효과적인 웹 양식을 위한 8가지 규칙_HTML/Xhtml_웹 페이지 제작
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:42:571384검색
사용자로부터 정보를 수집하는 경우 웹 양식보다 더 간단하고 직접적인 방법은 없습니다.
잘 디자인된 양식은 귀중한 정보를 제공할 수 있지만, 반대로 사용자에게 겁을 줄 수도 있습니다.
이 점을 명확히 한 후에 모든 디자이너는 웹 양식 디자인에 대한 몇 가지 규칙을 알아야 합니다.
기사의 모든 예시는 CoffeeCup Web Form Builder를 사용하여 생성되었습니다.
1. 보수적인 구성과 목적에 맞는 디자인 형태
사실, 양식을 작성하는 데 많은 시간을 소비하는 것을 좋아하는 사람은 아무도 없습니다. 양식을 짧고 간결하게 작성하세요.
그리고 절대적으로 필요하지 않거나 실제 결과를 제공하지 않는
인지 확인하세요.
포인트는 모두 전체를 홍보하는 역할을 하기 때문에 유저분들께서 감사하게 생각하실 겁니다.
양식의 구조는 양식에 포함된 요소만큼 기능적이어야 합니다.
적어도 서구 국가에서는 사람들이 위에서 아래로, 왼쪽에서 오른쪽으로 읽는 경우가 많다는 점을 기억하세요.
Tab 키를 사용하여 양식의 요소 사이를 이동하세요. 디자인은 요소의 합리성과 라벨링을 기반으로 해야 합니다.
서명 의미는 물론, 양식이 흩어지거나 복잡해 보이도록 해서는 안 됩니다.
모든 요소가 균등한 간격으로 깔끔하게 배열되어 있습니다.
보다 창의적인 양식을 디자인하기 위한 출발점으로 사용할 수 있는 몇 가지 표준 양식은 다음과 같습니다.
레이블 왼쪽 정렬, 입력 필드가 세로로 나열됨:

이 형태의 특징은 라벨이 왼쪽으로 정렬되어 있고 입력 상자가 위에서 아래로 깔끔하고 정돈되어 있다는 것입니다
특히 사용자가 익숙하지 않은 질문을 할 때 눈은 양식 요소를 쉽게 포착할 수 있습니다.
입력란에 방해받지 않고 질문 목록을 위에서 아래로 원활하게 읽을 수 있기 때문에 더욱
질문에 집중하세요. 하지만 이 스타일은 시선이 대상에 있기 때문에 양식을 작성하는 데 시간이 더 오래 걸립니다.
탭과 입력 상자 사이를 이동하는 데 시간이 많이 걸립니다.
레이블 오른쪽 정렬, 입력 필드가 세로로 쌓임:

오른쪽 정렬된 라벨은 쉽게 구별하고 읽을 수 있으며, 라벨과 입력 상자 사이의
가 제거되었습니다.
부적절한 공간은 읽기를 더욱 어렵게 만듭니다.
태그 상단 정렬:

위쪽 정렬된 태그를 사용하면 태그와 태그 사이를 볼 필요가 없으므로 양식을 더 빠르고 쉽게 작성할 수 있습니다.
이 스타일을 사용하면 관련 필드를 함께 모아 공간을 절약할 수 있습니다.
2. 스타일에 맞게 형태를 조정하세요.
각 형태는 표현하고자 하는 상황이나 상황에 맞아야 합니다. 형태를 디자인할 때는
스스로에게 다음 질문을 해보세요. 어떤 질문을 하시겠습니까?
양식이 있는 경우와 없는 경우는 어떻게 되나요?
사용자가 양식을 작성하는 데 필요한 정보가 있나요?
또는 작성하고 싶은 정보가 있나요? 귀하의 답변이 양식 스타일과 콘텐츠 디자인에 영향을 미칩니다.
도와주세요.
3. 필요한 것을 사용하세요
양식에 요소를 추가하는 것이 망설여지면 해당 요소가 필요하지 않은지 스스로에게 물어보세요
요소를 사용하세요. 대답이 '예'라면 사용하지 마세요.
리셋 버튼은 일반적으로 불필요한 형식 요소로, 사라져야 할 역사적 잔재가 여전히 남아 있습니다.
양식이나 향후 양식 디자인에서도 양식 정보를 수정하고 싶을 때는 생각해 보세요.
입력란에 무엇이 들어있는지는 별로 중요하지 않은데 왜 모든 정보를 지워야 할까요?
리셋 버튼의 유일한 장점은 방금 입력한 정보를 실수로 지워 짜증이 났을 때
다시 작성하실 필요는 없습니다.
4. 필요한 경우에만 간결한 설명을 사용하세요
관련 정보, 특히 사용자가 공유하고 싶어하지 않는 정보를 양식에 수집하는 이유를 설명할 수 있습니다.
전화번호나 이메일 등은 사용자의 의심을 제거할 뿐만 아니라 데이터의 정확성을 보장합니다
정확성.
설명과 설명을 간결하고 명확하게 유지하세요. 다양한 색상, 글꼴 크기 또는 스타일을 사용할 수도 있습니다.
이 둘을 구별하는 것이 더 좋습니다. 결국 설명이 지루하거나 나머지 형식보다 더 중요해지는 것을 원하지 않기 때문입니다.
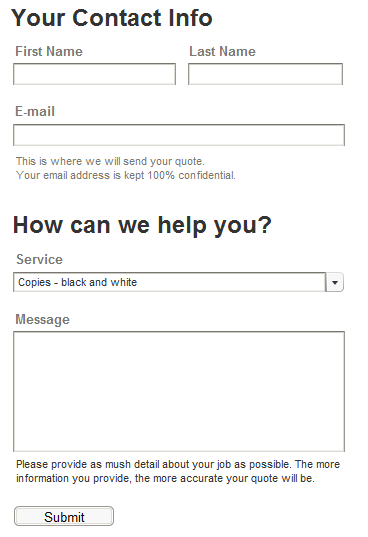
섹션은 인쇄 서비스를 제공하는 양식입니다. 양식의 기능을 효과적으로 설명하기 위해 사용됩니다.
아래 사진을 보세요:

5. 적극적인 소통
양식에 친근하고 사용자 중심적인 언어를 사용하세요. 다음은 일반적인 방식으로 작성하기 위한 팁입니다.
대화형 텍스트: 실제로 사용자와 대화하는 것을 피하세요.
누군가의 이름을 알고 싶으면 그 사람의 눈을 똑바로 쳐다보며 "전체 이름"이라고 물으면 안 됩니다.
긍정적인 반응을 얻으면 "안녕하세요. 이름이 뭐예요?"라고 웃으면서 말해주는 게 너무 무섭습니다.
'성명' 태그를 '이름'과 같이 좀 더 사용자에게 친숙한 태그로 바꾸는 것을 잊지 마세요.
6. 양식을 여러 개의 작은 부분으로 나눕니다
소그룹에서 아이디어와 의견을 교환하는 것은 모두가 서로 자기소개를 하는 소통의 방법입니다.
당신의 직업, 다른 사람들이 댓글을 달거나 질문을 합니다. 당신이 말한 것을 반복하거나 다른 사람들의 질문에 답합니다.
질문을 하시면 더 많은 답변을 받으실 수 있으며, 오자마자 정보가 무궁무진해집니다.
한 번.
웹 양식은 또 다른 의사소통 방식이며, 질문을 많이 해야 할 수도 있지만
그렇다고 독자에게 모든 것을 제공해야 한다는 의미는 아닙니다. 가로선, 색상 블록, 의미 있는 이미지를 사용해 보세요.
제목 단어를 사용하여 정보를 작고 읽기 쉬운 모음으로 나누세요. 위의 방법 중 어느 것도 효과가 없으면
양식을 여러 페이지로 나누고 상단에 진행률 표시줄을 추가하면 사용자가 아직 시간이 있음을 알 수 있습니다.
아직 거의 끝나지 않았습니다. 아래와 같이:

7. 의미 있고 상황에 맞는 오류 메시지를 사용하세요
오류 메시지는 무엇이 잘못되었는지 명확하게 나타내고 잘못된 부분을 눈에 띄게 표시해야 합니다.
양식에서 누락된 필드를 검색하는 것을 좋아하는 사람은 아무도 없습니다.
8. 사용자가 제출 버튼을 클릭하면 기본적으로 "요청하신 정보입니다."라고 말하고 떠나고 싶어합니다.
실제 대화라면 악수를 하고 "안녕"이라고 인사한 뒤 떠나거나
으로 소통을 했을 것이다.
다른 방법으로 대화가 끝났다고 알려주세요. 양식에는 부트스트랩이 없습니다.
사용자가 "제출해 주셔서 감사합니다. 곧 연락드리겠습니다."라는 메시지가 표시된 페이지에 도달합니다.,
또는 이와 유사한 프롬프트가 표시되며 이때 웹페이지에는 홈 페이지로 돌아가는 링크가 있어야 합니다.
그렇습니다! 웹 양식을 디자인할 때 이러한 규칙을 기억하세요. 양식의 품질에 놀라게 될 것입니다
가 크게 개선되어 많은 피드백을 받았습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

