html H 타이틀태그 활용_HTML/Xhtml_웹페이지 제작
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:41:381945검색
H 태그의 사용, 특히 h1의 사용은 항상 논란의 여지가 있는 문제였으며 우리가 연구할 가치가 있는 문제이기도 합니다. 이전 경험을 요약하고 이를 H 태그에 대한 내 자신의 이해와 결합하여 이 기사를 작성했습니다.
H 태그가 무엇인가요?
W3C는 h1-h6 태그가 제목을 정의할 수 있다고 지적합니다. h1은 가장 큰 제목을 정의합니다. h6은 가장 작은 제목을 정의합니다.
h1, h2, h3, h4, h5, h6을 제목 태그로 중요도 내림차순으로 지정합니다. 나는 이 원칙을 따르는 것이 필요하다고 생각하는데, 이는 페이지의 계층적 관계를 더 명확하게 만들고 검색 엔진이 페이지의 주제 콘텐츠 등을 더 잘 크롤링하고 분석할 수 있게 해줍니다. 더 나은 이해를 위해 아래 코드를 살펴보시기 바랍니다.
<span style="COLOR: #339933"><</span>body<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h1<span style="COLOR: #339933">></span>一级标题<span style="COLOR: #339933"></</span>h1<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>段落<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h2<span style="COLOR: #339933">></span>二级标题<span style="COLOR: #339933"></</span>h2<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h3<span style="COLOR: #339933">></span>三级标题<span style="COLOR: #339933"></</span>h3<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h4<span style="COLOR: #339933">></span>四级标题<span style="COLOR: #339933"></</span>h4<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>body<span style="COLOR: #339933">></span>
브라우저의 기본 스타일도 중요도 감소에 따라 글꼴 크기가 h1에서 h6으로 작아집니다. 브라우저마다 스타일이 약간씩 다르기 때문에 일반적으로 CSS를 사용하여 레이아웃에 통합합니다.
어떻게 사용하나요?
요즘 많은 웹사이트(Taobao, Sina, Sohu 및 기타 유명 웹사이트 포함)는 그림과 같이 로고에 h1을 사용하고 싶어합니다.



누구나 이런 식으로 사용하는데, 사실 많은 장점이 있습니다. 전체 페이지의 내용을 요약하고, 로고가 본문과 매우 가까워서 검색 엔진이 더 쉽게 크롤링할 수 있습니다. 더 나아가 의미론적 관점에서도 더 정확합니다.
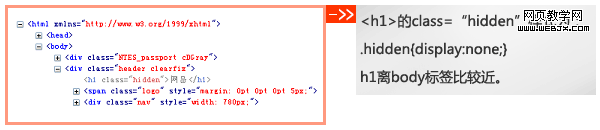
물론 모든 웹사이트가 로고에 h1을 사용하는 것은 아닙니다. NetEase의 사용은 특별한 예입니다.


NetEase는 h1의 display:none 스타일을 숨기도록 설정합니다. 이는 h1을 어디에 두어야 할지 모르는 문제를 해결할 뿐만 아니라 SEO 최적화에도 일석이조라고 할 수 있습니다. .
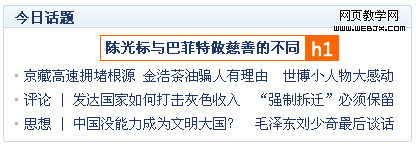
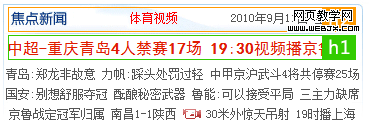
사진과 같이 Tencent 홈페이지의 h1이 헤드라인 뉴스입니다.

위의 예를 보면 주요 웹사이트에서 h1을 다르게 사용하는 것을 알 수 있습니다. 항상 논란의 여지가 있는 질문이었지만 어디에 넣어야 할지에 대한 절대적인 답은 없는 것 같습니다. 웹페이지의 위치, 유형, 사용자의 검색 습관 등의 요소를 종합적으로 고려해야 한다고 생각합니다. 예를 들어 뉴스 웹사이트의 경우 헤드라인에 h1을 넣을 수 있고, 종합 포털 웹사이트의 경우 로고에 h1을 넣을 수 있고, 회사 웹사이트의 경우 로고에 h1을 넣을 수도 있습니다. 왜냐하면 사용자는 일반적으로 회사 검색을 좋아하기 때문입니다. 회사 이름, 웹사이트 슬로건이 있는 경우 슬로건에 h1을 넣을 수도 있으며 이는 좋은 선택입니다. 즉, 가장 적합한 것을 선택하는 것이 가장 좋습니다.
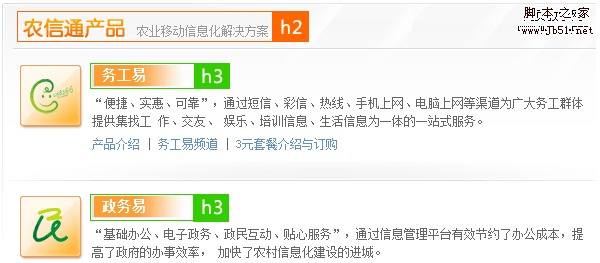
h2에 관해서는 일반적으로 그림과 같이 홈페이지의 큰 열에 사용하는 것을 좋아합니다.

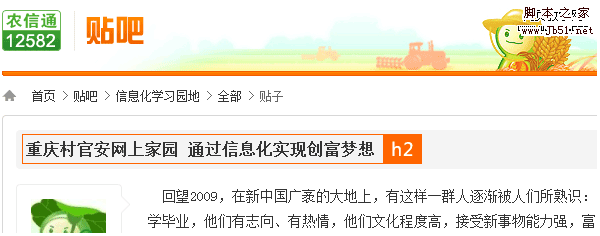
콘텐츠 페이지의 경우 그림과 같이 기사 제목에 h2를 포기하고 열 제목에 h3을 사용하는 것이 더 익숙합니다.

그림과 같이 h3은 주로 열 제목에 사용됩니다.

Rongxintong 제품 홈페이지에 사용되는 H 태그는 명확한 계층 관계를 가질 뿐만 아니라 제품 콘텐츠의 중요성을 부각시켜 검색 엔진에도 매우 유익합니다.
그림과 같이 다음 예도 매우 흥미롭습니다.

열 제목은 h2를 사용하고, 뉴스 제목은 h1을 사용합니다. 계층적 관계에 따라 순서가 바뀌지만 실제로 H 태그를 사용할 때도 중요도에 따라 사용할 수 있습니다. 내용을 성별로 정의합니다. 그러므로 기본이론을 숙지하고 유연하게 활용해야만 그 효과를 극대화할 수 있다.
위의 예를 보면 H 태그의 사용이 매우 유연하고 이러한 사용에만 국한되지 않는다는 것을 쉽게 알 수 있습니다. H 태그를 사용할 때는 중요도 감소 원칙을 따르고 하나의 예에서만 추론하면 됩니다. , h4-h6 마찬가지이다.
몇 가지 요약
참고 자료, 프론트 엔드 제작 전문가, 유명 웹 사이트 등의 H 태그에 대한 이해와 적용을 바탕으로 다음과 같은 사양을 요약하여 참고 가치를 제공했습니다.
h1 레벨 1 타이틀
은 최우선 순위를 나타내며 페이지 내 키워드만큼 위치가 중요합니다. 일반적으로 웹사이트 제목이나 헤드라인에 사용됩니다. 일부 대규모 웹사이트에서는 여러 개의 h1 코드를 작성할 수도 있지만 실제 의미는 h1 제목이 한 번만 표시되거나 전혀 표시되지 않는 것이 가장 좋습니다. 페이지.
h2 보조제목
페이지 주요 내용의 기사 제목과 열 제목에 주로 등장하며, 3열 구조는 일반적으로 중간, 2열 구조는 일반적으로 중요한 편입니다. h3와 함께 사용할 수 있습니다.
h3 레벨 3 제목
일반적으로 페이지의 사이드바에 중점을 둡니다. h4는 보조적이며 자주 나타나지 않습니다.
페이지 계층 관계가 너무 깊어서는 안 되므로 일반적으로 h4, h5, h6이 덜 자주 나타납니다.

