HTML의 선택 요소에 대한 질문은 여러 곳에서 제기되었습니다. 얼마 전 한 프로젝트에서 선택 요소에 대한 두 가지 작은 문제에 직면했습니다. 첫 번째는 더 유명한 문제입니다. 일반 div 플로팅 레이어는 IE6에서 선택 요소를 덮을 수 없습니다. 먼저 다음과 같은 예제가 제공됩니다. 참고: FireFox 및 IE7에서 보면,
HTML의 선택 요소에 대한 문제는 여러 곳에서 제기되었습니다. 얼마 전 한 프로젝트에서 선택 요소에 대한 두 가지 작은 문제에 직면했습니다.
관련 기사: div 레이어가 플래시 레이어로 가려지는 문제에 대한 해결 방법
첫 번째는 더 유명한 것입니다. 일반 div 플로팅 레이어는 IE6에서 선택 요소를 덮을 수 없습니다. 먼저 다음 예제가 제공됩니다.

참고: FireFox 및 IE7에서 보면 결과는 동일합니다. 플로팅 레이어 A, B, C는 모두 정상적으로 구현될 수 있습니다. 즉, 아래의 선택 요소를 덮습니다. 그러나 IE6에는 세 가지 상황이 있습니다. 플로팅 레이어 A는 여전히 정상입니다. 플로팅 레이어 B의 주요 부분은 선택 요소를 부분적으로 덮지만 플로팅 레이어 3의 테두리는 선택 요소를 덮을 수 없습니다. 요소 전혀. 이러한 현상이 나타나는 이유는 IE6에서는 브라우저가 select 요소를 윈도우 수준 요소로 취급하기 때문입니다. 이때 div나 기타 일반 요소는 z-index를 아무리 높게 설정해도 select 요소를 덮을 수 없습니다. 위의 예와 같이 창 수준 요소의 iframe에 대한 선택을 커버합니다. 플로팅 레이어 C는 단지 div 플로팅 레이어입니다. 여기서는 자세히 설명하지 않겠습니다. 플로팅 레이어 B의 구조만 살펴보겠습니다.
div를 사용하여 실제 필수 콘텐츠 div와 iframe 요소를 함께 배치합니다. 해당 스타일은 다음과 같습니다.
.containDiv{위치: 절대; 상단: 140px; 60px; .maskIframe{위치: 절대; 왼쪽: -1px; z-색인: -1;border:1px solid #000;height:50px;width:50px;_height:48px;_width:48px;} .mainDiv{배경:#EBAC3B;너비:50px;높이:50px;}
플로팅 레이어 B는 iframe을 사용하여 containDiv의 절대 위치를 지정하고 z-index: -1;을 설정한 다음 실제로 콘텐츠가 포함된 아래의 mainDiv가 iframe을 덮도록 허용합니다. 이때 iframe은 선택 영역을 덮을 수 있습니다. 요소 및 간접적으로 mainDiv는 선택 요소도 포함합니다. 하지만 플로팅 레이어 B는 여전히 완벽하지 않습니다. 그 이유는 여기서 플로팅 레이어 B의 테두리가 iframe 테두리를 사용하기 때문입니다. iframe 자체는 선택 항목을 덮을 수 있지만 해당 테두리는 그렇지 못하므로 플로팅 레이어 B의 상황이 나타납니다.
플로팅 레이어 A는 이 문제를 해결하고 이상을 달성합니다. iframe을 mainDiv 위쪽, 아래쪽, 왼쪽 및 오른쪽보다 1px 더 크게 만든 다음 mainDiv에 테두리를 제공한다는 점을 제외하면 기본적으로 플로팅 레이어 B와 동일합니다. , 플로팅 레이어 테두리는 mainDiv에서 제공되고 전체 mainDiv와 테두리는 iframe 위에 있으므로 이상적인 효과가 달성됩니다!
select의 두 번째 문제는 IE에서 옵션을 동적으로 생성하는 문제입니다. 위의 두 번째 질문의 예를 보면 (FF 전용) 링크를 클릭하면 FF 아래의 선택 요소에 3개의 옵션 요소를 추가할 수 있지만, (범용) 링크를 클릭하면 IE에서는 작동하지 않습니다. IE 및 FF 아래의 선택 요소에 3개의 옵션 요소를 추가할 수 있습니다. 그 이유는 select 요소의 innerHTML 속성을 통해 option 요소에 첫 번째 링크가 추가되기 때문입니다.
document.getElementById("addSelect").innerHTML = "ABC";
FF에서는 문제가 되지 않지만 IE에서는 이 방법을 사용하여 선택 요소에 옵션 하위 요소를 추가할 수 없습니다. 대신 두 번째 링크에서 제공하는 방법을 사용해야 합니다.
document.getElementById("addSelect").options.add(new Option("A","A",false,true));
 如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM
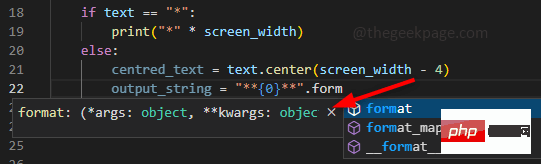
如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM最常称为VSCode的VisualStudioCode是开发人员用于编码的工具之一。Intellisense是VSCode中包含的一项功能,可让编码人员的生活变得轻松。它提供了编写代码的建议或工具提示。这是开发人员更喜欢的一种扩展。当IntelliSense不起作用时,习惯了它的人会发现很难编码。你是其中之一吗?如果是这样,请通过本文找到不同的解决方案来解决IntelliSense在VS代码中不起作用的问题。Intellisense如下所示。它在您编码时提供建议。首先检
 解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM
解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM解决C++代码中出现的“error:redefinitionofclass'ClassName'”问题在C++编程中,我们经常会遇到各种各样的编译错误。其中一个常见的错误是“error:redefinitionofclass'ClassName'”(类‘ClassName’的重定义错误)。这个错误通常出现在同一个类被定义了多次的情况下。本文将
 机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM
机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM机器学习模型的泛化能力问题,需要具体代码示例随着机器学习的发展和应用越来越广泛,人们越来越关注机器学习模型的泛化能力问题。泛化能力指的是机器学习模型对未标记数据的预测能力,也可以理解为模型在真实世界中的适应能力。一个好的机器学习模型应该具有较高的泛化能力,能够对新的数据做出准确的预测。然而,在实际应用中,我们经常会遇到模型在训练集上表现良好,但在测试集或真实
 解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM
解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM解决PHP报错:继承父类时遇到的问题在PHP中,继承是一种重要的面向对象编程的特性。通过继承,我们能够重用已有的代码,并且能够在不修改原有代码的情况下,对其进行扩展和改进。尽管继承在开发中应用广泛,但有时候在继承父类时可能会遇到一些报错问题,本文将围绕解决继承父类时遇到的常见问题进行讨论,并提供相应的代码示例。问题一:未找到父类在继承父类的过程中,如果系统无
 强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM
强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM强化学习中的奖励设计问题,需要具体代码示例强化学习是一种机器学习的方法,其目标是通过与环境的交互来学习如何做出能够最大化累积奖励的行动。在强化学习中,奖励起着至关重要的作用,它是代理人(Agent)学习过程中的信号,用于指导其行为。然而,奖励设计是一个具有挑战性的问题,合理的奖励设计可以极大地影响到强化学习算法的性能。在强化学习中,奖励可以被视为代理人与环境
 win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PM
win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PMwin10浏览器自动关闭是怎么回事?我们在使用电脑的时候经常会去用到各种浏览器,而最近有不少用户在Win10电脑中使用浏览器的时候经常会出现自动关闭的情况,那么我们要是遇到这种问题应该怎么解决呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win10系统浏览器自动关闭的解决教程,如果你感兴趣的话,跟着小编一起往下看看吧! Win10系统浏览器自动关闭的解决教程 1、针对浏览器崩溃的问题,可以借助电脑管家所提供的电脑诊所工具进行修复操作。只需要在其中搜索IE浏览器崩溃并点击如图所示立即修复
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
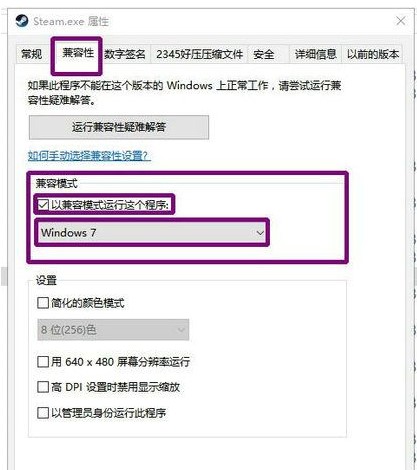
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
 弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM
弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM弱监督学习中的标签获取问题,需要具体代码示例引言:弱监督学习是一种利用弱标签进行训练的机器学习方法。与传统的监督学习不同,弱监督学习只需利用较少的标签来训练模型,而不是每个样本都需要有准确的标签。然而,在弱监督学习中,如何从弱标签中准确地获取有用的信息是一个关键问题。本文将介绍弱监督学习中的标签获取问题,并给出具体的代码示例。弱监督学习中的标签获取问题简介:


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Dreamweaver Mac版
시각적 웹 개발 도구






