내일은 중단점과 동적 디버깅에 대해 이야기할 예정입니다. 적절한 주제를 찾지 못해서 그냥 동적 디버깅이 필요한 적절한 것이 있으면 댓글을 남겨주세요. .
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.





