비즈니스 HTML 이메일 작성방법 제안_HTML/Xhtml_웹페이지 제작
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:42:251602검색
허가 기반 이메일 마케팅을 통해 마케팅 및 프로모션 비용을 대폭 절감할 수 있을 뿐만 아니라 고객에게 정보를 직접적이고 정확하게 전달할 수 있습니다.
오늘 제가 연구하고 있는 질문은 기술적인 측면에서 시작하여 사용자 비전과 이메일 클라이언트 모두와 호환되는 우수한 이메일을 만드는 방법입니다.
1. HTML 또는 일반 텍스트를 선택하세요.
간단한 텍스트를 좋아하는 사람도 있고 풍부한 HTML을 좋아하는 사람도 있습니다. 어떻게 선택해야 할까요?
마케팅 이메일의 경우 HTML 형식(사진)을 사용하는 것이 좋습니다. 
확인/알림/알림 이메일의 경우 텍스트나 간단한 HTML을 사용하여 생성하는 것이 좋습니다(그림). 
이 두 가지 유형의 이메일에 서로 다른 제작 방법이 사용되는 이유는 다음과 같습니다.
확인 이메일의 내용은 풍부하고 다양합니다.
마케팅 이메일에서 고객은 콘텐츠의 풍부함과 시각적 효과의 아름다움에 더 많은 관심을 기울일 것입니다.
확인 이메일에서 우리는 고객이 확인 정보, 복잡한 콘텐츠 및 시각적 효과를 매우 직접적으로 볼 수 있기를 바랍니다. 이메일의 주요 내용, 즉 확인 메시지를 무시하세요.
(마케팅 이메일의 HTML 생성에 대해서는 아래에서 설명합니다.)
2. 테이블 레이아웃 CSS를 기반으로 한 기본 HTML 기술
쿵푸에는 두 가지 유형이 있는데, 하나는 양에서 강하고 다른 하나는 음에서 부드럽습니다. 탑은 그의 무술 덕분이다. 좋은 기초와 탄탄한 기본 소림 기술로 태극권이 음양을 모두 이룰 수 있다는 것을 깨달았다.
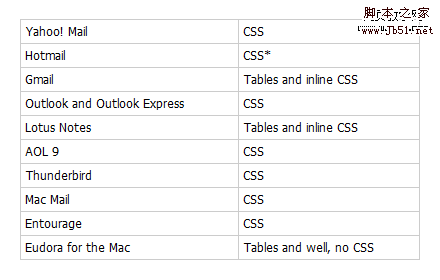
HTML 이메일의 경우에도 마찬가지입니다. 오늘날 전통적인 Outlook, Thunderbird, Lotus Notes, 온라인 Mac Mail, Gmail, Hotmail 등과 같은 이메일 읽기 클라이언트가 많이 있다는 것을 알고 있습니다. 이메일의 해석은 다를 수 있습니다. 대부분의 온라인 이메일 시스템은
다른 클라이언트를 사용하는 모든 사용자에게 동일한 이메일을 표시하려면 HTML의 기본 기술을 잘 익혀야 합니다. 어떤 사람들은 DIV CSS라고 하고 어떤 사람들은 SEO 태그 의미론이라고 합니다. 웹 개발자로서 이 두 가지 인기 있는 HTML 개발 아이디어가 매우 인기가 있을 것이라는 것은 부인할 수 없지만 이메일 제작에는 적용되지 않습니다. 우리의 목표는 고객이 가장 원시적인 조판 방법인 테이블 레이아웃 CSS를 사용하는 다양한 이메일 클라이언트에서 동일한 정보 콘텐츠를 볼 수 있도록 하는 것입니다. 현재 이메일 클라이언트의 HTML 및 CSS 지원을 살펴보겠습니다(그림). 
*Hotmail은



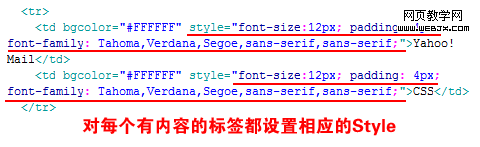
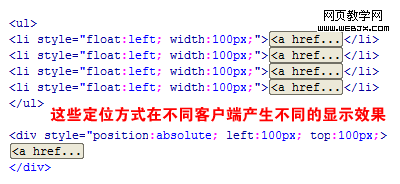
위치 지정을 위해 절대 크기(픽셀)와 상대 크기(백분율)를 결합하는 테이블 중첩 방법을 사용하세요.

대부분의 이메일 클라이언트는 Flash 및 Javascript뿐만 아니라 일부 특수 태그 및 속성도 차단합니다.
대부분의 온라인 이메일 클라이언트에서는 배경 이미지 속성이 차단됩니다.
이미지의 src 속성은 절대 주소를 사용해야 합니다.
올바른 주소:
오류:

전시의 시간, 장소, 내용, 기타 정보는 매우 중요하므로 사진이 표시되지 않을 수 있으므로 이러한 내용을 사진에 표시하지 않는 것이 좋습니다. ;
이미지에 배치되더라도 이메일 내용에 텍스트 형태로 표현해주시고, 이미지의 Alt 속성에 해당 내용을 추가해주세요.
4.이메일 너비가 650px인가요? 아니면 600px인가요?
현재 웹페이지의 너비 기준은 950/960px입니다.
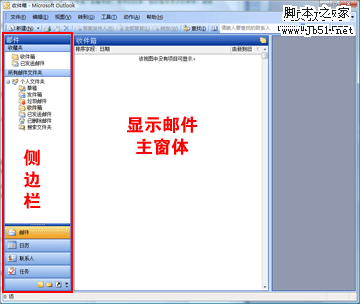
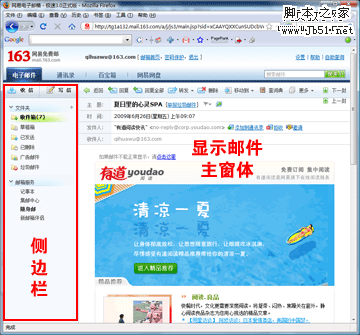
이메일은 소프트웨어 클라이언트와 온라인 클라이언트, 두 가지 이메일 클라이언트를 통해 열리는 경우가 많습니다(사진).
*Microsoft Outlook 2003
*NetEase 163 이메일
그림에서 볼 수 있듯이 이메일이 전체 화면으로 표시되지 않는 경우가 많습니다.
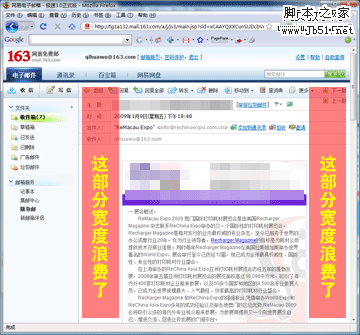
웹 페이지의 표준 너비를 960/950px로 계속 사용하면 필연적으로 이메일 내용의 일부가 표시될 수 있습니다. 가로와 세로 두 개의 보기가 생성됩니다.
너비가 너무 좁으면 공간 낭비가 발생합니다. 
그렇다면 HTML 이메일의 최적 너비는 얼마입니까? 먼저 여러 유명 회사에서 HTML 이메일을 생성할 때 사용하는 너비를 살펴보겠습니다.
NetEase Youdao: 600px
QQ 멤버: 650px
Dell 홈 & 오피스: 650px
Cisco Webex: 600px
이러한 유명 IT 기업의 마케팅 이메일 너비는 600px과 650px 두 가지 유형에 불과하다는 것을 알 수 있습니다.
4년간의 EDM 및 웹 디자인 경험에 따르면 저는 600px을 더 선호합니다. 후자, 즉 HTML 마케팅 이메일 너비의 표준은 650px입니다.
650px의 장점:
이메일 내용을 2개의 열로 나눌 때 650px는 X 10 Y로 나눌 수 있습니다. 여기서 X = 왼쪽 열, Y = 오른쪽 열, 10은 공백, X Y = 640, 640은 정확히 20으로 나누어지는데, 640=2×2x2×2x2×2x10,
이메일 내용을 3열로 나누면 650px도 마찬가지로 X 10 Y 10 Z로 나눌 수 있고, X Y Z= 630, 630은 정확히 30으로 나누어집니다. 630=3×3x7×10.
왜 이렇게 분해되나요? 웹페이지 래스터화에 대한 연구를 확인해주세요.
이것이 제가 600px 대신 650px을 선택한 이유입니다.
물론 이것은 단지 내 개인적인 기준일 뿐 아직 전 세계적으로 통일된 표준이 되지는 않았지만, 언젠가는 이 폭이 대다수의 HTML 이메일 제작자와 수신자에게 인정받게 되기를 바랍니다.

