링크 A의 의미, 작성 및 모범 사례.
JavaEye에서 이 주제를 보았습니다. 토론이 꽤 흥미로워서 참여하지 않을 수 없었습니다. 의미론적 사고
먼저 링크A와 버튼버튼은 의미론적이며 사용상의 편의를 위해 대체될 수 없습니다. a는 앵커(anchor)의 약어로, 내비게이션이나 위치 결정에 사용되는 앵커 포인트입니다. 일반적인 사용법은 다음과 같습니다.
W3C 웹사이트 앵커1의 위치입니다. 앵커1 링크
name과 href 속성을 동시에 지정할 수도 있습니다. 이는 기본 지식입니다. 궁금한 사항은 HTML 4.01 사양을 참조하세요.
버튼(버튼 및 포함)에 대해 이야기해 보겠습니다. 의미상으로 말하면 버튼은 양식의 일부이며 트리거된 작업은 양식과 연결됩니다. 양식 작업이 전혀 없으면 버튼을 사용하면 안 됩니다. 몇 가지 예를 들어보세요.

위 그림은 일부 링크입니다. 버튼처럼 보이지만 의미는 다음과 같습니다.

위 그림의 표시 및 정렬 버튼은 다음과 같습니다. 행동양식. 의미상으로는 버튼이나 입력이 더 적합합니다. (참고: 현재 Taobao의 검색 결과 페이지는 a를 사용합니다. 이는 아래에서 언급할 점진적인 개선을 위한 것입니다.)
간단히 말하면, 링크와 버튼은 고유한 의미와 사용 시나리오를 갖고 있으며 서로 바꿔서 사용할 수 없습니다. 글쓰기 분석
JavaScript가 본격화되는 오늘날의 웹 세계에서는 링크 a가 js 이벤트를 트리거하는 데 자주 사용됩니다.
테스트 1 >테스트 2 >테스트 3 테스트 4
먼저 첫 번째 작성 방법은 IE에서 href가 자동으로 완성되기 때문에 IE에서 문제가 됩니다.
두 번째 작성 방법은 onclick 이벤트의 기본 이벤트를 직접 차단하므로 href="#"의 #은 실제로 어떤 값이든 될 수 있습니다. #을 사용하면 js가 없을 때 클릭 후에도 이 페이지에 머무른다는 점을 고려하세요(참고: a가 한 화면 아래에 있을 때 이 작성 방법을 사용하면 페이지가 맨 위로 롤백됩니다).
세 번째 작성 방법에서 href 값은 JavaScript 의사 프로토콜이고 void는 JavaScript의 단항 연산자(예: !, typeof)입니다. void 연산자의 기능은 다음 표현식만 실행하고 값을 반환하지 않는 것입니다. void(0)는 기본 이벤트를 차단하는 것으로 보입니다. 실제로 다음 작성 방법이 괜찮습니다.
>테스트 3 >테스트 3 >테스트 3 >테스트 3
a의 기본 작업은 JavaScript 의사 프로토콜의 내용이므로 void 추가 여부에 관계없이 다른 이벤트가 발생하지 않습니다. (참고: Opera에서는 의사 프로토콜에 반환 값이 있으면 href가 변경되므로 일반적으로 void(0) 또는 빈 명령문을 작성합니다)
세 번째 작성 방법을 이해한 후에는 네 번째 작성 방법인 href="javascript: void Something()"도 이해하게 됩니다. 이 작성 방법의 한 가지 "장점"은 마우스를 가리키면 사용자는 실행될 기능을 상태 표시줄을 통해 확인할 수 있습니다. 개발자에게는 이점이 될 수 있지만 일반 사용자에게는 이것이 실제로 신뢰도를 높일 수 있을까요? 아니면 두려움의 느낌인가? 데이터가 없으면 결론을 내릴 수 없습니다.
위의 작성 방법 외에 또 다른 추천 작성 방법으로는 클래스나 ID를 통해 Hook을 추가한 후, js에서 Hook을 통해 이벤트를 추가하는 방법이 있습니다. 반사
위의 다양한 글쓰기 방법 중 어떤 것이 가장 좋은지 논의하고 싶지 않습니다. 원래 질문인 js 이벤트를 트리거하기 위해 왜 a를 사용합니까? 제가 생각하는 이유는 다음과 같습니다.
-
이렇게 하면 마우스 호버 스타일이 자동으로 적용됩니다.
다들 이거 쓰는데
정말 이유가 생각나지 않네요. 이건 당연한 일 아닌가요?
IE6은 CSS 스타일 a:hover만 지원하므로 href는 비워둘 수 없습니다.
플로팅 스타일 외에는 실질적인 이유가 없다고 볼 수 있습니다. 지금은 스타일 문제를 제쳐두고 예를 살펴보겠습니다.

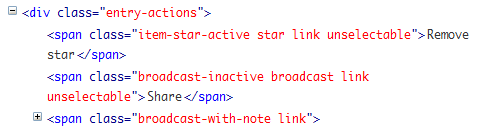
위는 Google 리더의 작업 표시줄입니다. 관심이 있는 경우 사용된 태그는 다음과 같습니다.

마우스 호버 스타일은 전혀 문제가 되지 않습니다.

CSS에 커서: 포인터를 추가하면 됩니다.
위의 예에서 다음과 같은 결론을 내릴 수 있습니다. 탐색 또는 위치 지정 의미 없이 js 작업만 실행하는 경우에는 범위 또는 기타 적절한 태그를 사용하면 됩니다. a를 사용하면 문제가 발생합니다. 기본 이벤트를 제거하고 다른 하나는 상태 표시줄의 정보가 일반 사용자를 혼란스럽게 하거나 심지어 겁을 줄 수도 있다는 것입니다.
물론 링크 자체이고 점진적인 향상의 관점에서 탐색이나 양식 정렬 및 기타 애플리케이션 전에 일부 js 로직을 추가하려는 경우 가장 좋은 방법은 전체 href 값을 작성하여 다음과 같이 작성하는 것입니다. js 브라우저가 지원되지 않는 경우에도 가용성이 보장될 수 있습니다. 모범 사례
이는 요약이나 최종 결정이 아닙니다. "모범 사례"는 코드를 작성하기 전에 일련의 원칙에 불과합니다.
-
링크 a를 사용할지 버튼 버튼을 사용할지는 특정 사용 시나리오에 따라 다릅니다. 버튼은 양식과 관련된 요소입니다.
남용하지 마십시오. a. href 값이 무엇인지 알 수 없는 경우(자바스크립트 의사 프로토콜이 없고 외로워하지 마세요 #), 다른 태그를 사용하고 후크를 통해 js에 이벤트를 추가하세요.
실제로 링크이고 동시에 onclick 이벤트가 있는 경우 href 값의 무결성을 보장하기 위해 점진적인 개선을 고려하십시오.
코드는 살아 있고, 태그 왕국은 동물원이고, 친숙하고, 모든 것이 귀엽습니다.
 HTML의 미래 : 진화와 트렌드May 13, 2025 am 12:01 AM
HTML의 미래 : 진화와 트렌드May 13, 2025 am 12:01 AMHTML의 미래는보다 의미적이고 기능적이며 모듈 식 방향으로 발전 할 것입니다. 1) 의미화로 인해 태그가 콘텐츠를보다 명확하게 설명하여 SEO 및 장벽없는 액세스를 향상시킵니다. 2) 기능화는 사용자의 요구를 충족시키기 위해 새로운 요소와 속성을 소개합니다. 3) 모듈화는 구성 요소 개발을 지원하고 코드 재사용 성을 향상시킵니다.
 HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AM
HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopmentforcontrollingbehavior, 외관 및 기능. 접근성, 접근성, andseo.forexample, thesrcattributeintagspactsseo, whike whike whike whike whike whike thercattributeintagspactsseo
 ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AM
ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AMALT 속성은 HTML에서 태그의 중요한 부분이며 이미지에 대한 대체 텍스트를 제공하는 데 사용됩니다. 1. 이미지를로드 할 수 없으면 ALT 속성의 텍스트가 표시되어 사용자 경험을 향상시킵니다. 2. 스크린 리더는 ALT 속성을 사용하여 시각 장애가있는 사용자가 그림의 내용을 이해하도록 도와줍니다. 3. 검색 엔진 인덱스 텍스트 텍스트는 웹 페이지의 SEO 순위를 향상시키기 위해 ALT 속성의 텍스트를 색인 텍스트입니다.
 HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM
HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 구축하는 데 사용됩니다. 2. CSS는 웹 페이지의 모양을 아름답게하는 데 사용됩니다. 3. JavaScript는 동적 상호 작용을 달성하는 데 사용됩니다. 태그, 스타일 및 스크립트를 통해이 세 가지는 함께 현대 웹 페이지의 핵심 기능을 구축합니다.
 태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM
태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM태그의 Lang 속성을 설정하는 것은 웹 접근성 및 SEO를 최적화하는 핵심 단계입니다. 1) 태그에 LANG 속성을 설정하십시오. 2) 다국어 컨텐츠에서는 다른 언어 부품에 대한 LANG 속성을 설정하십시오. 3) "en", "fr", "zh"와 같은 ISO639-1 표준을 준수하는 언어 코드를 사용하여 LANG 속성을 올바르게 설정하면 웹 페이지 및 검색 엔진 순위의 접근성을 향상시킬 수 있습니다.
 HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AM
HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AMhtmlattributesearsentialforenhancingwebelements'functionalityandAmpearance.theyaddinformationTodeFineBehavior, 외관 및 간호, WebsITESITERACTIVE, RAPITIVE 및 VVESILLY -CAMENTION.ATTRIBUTESLIKESRC, HREF, 클래스, 유형 및 디스티브 트랜스포트
 HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AM
HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AMToCreateAlistInhtml, useUnorderEdListandForOrdLists : 1) forUnderedList, wrapitemSinanduseForeachitem, renderingasabulletedList.2) forOrderEdlists, useandfornumberedLists, useandfornumberedlists, useandfornumberedlists, useandfornumberedlists, withTheyPeatTributeFferentNumberingStyles.
 html in Action : 웹 사이트 구조의 예May 05, 2025 am 12:03 AM
html in Action : 웹 사이트 구조의 예May 05, 2025 am 12:03 AMHTML은 명확한 구조를 가진 웹 사이트를 구축하는 데 사용됩니다. 1) 태그를 사용하여 웹 사이트 구조를 정의하십시오. 2) 예는 블로그 및 전자 상거래 웹 사이트의 구조를 보여줍니다. 3) 잘못된 레이블 중첩과 같은 일반적인 실수를 피하십시오. 4) HTTP 요청을 줄이고 시맨틱 태그를 사용하여 성능을 최적화합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구





