HTML의 dl, dt, dd 태그를 사용하여 테이블을 생성하는 방법과 테이블을 사용하여 테이블을 생성하는 방법_HTML/Xhtml_웹 페이지 제작
웹 사이트의 개발 및 유지 관리 비용을 줄일 뿐만 아니라 코드의 의미도 더욱 향상됩니다. 그러나 이것이 그 이후로 테이블이 사라진 것은 아니며, 개인정보 데이터 목록 등 웹페이지에서의 데이터 표현을 위한 필수품으로 여전히 많은 사람들이 사용하고 있습니다. 실제로 HTML의 dl, dt 및 dd 태그를 사용하면 더 많은 코드가 절약되고 코드가 내용과 의미상 더 일치하게 됩니다. 물론 테이블도 그 자리를 차지합니다. 즉, 많은 양의 데이터가 포함된 데이터 테이블이지만 작은 데이터 목록과 양식에서는 테이블을 전혀 사용할 필요가 없습니다!

아직 기존 테이블을 사용하여 데이터 목록을 생성하고 있다면 아래 내용을 계속 읽어 HTML의 dl, dt 및 dd 태그를 사용하여 작업을 더 쉽게 만드는 방법을 알아보세요...
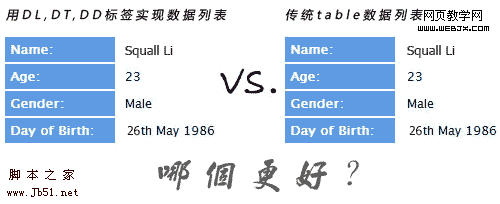
테이블 데이터 목록
기존 테이블의 데이터 목록 코드는 다음과 같습니다. 각 행에 tr 태그를 추가한 다음 제목과 데이터에 td 태그를 추가해야 합니다. 태그는 모두 td이므로 스타일을 추가하려면 각 td에 class 속성을 추가해야 합니다.
| 이름: | 스콜 리 | > ;
| 나이: | 23< ;/td> ; |
| 성별: | 남자< ;/td> |
| 생년월일: | 1986년 5월 26일 |
이것은 해당 CSS 코드를 사용하여 이전에 HTML에서 선언한 클래스에 스타일을 추가합니다.
/*TABLE LIST DATA* /
테이블 {
margin-bottom:50px;
}
table tr .title {
background:#5f9be3;
color:#fff;
글꼴 두께: 굵은 글씨;
패딩:5px;
너비:100px;
}
table tr .text {
padding-left:10px;
}
위의 코드에서 table 태그를 사용하면 CSS를 사용하여 콘텐츠를 수정하거나 수정하려면 해당 클래스 속성을 td 셀에 추가해야 한다는 것을 알 수 있습니다. 이렇게 하면 사실상 작업량이 증가하고 코드가 약간 더 커집니다. 코드가 많다는 것은 무엇을 의미하나요? 이는 웹사이트 트래픽이 낭비되고, 버그가 발생할 확률이 높아지며, 추후 유지 관리가 더 어려워진다는 것을 의미합니다.
dl, dt, dd 데이터 목록
이제 HTML dl, dt, dd 태그를 사용한 데이터 목록을 살펴보겠습니다. 먼저 전체 데이터 구조를 수용하기 위해 dl(definition list-custom list) 태그를 사용한 다음, 데이터의 제목과 내용을 수용하기 위해 dt(custom title) 태그와 dd(custom Description) 태그를 사용합니다.
- >
- 이름:
- Squall Li
- 나이:
- 23 ;
- 성별:
- 남성
- 생년월일: 1986년 5월 26일< ;/dd>
CSS 코드에서는 dt와 dd를 왼쪽으로 이동시키기만 하면 됩니다.
}
dl dt {
배경:#5f9be3;
색상:#fff;
부동:왼쪽;
글꼴 무게:bold;
margin-right :10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
dl, dt, dd의 예를 보면 코드가 더 단순하고, 매끄럽고, 의미가 더 많다는 것을 확실히 알 수 있습니다.
이를 보면, 여전히 웹 양식이나 기타 웹 페이지 레이아웃을 완성하기 위해 테이블 태그를 사용하려고 한다면 이제 코드를 변경할 때입니다. 작업을 더 쉽게 만드세요!
 HTML 태그와 HTML 속성의 차이점은 무엇입니까?May 14, 2025 am 12:01 AM
HTML 태그와 HTML 속성의 차이점은 무엇입니까?May 14, 2025 am 12:01 AMhtmltagsdefinestructureofawebpage, whiletributesdfunctionalityanddetails.1) tags, andoutlinethecontent'splacement.2) agtributessuchassrc, class 및 styleenhancetagsbysingingimages ources, styling, and mormore, mormor, 개선.
 HTML의 미래 : 진화와 트렌드May 13, 2025 am 12:01 AM
HTML의 미래 : 진화와 트렌드May 13, 2025 am 12:01 AMHTML의 미래는보다 의미적이고 기능적이며 모듈 식 방향으로 발전 할 것입니다. 1) 의미화로 인해 태그가 콘텐츠를보다 명확하게 설명하여 SEO 및 장벽없는 액세스를 향상시킵니다. 2) 기능화는 사용자의 요구를 충족시키기 위해 새로운 요소와 속성을 소개합니다. 3) 모듈화는 구성 요소 개발을 지원하고 코드 재사용 성을 향상시킵니다.
 HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AM
HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopmentforcontrollingbehavior, 외관 및 기능. 접근성, 접근성, andseo.forexample, thesrcattributeintagspactsseo, whike whike whike whike whike whike thercattributeintagspactsseo
 ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AM
ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AMALT 속성은 HTML에서 태그의 중요한 부분이며 이미지에 대한 대체 텍스트를 제공하는 데 사용됩니다. 1. 이미지를로드 할 수 없으면 ALT 속성의 텍스트가 표시되어 사용자 경험을 향상시킵니다. 2. 스크린 리더는 ALT 속성을 사용하여 시각 장애가있는 사용자가 그림의 내용을 이해하도록 도와줍니다. 3. 검색 엔진 인덱스 텍스트 텍스트는 웹 페이지의 SEO 순위를 향상시키기 위해 ALT 속성의 텍스트를 색인 텍스트입니다.
 HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM
HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 구축하는 데 사용됩니다. 2. CSS는 웹 페이지의 모양을 아름답게하는 데 사용됩니다. 3. JavaScript는 동적 상호 작용을 달성하는 데 사용됩니다. 태그, 스타일 및 스크립트를 통해이 세 가지는 함께 현대 웹 페이지의 핵심 기능을 구축합니다.
 태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM
태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM태그의 Lang 속성을 설정하는 것은 웹 접근성 및 SEO를 최적화하는 핵심 단계입니다. 1) 태그에 LANG 속성을 설정하십시오. 2) 다국어 컨텐츠에서는 다른 언어 부품에 대한 LANG 속성을 설정하십시오. 3) "en", "fr", "zh"와 같은 ISO639-1 표준을 준수하는 언어 코드를 사용하여 LANG 속성을 올바르게 설정하면 웹 페이지 및 검색 엔진 순위의 접근성을 향상시킬 수 있습니다.
 HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AM
HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AMhtmlattributesearsentialforenhancingwebelements'functionalityandAmpearance.theyaddinformationTodeFineBehavior, 외관 및 간호, WebsITESITERACTIVE, RAPITIVE 및 VVESILLY -CAMENTION.ATTRIBUTESLIKESRC, HREF, 클래스, 유형 및 디스티브 트랜스포트
 HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AM
HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AMToCreateAlistInhtml, useUnorderEdListandForOrdLists : 1) forUnderedList, wrapitemSinanduseForeachitem, renderingasabulletedList.2) forOrderEdlists, useandfornumberedLists, useandfornumberedlists, useandfornumberedlists, useandfornumberedlists, withTheyPeatTributeFferentNumberingStyles.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Dreamweaver Mac版
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






