html은 CSS를 통해 반투명 배경을 설정합니다.
- PHPz원래의
- 2016-05-16 12:10:368262검색
Html/Css 태그의 투명도 효과를 구현하려면 html에서 반투명 배경을 구현해야 합니다. HTML p+Css 프로그래밍에서는 투명도를 구현하기 위해 일반적으로 3가지 방법이 있습니다.
방법 1:
첫 번째는 HTML5 Transparent입니다. , 투명한 배경색은 H5에서 지원되지만, 안타깝게도 H5의 투명한 배경색은 rgba 쓰기만 지원하고 16진수 쓰기는 지원하지 않습니다.
예:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

기존 브라우저 중에서 IE의 고유성은 일부 투명성 설정에서 불확실성의 요소이기도 합니다
일반적으로 말하자면 위의 HTML5 설정을 사용하여 투명성을 설정하는 IE9+ 및 IE9보다 큰 브라우저를 포함하여 Firefox, 웹킷 및 khtml 캠프에서 투명성을 달성하는 방법은 매우 간단합니다.
방법 2:
두 번째는 반투명 입자 이미지, 패턴 또는 그라데이션 반투명 PNG 이미지를 사용하는 것입니다. IE6에서 PNG 불투명도를 수정하기 위해 플러그인을 사용해야 하는 버그를 제외하고는 메서드가 호환됩니다.
은 매우 잘 지원되며 설정을 반복할 수 있고 위치를 지정할 수도 있습니다. H5에서도 크기를 설정할 수 있지만 웹 페이지에서 최고의 성능을 추구하려면 로드하는 이미지 수가 적을수록 좋습니다.
(입자: 투명도가 균형 잡힌 이미지는 5px * 5px 이하로 잘려 로딩 속도가 훨씬 빠릅니다.)
background:url(path/my_png_bg.png) no-repeat center center scroll;

방법 3:
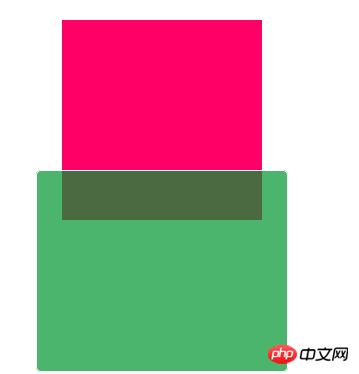
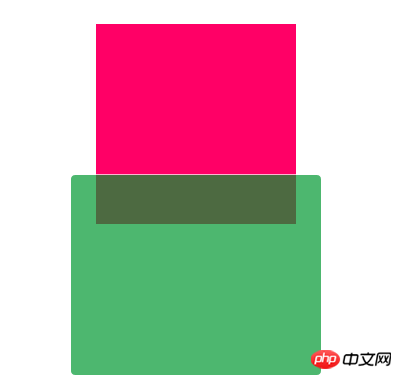
세 번째 방법은 투명도 + 배경 색상 또는 배경 이미지를 사용하여 달성하세요.
background-color:rgb(0,152,50);opacity:0.7;
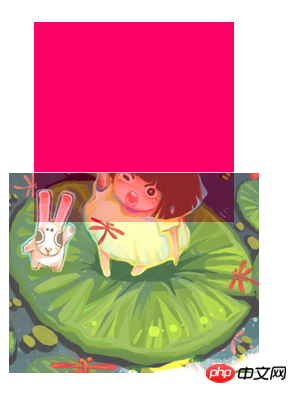
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;
그런데 문제가 발생합니다. IE6-IE8은 불투명도를 전혀 지원하지 않으므로 IE의 필터를 고려해야 합니다
IE에는 많은 필터가 있는데, 그 중 알파 채널을 사용하여 불투명도를 설정합니다
filter:(opactity=70)
그래서 위의 솔루션은 다음과 같이 수정됩니다
background-color:rgb(0,152,50);opacity:0.7;filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;filter:alpha(opacity=70);

注意:opacity或者alpha的值强调的是“不”透明度
推荐使用第三种方案
<meta> <title>Opacity</title> <meta> <style> *{ padding: 0px; margin:0px; } .mainbox{ width: 200px; height: 200px; clear: both; overflow: hidden; margin: 100px auto 0px auto; background-color: #f06; } .sub-mainbox { width: 250px; height: 200px; margin: -50px auto 0px auto; border:1px solid white; border-radius: 5px; /**background-color:rgb(0,152,50);**/ background:url(path/my_bg.jpg) no-repeat center center scroll; opacity: 0.7; filter:alpha(opacity=70); } </style> <p> </p> <p> </p> 

