Node.js 디버깅 시리즈 중단점 및 동적 디버깅 [기본]_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:43:501330검색
지난 몇 가지 기사에서는 js 디버깅 시리즈에 대한 몇 가지 기본 지식을 소개했습니다. 이번에는 garbledbrothers가 js 중단점과 동적 디버깅 방법을 가져왔습니다.
어제부터 방과 후 운동 1. votePost 기능이 어떻게 구현되고 추천되는지 분석해 보세요.
사실, 우리는 이미 소스 코드를 보았습니다. 소스 코드를 읽으면 어떻게 구현되는지 알 수 있습니다.
function votePost(n, t, i) {
i || (i = !1);
var r = {
blogApp: currentBlogApp,
postId: n,
voteType: t,
isAbandoned: i
};
$("#digg_tips").css("color", "red").html("提交中...");
$.ajax({
url: "/mvc/vote/VoteBlogPost.aspx",
type: "post",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(r),
success: function(n) {
if (n.IsSuccess) {
var i = $("#" + t.toLowerCase() + "_count");
r.isAbandoned ? $(i).html(parseInt($(i).html()) - 1) : $(i).html(parseInt($(i).html()) + 1)
}
$("#digg_tips").html(n.Message)
},
error: function(n) {
n.status > 0 && (n.status == 500 ? $("#digg_tips").html("抱歉!发生了错误!麻烦反馈至contact@cnblogs.com") : $("#digg_tips").html(n.responseText))
}
});
}
거의 이렇습니다.
ps: 저는 숭고한 텍스트 형식의 코드를 사용하는데, 이는 크롬 콘솔의 형식화된 결과와 약간 다릅니다.
다음 온라인 서식 도구를 사용해 볼 수도 있습니다. 효과는 비슷합니다. 온라인 JavaScript 뷰티파이어
코드를 잠깐 읽어보면 이 함수에는 3개의 매개변수가 있다는 것을 대략 알 수 있습니다. 첫 번째는 기사 ID인 postId이고, 두 번째는 추천(digg) 또는 반대(bury)입니다.
하지만 세 번째는 한번도 사용된 적이 없으며 기본값은 false입니다
아래를 내려다보며 #digg_tips에 "Submitting..." 문자열을 표시한 다음 ajax를 통해 백그라운드에 데이터를 제출합니다.
데이터를 반환한 후 n.IsSuccess가 true이면 1, 이 됩니다.
그러나 여기서는 isAbandoned 값이 true인 경우 -1으로 계산된다는 것을 알 수 있습니다.
그러면 세 번째 매개변수는 추천이나 개체를 취소하는 데 사용되는 것으로 추측할 수 있습니다. 간단히 말해서 추천을 클릭했지만 지금은 추천하고 싶지 않습니다. 세 번째 매개변수 true를 전달하면 추천을 취소할 수 있습니다.
나중에 테스트해 보겠습니다.
다음 단계는 #digg_tips
에서 서버가 반환한 n.Message 정보를 표시하는 것입니다.
Ajax 오류가 발생하면
500에 "죄송합니다! 오류가 발생했습니다! 피드백을 contact@cnblogs.com으로 보내주세요"
라는 메시지가 표시됩니다. 다른 상태에서는 서버에서 반환한 오류 메시지가 직접 표시됩니다. .
일반적인 과정은 이 기능이 간단하기 때문에 기본적으로 한눈에 볼 수 있습니다.
일부 신규 사용자는 currentBlogApp, n, t, i의 가치를 어떻게 알 수 있습니까?
그러면 다음 단계인 동적 디버깅으로 넘어가겠습니다. 컴파일된 프로젝트의 경우 동적 디버깅은 매우 유용한 도구입니다.
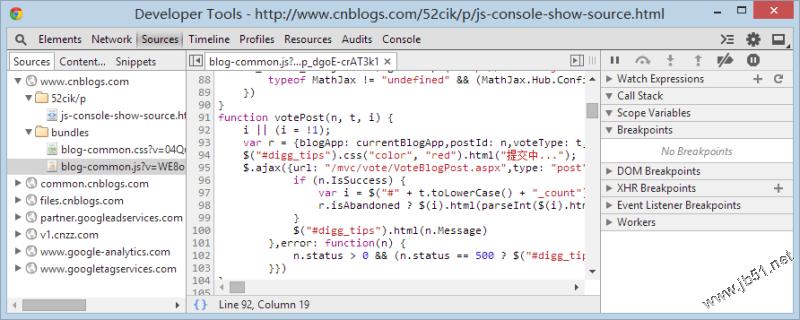
먼저 votePost 소스 코드를 찾으세요. (어제 언급했습니다. 이해가 안 되시면 돌아가서 먼저 살펴보세요.)
아주 쉽게 소스 코드를 찾을 수 있었습니다.
91번째 줄에 중단점이 없는 이유는 무엇입니까?  91번째 줄은 함수 선언 부분이므로 중단점을 설정할 방법이 없습니다. 함수가 실행될 코드에 중단점을 설정할 수 있습니다.
91번째 줄은 함수 선언 부분이므로 중단점을 설정할 방법이 없습니다. 함수가 실행될 코드에 중단점을 설정할 수 있습니다.
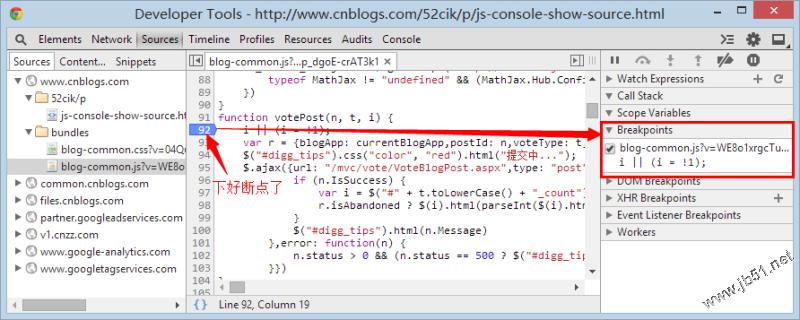
91번 줄의 줄 번호가 파란색으로 바뀌는 것을 볼 수 있습니다. 이는 이 위치에 중단점이 설정되었음을 나타냅니다. 동시에 오른쪽의 Breakpoints 열에 설정된 중단점을 볼 수 있습니다.
중단점 이 열은 앞으로 자주 사용하게 될 해당 중단점 위치로 쉽게 이동할 수 있습니다.
 이제 중단점이 설정되었으니 돌아가서 추천을 클릭해 보겠습니다. . (추천 내용을 부정하는 것 같지만 전혀 그렇지 않습니다. 그냥 연습 버튼을 우연히 발견한 것 뿐이에요.)
이제 중단점이 설정되었으니 돌아가서 추천을 클릭해 보겠습니다. . (추천 내용을 부정하는 것 같지만 전혀 그렇지 않습니다. 그냥 연습 버튼을 우연히 발견한 것 뿐이에요.)
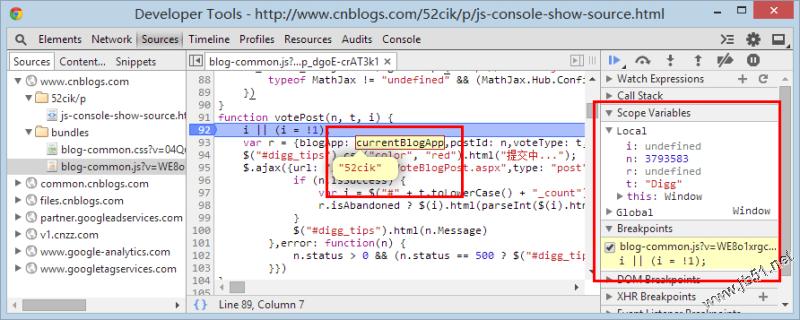
추천 버튼을 클릭하면 추천 기능을 실행하는 대신 콘솔의 소스 패널에서 방금 설정한 중단점으로 이동하는 마법 같은 일이 발생합니다.
이제 오른쪽의 범위 변수 열에서 현재 변수를 볼 수 있을 뿐만 아니라 마우스를 변수 위로 직접 이동하여 변수 값을 볼 수도 있습니다.
범위 변수 열에는 현재 범위, 상위 범위 및 클로저가 표시됩니다.
정말 편리하지 않나요? . (스코프 변수는 클로저를 처음 배울 때 많은 도움이 되었습니다.) 
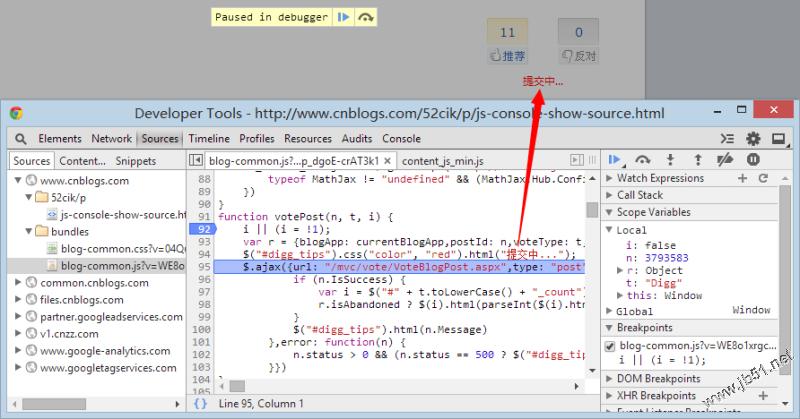
다음 단계로 넘어가 F10을 3번 누르면 이런 모습이 나옵니다.
따라서 제출물을 표시하는 페이지에서 #digg_tips라는 단어를 볼 수 있습니다.
그런데 다시 F10을 눌렀더니 ajax 내부에 콜백 함수를 입력하지 않고 계속 실행되는 것을 발견했습니다. 
제가 짚고 넘어가고 싶은 얽힌 질문입니다.
이와 같은 콜백 함수, 특히 비동기 함수의 경우 콜백 함수 내부에 중단점을 다시 설정해야 합니다.
따라서 96번 라인에 중단점을 설정할 수 있습니다. 이제 Recommend를 클릭해도 92번 라인에서 멈춥니다. F8을 눌러 ajax 콜백 함수에서 중단할 수 있습니다.

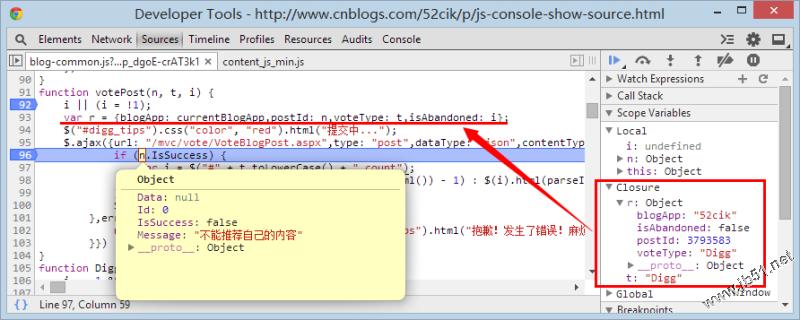
이제 콜백 데이터를 디버깅할 수 있으며 오른쪽의 범위 변수에 클로저인 추가 클로저가 있는 것도 확인할 수 있습니다.
지금 이해가 안 되시면 잊어버리세요. 이 내용은 긴 소개가 필요하고 몇 마디 말로 설명할 수 없습니다. 어쨌든 콘솔은 매우 강력합니다.
클로저를 보는 동안 ajax의 반환 데이터 n도 확인했습니다. 분명히 내 IsSuccess 속성은 false였으며 "자신의 콘텐츠를 추천할 수 없습니다"라는 메시지를 반환했기 때문에 성공하지 못했습니다.
흥미롭지 않나요? 동적 디버깅을 사용하면 버그를 쉽게 찾을 수 있습니다.
다음으로 세 번째 매개변수를 실험해 보겠습니다.
콘솔에 votePost(cb_entryId, 'Digg', true)를 입력하고 Enter를 누릅니다.
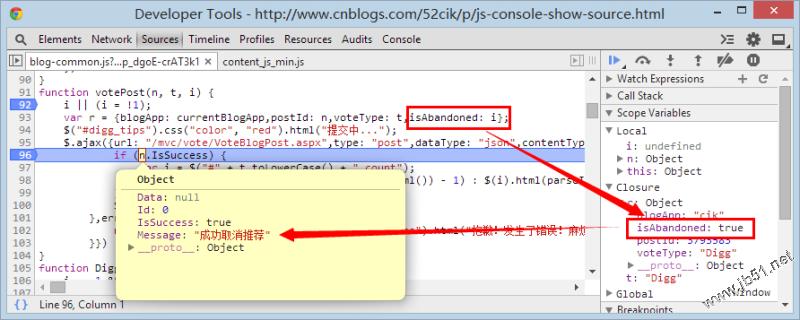
또한 92행의 중단점에서 중지됩니다. 여기서 디버깅할 필요는 없습니다. Ajax 콜백 함수를 입력하기 위해 F8만 누르면 됩니다.

여기서 우리는 세 번째 매개변수가 true일 때 추천이 실제로 취소된다는 것을 매우 명확하게 볼 수 있으며, 새로 고쳐도 추천 개수가 실제로 -1임을 알 수 있습니다.
이번에는 F10과 F8 두 가지 단축키를 사용했습니다. 오늘은 기본적인 디버깅을 먼저 배워보겠습니다.
방과후 연습: (난이도 증가)
1. 아래 댓글의 댓글 제출 버튼을 확인하고 해당 댓글의 이벤트를 찾으세요. (jQuery 바인딩)
2. 이 댓글 제출 이벤트의 실행 프로세스를 동적으로 디버깅합니다.
이 연습을 수행하는 방법을 모른다면 자세한 분석을 위해 "jQuery 이벤트 소스 코드 위치 지정 문제에 대한 간략한 토론"을 읽어 보는 것이 좋습니다.
이 기사의 출처: Blog Park 블로거 Garbled Code의 기사. http://www.cnblogs.com/52cik/

