Document.referrer 브라우저 지원 및 javascript_기본지식 실패 요약
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:41:451161검색
교통통계 서비스에서 트래픽 소스 기능을 사용할 수 있습니다. 트래픽 소스는 방문 레벨 개념을 의미합니다. 즉, 방문이 발생하면 랜딩 페이지의 트래픽 소스가 해당 방문의 트래픽 소스가 됩니다. 트래픽 소스에는 다양한 유형이 있지만 불행하게도 현재 JS에 따르면 트래픽 소스를 얻는 방법은 document.referrer와 window.opener의 두 가지뿐입니다. 더욱 불행한 점은 window.opener가 많은 시나리오에 적용되지 않는다는 것입니다. 문서의 리퍼러는 너무 약해서 많은 시나리오에서 트래픽 소스를 정확하게 파악하는 것이 불가능합니다.
document.referrer 재정의
사용 측면에서 document.referrer는 브라우저 측 동작을 추적하기를 희망합니다. 페이지 A가 열리면 브라우저 측에서 발생할 수 있는 작업에는 사용자 작업 및 JS 코드가 포함됩니다.
먼저 사용자가 페이지 A를 열 때 수행할 수 있는 작업을 살펴보겠습니다.
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
여기 링크는 태그를 참조하지만, 이벤트나 대상이 있는 경우에는 이야기가 달라집니다.
JS로 페이지를 여는 가능한 방법:
1
|
window.location 수정
|
||||||
| 2 | window.open 사용
|
||||||
| 3 | 플래시 클릭 |
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
| 일련번호 | 장면 | IE8.0 | FF3.6 | FF4.0 | 크롬 |
| 1 | 주소창에 A의 주소를 직접 입력 | " " | " " | " " | " " |
| 2 | B페이지에서 링크 A를 마우스 왼쪽 버튼으로 클릭하면 A페이지가 B페이지를 대체합니다(target='_self') | √ | √ | √ | √ |
| 3 | B페이지에서 링크 A를 마우스 왼쪽 버튼으로 클릭하면 A가 새 창에서 열립니다(target='_blank') | √ | √ | √ | √ |
| 3 | 새 창에서 열려면 페이지 B의 링크 A를 마우스 오른쪽 버튼으로 클릭하세요. | √ | √ | √ | " " |
| 4 | 페이지 B의 링크 A를 마우스 오른쪽 버튼으로 클릭하고 새 탭에서 엽니다. | √ | √ | √ | " " |
| 5 | 링크 A를 마우스로 주소 표시줄로 드래그 | / | " " | " " | " " |
| 6 | 링크 A를 마우스로 탭 표시줄로 드래그 | " " | " " | " " | " " |
| 7 | 브라우저의 앞으로 및 뒤로 버튼 사용 | 유지 | 유지 | 유지 | 유지 |
| 8 | window.location을 수정하여 페이지 A(동일 도메인)를 엽니다 | " " | √ | √ | √ |
| 9 | window.open을 사용하여 페이지 A 열기 | " " | √ | √ | √ |
| 10 | A페이지를 열려면 플래시를 클릭하세요 | ||||
| 11 | 서버가 A 페이지로 리디렉션됩니다 | " " | " " | " " | " " |
그 중 " "는 빈 문자열을 의미하고, √는 소스 페이지를 정확하게 판별할 수 있음을 의미하며, keep은 앞으로 및 뒤로를 사용해도 페이지의 참조 페이지가 변경되지 않음을 의미합니다. 이 표에서 document.referrer가 사례의 약 절반을 다룰 수 있음을 알 수 있습니다. 그러나 마우스를 사용하여 링크를 탭 표시줄로 드래그하거나 앞뒤로 드래그하는 등의 일부 일반적인 작업은 올바르게 처리할 수 없습니다.
문서 출처.referrer
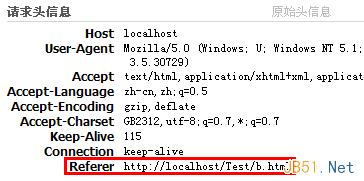
브라우저가 서버에서 페이지 A를 요청하면 HTTP 요청을 보냅니다. Referer 속성은 이 요청의 헤더에 포함됩니다. 서버는 요청을 받은 후 헤더에서 Referer를 추출하여 방문자가 요청을 시작한 페이지를 확인할 수 있습니다.

일반적으로 브라우저가 A를 요청할 때 전송되는 헤더의 Referer는 무엇이며, A 페이지를 얻은 후 document.referre의 값은 무엇입니까? 위 그림은 A페이지를 요청하는 헤더입니다. A의 document.referre는 http://localhost/Test/b.html입니다.
헤더에 Referre가 포함되어 있지 않으면 document.referre 사용 시 빈 문자열이 할당됩니다.
HTTPS 요청 정보
일반 HTTP 페이지에서 HTTPS 링크를 클릭하면 https 요청 헤더에 Referer 정보를 첨부할 수 있으며, 그런 다음에도 HTTPS 페이지에서 document.referre를 사용하여 일반 http 페이지를 가져올 수 있습니다.
마찬가지로 https 페이지에서 다른 HTTPS 링크를 클릭하면 요청 헤더에 리퍼러 정보를 첨부할 수 있습니다.
그러나 https 페이지에서 http 링크를 클릭하면 전송된 http 요청 헤더에 https 페이지에 대한 정보가 포함될 수 없습니다. 이는 https 페이지에 대한 보호 조치 때문일 수 있습니다.
가짜 추천인 정보
위 설명에 따르면 document.referre는 헤더의 Referer에서 유래됩니다. 따라서 document.referre의 값을 수정하려면 이론적으로는 요청 헤더만 수정하면 됩니다. 헤더의 기존 리퍼러를 원하는 값으로 대체하거나, 원래 존재하지 않는 경우 리퍼러를 추가할 수 있습니다.
클라이언트 측에서는 헤더를 조작하는 것이 매우 쉽습니다. 페이지의 http 요청이 전송되기 전에 패킷 차단 도구를 사용하여 이를 차단한 다음 헤더 정보를 분석하고 Referre를 수정할 수 있습니다.
검색해보니 FireFox용 RefControl 플러그인을 사용하면 쉽게 수정할 수 있다는 것을 알게 되었습니다. 즉, 스푸핑 트래픽 소스는 식은 죽 먹기입니다.
페이지 강제 새로 고침
글을 다 쓴 지 얼마 지나지 않아 해당 페이지로 이동하는 방법, 즉 html의 메타 태그에서 지정된 페이지를 강제로 새로 고치는 방법을 놓쳤다는 사실을 발견했습니다. 예를 들어 b.html에
을 작성합니다.
5초 후에 브라우저는 자동으로 서버에 페이지 요청을 시작합니다.
테스트 후 IE8 및 FF3.6-FF4.0에는 리퍼러 정보가 없지만 Chrome에서 실수로 b.html을 헤더에 리퍼러로 추가할 수 있습니다.

