jQuery 이벤트 소스 코드 positioning_jquery에 대한 간략한 토론
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:43:591398검색
어제 그룹 중 누군가가 이벤트 소스 코드 위치에 대해 질문했습니다. 간단한 설명은 다음과 같습니다.
내가 작성하지 않은 페이지에 바인딩된 이벤트 코드를 어떻게 빨리 찾을 수 있나요? (페이지는 jQuery를 사용합니다)
이 문제는 말하기 어렵지 않지만 위임을 사용하면 더 문제가 될 것입니다.
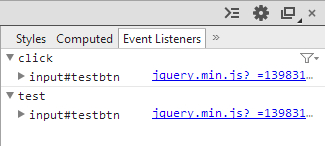
Chrome 콘솔에는 선택한 요소의 이벤트를 표시하는 이벤트 리스너가 있습니다. 기본 이벤트인 경우 바로 표시됩니다.
이벤트를 클릭하면 해당 코드로 점프하지만, jQuery에 바인딩된 이벤트는 클릭 후에는 jQuery 소스코드로만 점프하는 것이 아닙니다.
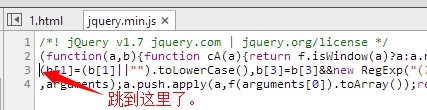
min 이후의 jQuery 소스 코드는 너무 조밀해서 보기가 어지러울 정도입니다.


jQuery의 이벤트 관리에 관해서도 전문가들이 매우 철저하게 분석했습니다. 오늘 이야기할 주제가 아니기 때문에 자세한 내용은 다루지 않겠습니다.
우리가 이야기하고 싶은 핵심은 이벤트 소스 코드를 찾는 방법입니다. jQuery에는 여러 버전이 있고 여러 번 리팩토링되었기 때문에 사례별로 설명해야 합니다.
기본적으로 1.2.6~1.8, 1.9 2가지 경우가 있는데, 테스트 해본 결과 대체적으로 다음 2가지 버전으로 판단됩니다
1.2.6-1.8 $.data(elem, "events", 정의되지 않음, true) 사용;
1.9 $._data( elem, "events" )를 사용하세요.
PS: 이제 F12를 눌러 콘솔을 열고 결과를 확인할 수 있습니다. 물론 아래 소스 코드를 복사하여 직접 테스트할 수도 있습니다.
구글이 심하게 막혀서 CDN을 바이두로 바꿨습니다. 2014-06-07
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://libs.baidu.com/jquery/1.4.0/jquery.js"></script>
</head>
<body>
<input type="button" id="testbtn" value="testbtn" />
<script>
var version = ["1.2.6", "1.3.0", "1.4.0", "1.5.0", "1.6.0", "1.7.0", "1.8.0", "1.9.0", "1.10.0"],
elem = $("#testbtn")[0], // 待操作的元素
url, // jquery 地址
jq = null, // 保存新的jquery句柄
jqver, // jqury 版本
fn; // 函数句柄
for (var i = 0; i < version.length; i++) {
url = "http://libs.baidu.com/jquery/" + version[i] + "/jquery.min.js";
$.getScript(url, function() {
jq = $.noConflict(true); // 释放控制权
jqver = jq.fn.jquery; // 当前 jquery 版本
fn = new Function('ver_' + jqver.replace(/\./g, "_"), ''); // 生成类似 function (ver_1_9_0) {} 这样的函数
jq(elem).click(fn).click(fn).bind("test", fn); // 普通事件和自定义事件
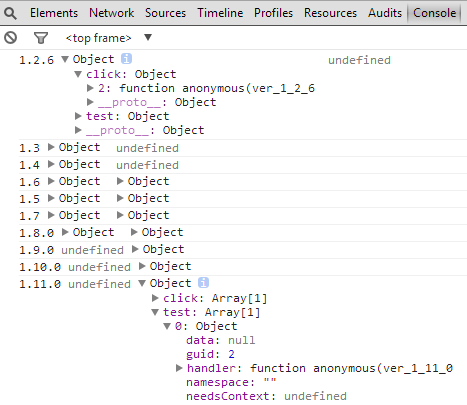
console.log(
jqver,
jq.data && jq.data(elem, "events", undefined, true),
jq._data && jq._data(elem, "events")
);
});
}
</script>
</body>
</html>


볼 수 있습니다
1.2.6-1.4는 $.data(elem, "events", 정의되지 않음, true)만 지원합니다.
1.5-1.8 둘 다 지원
1.9-1.11은 $._data( elem, "events" )만 지원합니다.
그런 다음 호환되도록 간단한 함수를 작성하면 완전히 호환됩니다.
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}이제 LookEvents를 호출하여 해당 이벤트 개체를 가져옵니다. 우리가 바인딩한 사용자 정의 이벤트를 볼 수 있지만 여전히 그것이 어떤 파일과 줄에 있는지 알 수 없습니다.
이제 그의 구체적인 위치를 1.7로 찾아보겠습니다.
추신: 다음 작업은 모두 콘솔에서 수행됩니다. 내 환경은 Chrome 34입니다
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
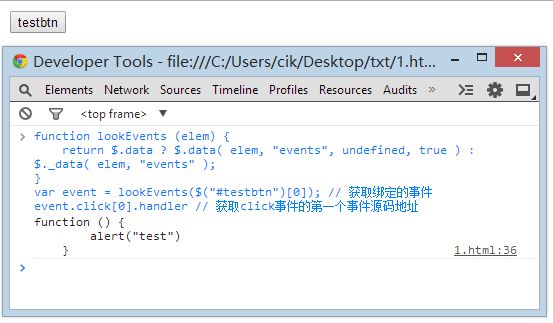
var event = lookEvents($("#testbtn")[0]); // 获取绑定的事件
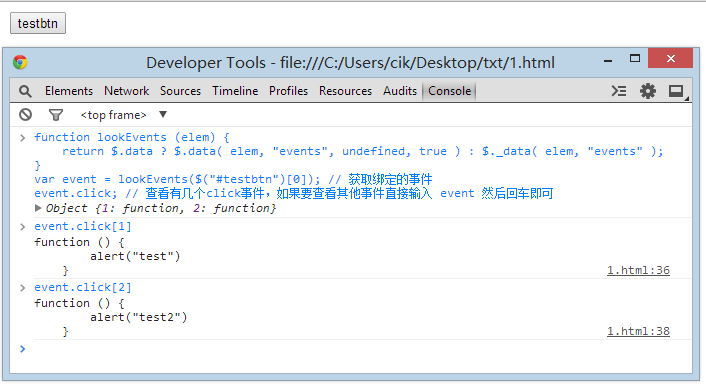
event.click[0].handler // 获取click事件的第一个事件源码地址콘솔에 복사하고 Enter를 눌러 실행하면 예상대로 다음과 같은 결과가 표시됩니다.
 오른쪽 하단에 1.html:36 보이시죠? 소스코드가 있는 파일과 해당 라인번호입니다.
오른쪽 하단에 1.html:36 보이시죠? 소스코드가 있는 파일과 해당 라인번호입니다.
 위 방법은 jQuery 버전 1.5에 적합합니다. 버전 1.2.6~1.4의 경우 약간 다르지만 매우 간단합니다.
위 방법은 jQuery 버전 1.5에 적합합니다. 버전 1.2.6~1.4의 경우 약간 다르지만 매우 간단합니다.
function lookEvents (elem) { return $.data ? $.data( elem, "events", undefine, true ) : $._data( elem, "events" );}var event = lookEvents($("# testbtn")[0]); // 바인딩된 이벤트 가져오기 event.click; // 클릭 이벤트가 몇 개 있는지 확인하세요. 다른 이벤트를 확인하려면 이벤트를 입력하고 Enter 키를 누르세요
위의 코딩은 이벤트 핸들에 해당합니다. 예를 들어 내 1, 2 이벤트(아래 그림 참조)에는 이 숫자가 순서가 없으므로 주의해야 합니다.
event.click[1] // ID가 1인 클릭 이벤트의 이벤트 소스 코드 주소를 가져옵니다.
당연히 다음과 같은 결과를 볼 수 있습니다.
 작동 측면에서 버전 1.2.6-1.4와 1.5는 거의 동일하지만 버전 1.5는 배열 모드를 사용하여 기능 핸들을 관리하므로 더 편리합니다.
작동 측면에서 버전 1.2.6-1.4와 1.5는 거의 동일하지만 버전 1.5는 배열 모드를 사용하여 기능 핸들을 관리하므로 더 편리합니다.

