때때로... Firefox가 잘 지원하지 않는 것들이 있습니다... 도움이 될 만한 개인 자산만 찾을 수 있습니다...
아직 예가 너무 많습니다... 너무 많아서 제가 ..잘 이해되면 완전한 전자책을 만들겠습니다.
권장하지는 않지만 꼭 필요한 경우 해결책이 있어야 합니다..
At-rules
@-moz-document url(http://www.w3.org/),<code>@-moz-document url(http://www.w3.org/),<br>url-prefix(http://www.w3.org/Style/),<br>domain(loaoao.com){<br>div{color:red;}<br>}url-prefix(http://www.w3.org/Style/) ),domain(loaoao.com){
div{color:red;}
}
스타일이 유용한 도메인 이름을 지정하세요. 예를 들어 domain(loaoao. com) 가능 www.loaoao.com, lab.loaoao.com 아래에서 사용 가능하며, 도메인(www.loaoao.com)인 경우 www.loaoao.com
에서만 사용 가능합니다.
의사 요소 및 의사 클래스 의사 클래스 및 의사 객체
: -moz- 시리즈를 아직 명확하게 이해하지 못했는데 xul에만 적용되는 것인지는 모르겠네요..
속성 속성-
moz-appearance: appearance value -
-moz-binding: uri | none ; - 외관을 직접 정의합니다. (테스트 결과는 없습니다..)
-
-moz-background-clip: border | padding ; - HTC와 매우 유사한 XBL을 연결하세요...
-
-moz-background-inline-policy: bounding-box | continuous | each-box - 배경에 테두리 포함 여부, 패딩 포함 안됨, CSS3 background-clip에 해당
- 인라인 배경 렌더링 방법
-moz-background-origin: border | padding | content예 -
-
-moz-border-top-colors:[color | transparent,]* color | transparent ;배경 렌더링 방법은 배경 위치에 따라 측면이나 내용을 반대로 렌더링합니다. background-repeat:no-repeat는-moz-border-right-colors,-moz-border-bottom-colors,-moz-left-right-colorsCSS3 background-origin에 해당합니다. -
-moz-border-radius: border-radius {1,4} | inherit외부에서 내부까지 테두리에 여러 색상을 정의합니다. 각 색상은 1px에 불과하며 마지막 색상이 나머지 테두리를 채웁니다. - 기본값 없음, 사용할 수 없습니다. 모든 요소에 대해
-
-moz-box-align: start | center | end | baseline | stretch - 둥근 모서리 정의는 개별적으로 정의할 수 있습니다 -moz-border-radius-bottomleft, -moz-border-radius-bottomright, -moz-border-radius-topleft, -moz-border-radius-topright
-
-moz-box-direction: normal | reverse - 표시 값이 -moz-box 또는 -moz-inline-box인 요소에만 사용할 수 있는 콘텐츠의 위치를 정의합니다.
-
-moz-box-flex: number - 표시 값이 -moz-box 또는 -moz-inline-box인 요소에만 사용할 수 있는 방향 등 콘텐츠의 반대 방향을 정의합니다.
-
-moz-box-ordinal-group - 아직 명확하지 않습니다. 테스트 결과가 없습니다. 표시 값이 -moz-box 또는 -moz-inline-box인 요소에만 사용할 수 있습니다.
-
-moz-box-orient: horizontal | vertical - 공식적인 설명은 없습니다
-
-moz-box-pack: start | center | end | justify - 아직 명확하지 않습니다. 테스트 결과가 없습니다. 표시에만 사용할 수 있는 값은 -moz-box 또는 -moz-inline-box 요소입니다.
-
-moz-box-sizing: content-box | border-box | padding-box - 표시 값이 -moz-box 또는 -moz-inline-box인 요소에만 사용할 수 있는 text-algin 클래스와 같은 콘텐츠 방향(양쪽 정렬이 유효하지 않음)을 정의합니다.
-
-moz-image-region: rect(top, right, bottom, left); - 테두리와 패딩은 계산할 필요가 없으며 너비/높이 내부에서만 가능합니다.
-
-moz-key-equivalent - 마무리를 기다리는 중...
-
-moz-opacity:number | inherit ; - 공식적인 설명은 없습니다
-
-moz-outline: [-moz-outline-color || -moz-outline-style || -moz-outline-width | inherit ] ; - 투명성...CSS3 불투명도와 동일하며, 겹치지 않고 동시에 정의됩니다.
외부의 선 윤곽선은 CSS3 윤곽선과 동일하며 -moz-outline-radius(둥근 모서리)
- 도 지원합니다.
- 값 속성 값
cursor:-moz-alias | -moz-cell | -moz-context-menu | -moz-copy | -moz-grab | -moz-grabbing | -moz-spinning | -moz-zoom-in |-moz-zoom-out -

- 마우스 스타일을 정의합니다. 제가 테스트한 것 중 일부는 뒤쪽의 작은 상자에 있습니다.
display: -moz-box | -moz-inline-block | -moz-inline-box | -moz-inline-grid | -moz-inline-stack | -moz-inline-table | -moz-grid | -moz-grid-group | -moz-grid-line | -moz-groupbox | -moz-deck | -moz-popup | -moz-stack | -moz-run-in | -moz-compact | -moz-marker -
overflow: | -moz-scrollbars-horizontal | -moz-scrollbars-none | -moz-scrollbars-vertical | -moz-hidden-unscrollable - 디스플레이 등에 대한 일부 해당 지침을 추가합니다.
일부...overflow에 해당하는 지침이 추가됩니다
더 많이 있습니다... 이해한 후 추가하겠습니다...
 Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM
Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM要在UbuntuLinux中删除FirefoxSnap,可以按照以下步骤进行操作:打开终端并以管理员身份登录到Ubuntu系统。运行以下命令以卸载FirefoxSnap:sudosnapremovefirefox系统将提示你输入管理员密码。输入密码并按下Enter键以确认。等待命令执行完成。一旦完成,FirefoxSnap将被完全删除。请注意,这将删除通过Snap包管理器安装的Firefox版本。如果你通过其他方式(如APT包管理器)安装了另一个版本的Firefox,则不会受到影响。通过以上步骤
 mozilla firefox可以卸载吗Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸载吗Mar 15, 2023 pm 04:40 PMmozilla firefox可以卸载;firefox属于第三方浏览器,如果不需要,完全可以卸载。卸载方法:1、在开始菜单中,依次点击“Windwos系统”-“控制面板”;2、在“控制面板”界面中,点击“程序和功能”;3、在新界面中,找到并双击火狐浏览器图标;4、在卸载弹窗中,点击“下一步”;5、点击“卸载”即可。
 火狐浏览器Firefox 113 新特性:支持AV1动图、增强密码生成器和画中画特性Mar 05, 2024 pm 05:20 PM
火狐浏览器Firefox 113 新特性:支持AV1动图、增强密码生成器和画中画特性Mar 05, 2024 pm 05:20 PM近日消息,Mozilla在发布Firefox112稳定版的同时,也宣布下个主要版本Firefox113进入Beta频道,支持AV1动图、增强密码生成器和画中画特性。火狐浏览器Firefox113主要新功能/新特性如下支持AV1格式动图(AVIS)通过引入特殊字符来增强密码生成器的安全性增强画中画功能,支持后退、显示视频时间,能更轻松地启用全屏模式为Debian和Ubuntu发行版提供官方DEB安装文件更新书签导入功能,默认情况下支持导入书签的图标在支持的硬件上默认启用硬件加速AV1视频解码使用w
 Scrapy中如何使用Mozilla Firefox来解决扫码登录的问题?Jun 22, 2023 pm 09:50 PM
Scrapy中如何使用Mozilla Firefox来解决扫码登录的问题?Jun 22, 2023 pm 09:50 PM对于爬虫爬取需要登录的网站,验证码或扫码登录是一个很困扰的问题。Scrapy是Python中一个非常好用的爬虫框架,但是在处理验证码或扫码登录时,需要采取一些特殊的措施。作为一个常见的浏览器,MozillaFirefox提供了一种解决方案,可以帮助我们解决这个问题。Scrapy的核心模块是twisted,它只支持异步请求,但是一些网站需要使用cookie和
 火狐浏览器Firefox 115发布,支持Win7/Win8.1的最后一个版本Mar 04, 2024 pm 04:46 PM
火狐浏览器Firefox 115发布,支持Win7/Win8.1的最后一个版本Mar 04, 2024 pm 04:46 PM今日最新消息,Mozilla今天正式发布了火狐浏览器Firefox115稳定版更新,本次更新最值得关注一点是,这是支持Win7/Win8、macOS10.12、10.13和10.14的最后一个版本。下载地址:https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla在官方更新日志中表示:微软于2023年1月结束了对Win7和Win8系统的支持,而今天发布的Firefox115版本是上述系统用户收到的最后一个版本更新。Win7和Win8用户
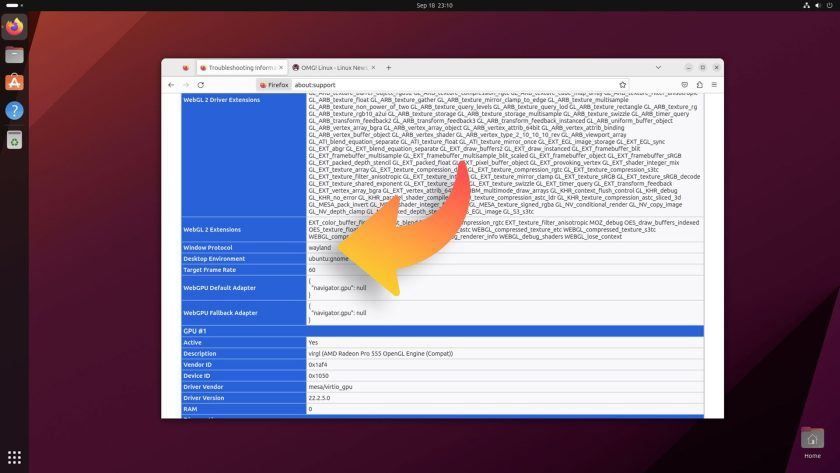
 Ubuntu 23.10默认将在原生 Wayland 模式下运行火狐浏览器 FirefoxFeb 29, 2024 am 10:10 AM
Ubuntu 23.10默认将在原生 Wayland 模式下运行火狐浏览器 FirefoxFeb 29, 2024 am 10:10 AMCanonical公司近日宣布,在即将发布的Ubuntu23.10中,FirefoxSnap已配置默认在Wayland模式下运行。注:Ubuntu目前已经默认Wayland会话,Firefox也能正常工作。不过当前FirefoxSnap实际上是以XWayland兼容模式下运行,而不是严苛的原生Wayland模式。Canonical宣布默认会在Wayland模式下运行Firefox浏览器,从而在HiDPI显示器不会出现界面模糊、缩放失真等问题,并且支持拖动、手势捏合等触控手势。如上所述,Ubunt
 火狐浏览器Firefox 115 Beta 发布:引入 Quick ActionsMar 04, 2024 pm 03:10 PM
火狐浏览器Firefox 115 Beta 发布:引入 Quick ActionsMar 04, 2024 pm 03:10 PM昨日新消息,Mozilla发布Firefox114稳定版更新的同时,也将开发的重心迁移到Firefox115版本上,并于今天推出了Beta版本。从报道中获悉,Firefox115引入了原本计划在114版本中上线的CookieBannerReduction和QuickActions按钮。用户在Firefox115版本中启用CookieBannerReduction之后,访问支持的网站,浏览器在cookiebanners上会自动拒绝cookie请求。第二项功能是地址栏上的QuickActions按钮
 Apache/Nginx下Font Awesome在Firefox中不显示怎么解决May 21, 2023 pm 05:43 PM
Apache/Nginx下Font Awesome在Firefox中不显示怎么解决May 21, 2023 pm 05:43 PM一、nginx服务器解决方法服务器使用的是nginx,要在响应的头部添加access-control-allow-origin字段,添加方法是用add_header指令:配置例子:复制代码代码如下:location/assets/{gzip_staticon;expiresmax;add_headercache-controlpublic;add_headeraccess-control-allow-origin*;}二、apache服务器解决方法fontawesome(firefox无法显示火


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

뜨거운 주제
 1371
1371 52
52 38
38 19
19




