jQuery 기반 이미지는 ratio_javascript 기술에서 자동으로 줄어들지 않습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:42:161360검색
예를 들어
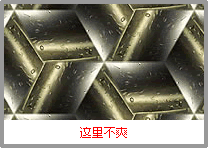
첫 번째 경우: 예를 들어 이미지 크기가 600×350이고 표시 영역 크기가 200×140인 경우 대상 너비(200)에 따라 이미지의 크기가 조정되어 크기가 116이 되면 매우 커집니다. 200×140에서는 표시하기 어렵습니다. 아래 왼쪽 그림과 같이
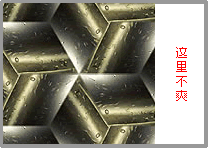
두 번째 경우: 사진 크기가 400×400이면 표시 영역도 200×140이 됩니다. 대상 높이(140)에 따라 크기가 140이 됩니다. 140×140, 똑같은 Ugly. 아래 오른쪽 그림과 같이


이때, jQuery를 사용하여 이미지 크기를 구한 후 판단하고 처리하는 것이 조금 더 좋습니다. 첫 번째 경우에는 높이를 기준으로 너비를 140×600/350=240으로 계산한 다음, 이미지는 240×140으로 표시되며, 초과된 부분은 CSS Overflow:hidden Hide와 함께 사용됩니다.
제 처리 방법은 다음과 같습니다. (참고 - 여기서 언급한 것은 원본 이미지의 너비와 높이가 대상 표시 상자의 크기보다 큰 경우이므로 축소라고 합니다.)
데모 》여기
HTML 부분
표시 영역의 클래스가 썸네일인 경우
845bc0347d2f48a149098cc22d7a5f95
1adb1093646f2b3555a7eb390c8a2671445ddb556d0944779176d0c2a02ed6a316b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
CSS 부분
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 부분
1. 먼저 jQuery 라이브러리를 설치해야 합니다.
2. 핵심코드
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});
적용 장소: 썸네일과 같은 고정된 크기의 이미지 표시 영역.
완료되었습니다.
다음은 콘텐츠 페이지에서 일반적으로 사용되는 권장 이미지 크기 제어 코드입니다.
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
코드를 설명할 필요가 없습니다. 주목할 만한 두 가지가 있습니다.
첫 번째: $(window).load(function() {
$(window).load를 사용하여 이벤트를 선언하지만 $(document).ready는 사용할 수 없습니다.
바이두와 아이티아이 사이트에서 관련 글을 봤는데 방법이 다 틀리네요. 전혀 작동하지 않습니다.
두 번째: $(".cont img").each( function()
다음은 .each( function() { .... })입니다. 여기서 각각은 지정된 이미지 컬렉션 개체에 대해 다음 메서드를 하나씩 호출합니다.
이 방법은 대부분의 브라우저와 호환되며 효과도 매우 편리합니다.
개인적으로는 이 방법이 더 편리하다고 생각합니다. 게다가 썸네일 제어 방법으로도 확장할 수 있습니다.

