HTML_HTML/Xhtml_웹페이지 제작 시 테이블 관련 태그 10개
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:42:091847검색
실제로 많은 사람들이 "테이블을 절대 사용해서는 안 된다고 생각합니다"라고 말하지만 이것은 완전히 잘못된 것입니다! 이 제안은 HTML 테이블을 사용하여 웹 페이지의 레이아웃을 정의하는 경우에만 적용되지만 테이블은 데이터 정보의 행과 열을 편리하게 배열하는 데 적합하며 페이지에 테이블 형식의 데이터를 표시해야 하는 경우 테이블을 사용해야 합니다! 왜 안 돼? 그러나 이 경우 일부 사람들은 테이블에 대한 특정 HTML 태그의 존재를 무시하고 이를 올바르게 사용하는 방법을 모릅니다.
HTML에는 테이블 관련 태그가 10개 있습니다. 아래는 소개가 포함된 목록입니다. 먼저 HTML 4.01/XHTML 1 또는 HTML 5에서 문서가 올바르게 정의되어야 합니다.
테이블 제목 정의(4, 5) -
테이블 열의 속성(4, 5) 정의 테이블 열 그룹화(4, 5) 정의 테이블 정의(4, 5)
- 테이블 본문 정의(4, 5)
셀 정의(4, 5) - 테이블(4, 5)의 테이블 노트(하단)를 정의합니다.
테이블 헤더 정의(4, 5) - 테이블 헤더 정의(4, 5)
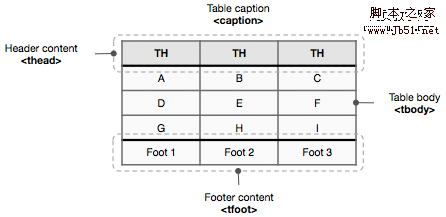
테이블의 행(4, 5) 정의 기본 테이블 구조는 다음과 같습니다.

제목, 머리글, 본문, 바닥글이 포함되어 있습니다. HTML 요소의 올바른 순서는 다음과 같습니다.
-
- 및
- 다음은 올바른 테이블 구조의 예입니다.
- 코드 복사
- 코드는 다음과 같습니다.
여기에 표 캡션 헤드 1번째> 번째> 헤드 3
/td>
발 2 발 3
!-- 테이블 본문- ->
B
D
>F< ;/td>
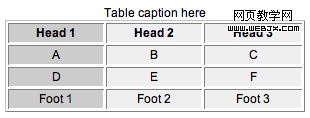
브라우저에서
결과는 아래와 같습니다.
양식에 관한 몇 가지 팁
- w3schools의 설명과 사용법에 따르면, 테이블 정의에서 요소는 앞에 나타나야 브라우저가 모든 데이터를 받기 전에 테이블을 렌더링할 수 있습니다. . 또한 이 순서가 아닌 경우 선언한 DTD에 관계없이 W3C의 HTML4 및 XHTML 유효성 검사를 통과하지 실패합니다.
- HTML 4.01에서는 테이블의 align 및 bgcolor 속성이 더 이상 사용되지 않으므로 HTML 5에서는 테이블 속성이 지원되지 않습니다(사실 XHTML에서는 "align" 및 "bgcolor" " 속성은 1.0 Strict DTD에서 더 이상 지원되지 않습니다.
- 모든 주요 브라우저는
CSS의 빈 셀:show|hide는 빈 셀에 테두리를 표시할지 여부를 설정할 수 있습니다. 이태그를 지원하지만 Firefox, Chrome 및 Safari는 colgroup 요소의 범위 및 너비 속성만 지원합니다. - 은 td/th 대신 테이블에 설정되어야 합니다. 이 문제는 IE6에서 더 쉽게 발생합니다.
border-collapse:collapse | CSS에서 분리되어 테이블의 테두리를 하나의 테두리로 병합할지 여부를 설정할 수 있습니다.
테이블에 대한 자세한 내용은 W3C 문서를 참조하세요. 마지막으로 매우 간단한 질문을 남깁니다. CSS의 어떤 속성이 테이블의 cellpadding 속성과 동일합니까?
- w3schools의 설명과 사용법에 따르면, 테이블 정의에서 요소는 앞에 나타나야 브라우저가 모든 데이터를 받기 전에 테이블을 렌더링할 수 있습니다. . 또한 이 순서가 아닌 경우 선언한 DTD에 관계없이 W3C의 HTML4 및 XHTML 유효성 검사를 통과하지 실패합니다.
을 사용하여 테이블 열 또는 그룹 열을 정의할 수도 있습니다. - 테이블 본문 정의(4, 5)
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.