CSS를 사용하여 스크롤바 장식
1. Overflow 내용이 넘칠 때 설정
overflow-x 가로 내용이 넘칠 때 설정
overflow-y 세로 내용이 넘칠 때 설정
위 3가지 속성에 의해 설정된 값이 보이는데(기본값 ), 스크롤, 숨김, 자동.
2. scrollbar-3d-light-color 3차원 스크롤 막대의 밝은 가장자리 색상
scrollbar-arrow-color위 및 아래 버튼의 삼각형 화살표 색상
scrollbar-base-color의 기본 색상 스크롤 바
scrollbar-dark-shadow -color 3차원 스크롤 바의 강한 그림자 색상
scrollbar-face-color 3차원 스크롤 바 돌출 부분의 색상
scrollbar-highlight-color 스크롤바의 빈 부분의 색상
scrollbar-shadow-color 3차원 스크롤바 Shadow 색상
위 7가지 속성에서 설정한 값은 모두 색상값이며, 스타일시트에서 정의한 다양한 표현을 사용할 수 있습니다.
위 스타일 정의 콘텐츠를 사용하여 브라우저 창의 스크롤 막대와 여러 줄 텍스트 상자를 표시할지 여부를 지정할 수 있으며, 첫 번째 스타일 속성 세트를 사용하여 설정 여부를 설정합니다. 개체가 표시되면 스타일 속성의 두 번째 세트는 스크롤 막대의 색상을 설정하는 데 사용됩니다. 이 문서에 포함된 스타일 속성은 IE에서만 지원됩니다. IE5.5 버전에서 지원되므로 디버깅 시 주의하시기 바랍니다.
위의 스타일 속성을 몇 가지 예를 통해 설명합니다.
1. 브라우저 창에 스크롤 막대가 없도록 합니다.
가로 스크롤 막대 없음
세로 스크롤 막대 없음
스크롤 막대 없음
또는
2. 여러 줄 텍스트 상자의 스크롤 막대 설정
가로 스크롤 막대가 없습니다.
세로 스크롤 막대 없음
스크롤바 없음
또는
3. 창 스크롤 막대 색상을 설정합니다
창 스크롤 막대 색상을 빨간색
scrollbar-base-color는 기본 색상을 설정합니다. 일반적으로 스크롤 막대 색상을 변경하려면 이 속성만 설정하면 됩니다.
약간의 특수 효과 추가:
4. 다른 요소를 설정할 때도 기본적으로 동일합니다. 스타일 시트에서 설정하는 것이 좋습니다. 재사용할 수 있도록 파일에 클래스를 정의하세요.
.coolscrollbar
{
scrollbar-arrow-color:yellow;
scrollbar-base-color:lightsalmon;
를 사용하세요.
 Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AM
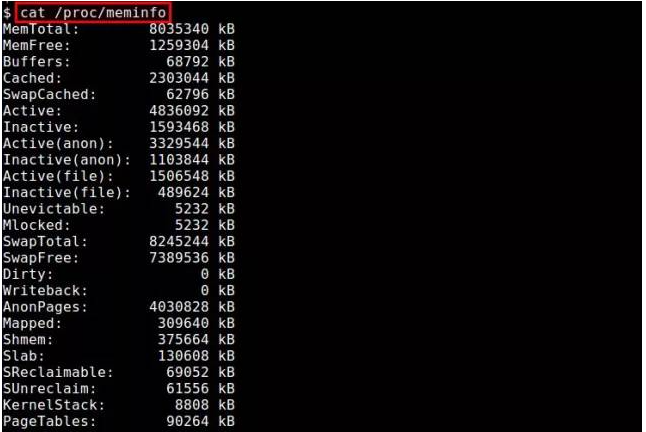
Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AMQ:我有一个问题,我想要监视Linux系统的内存使用情况。在Linux下有哪些可用的视图或命令行工具可以使用呢?A:在Linux系统中,有多种方法可以监视内存使用情况。下面是一些通过视图工具或命令行来查看内存使用情况的方法。/proc/meminfo:最简单的方法是查看/proc/meminfo文件。这个虚拟文件会动态更新,并提供了关于内存使用情况的详细信息。它列出了各种内存指标,可以满足你对内存使用情况的大部分需求。另外,你还可以通过/proc//statm和/proc//status来查看进
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
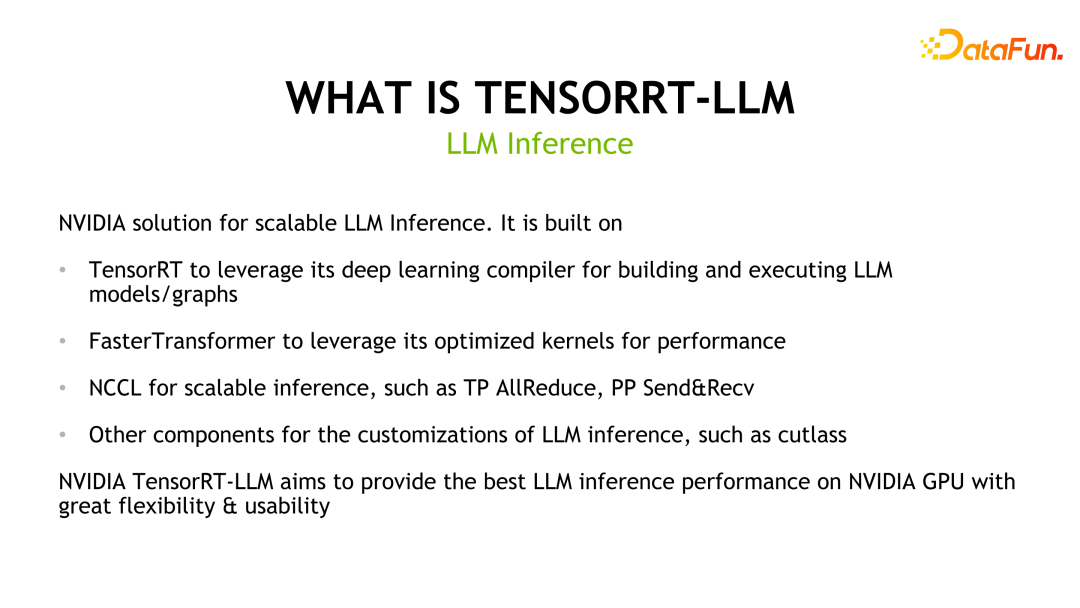
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
 Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM
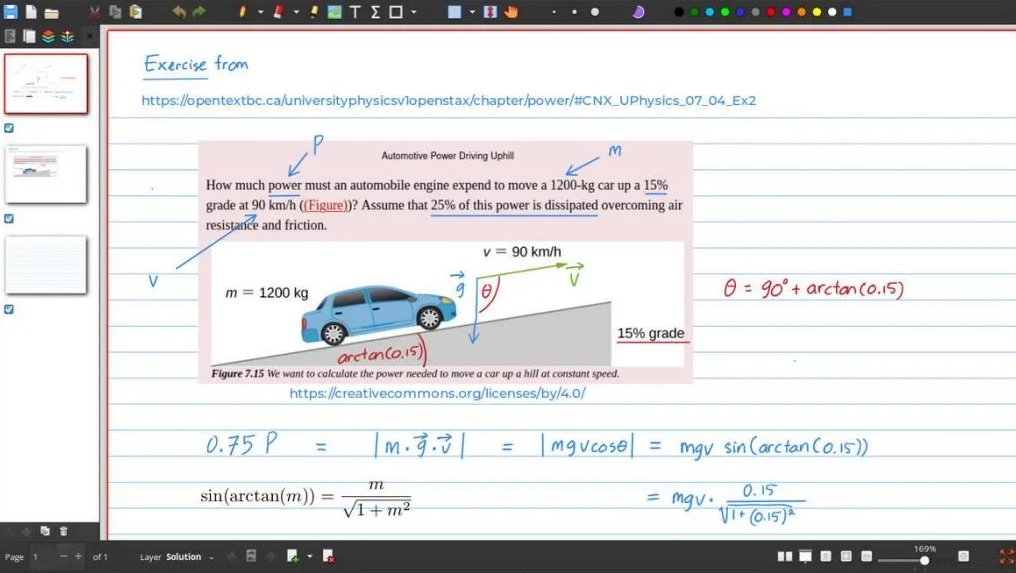
Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM“我们将介绍几款适用于Linux系统的白板应用程序,相信这些信息对您会非常有帮助。请继续阅读!”一般来说,数字白板是一种用于大型互动显示面板的工具,常见的设备类型包括平板电脑、大屏手机、触控笔记本和表面显示设备等。当教师使用白板时,您可以使用触控笔、手写笔、手指甚至鼠标在设备屏幕上进行绘画、书写或操作元素。这意味着您可以在白板上拖动、点击、删除和绘画,就像在纸上使用笔一样。然而,要实现这一切,需要有一款软件来支持这些功能,并实现触控和显示之间的精细协调。目前市面上有许多商业应用可以完成这项工作。
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
 如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM
如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM如何在Go语言中使用正则表达式提取HTML标签内容导读:正则表达式是一种强大的文本匹配工具,它在Go语言中也有着广泛的应用。在处理HTML标签的场景中,正则表达式可以帮助我们快速提取需要的内容。本文将介绍如何在Go语言中使用正则表达式提取HTML标签的内容,并给出相关代码示例。一、引入相关包首先,我们需要导入相关的包:regexp和fmt。regexp包提供
 如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AM
如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AMHTML(HyperTextMarkupLanguage)是用于创建Web页面的标准语言,它使用标签和属性来描述页面上的各种元素,例如文本、图像、表格和链接等等。但是,在处理HTML文本时,很难将其中的文本内容快速地提取出来用于后续的处理。这时,我们可以使用Python中的正则表达式来去除HTML标签,以达到快速提取纯文本的目的。在Python中,正则表
 BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PM
BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PMBOSS直聘怎么创建多个简历?BOSS直聘是很多小伙伴找工作的一大招聘平台,为用户们提供了非常多便利的求职服务。各位在使用BOSS直聘的时候,可以创建多个不同的简历,以便投送到不同的工作岗位上,获取到更高成功率的求职操作,各位如果对此感兴趣的话,就随小编一起来看看BOSS直聘双简历创建教程吧。BOSS直聘怎么创建多个简历1.登录Boss直聘:在您的电脑或手机上,登录您的Boss直聘账户。2.进入简历管理:在Boss直聘首页,点击“简历管理”,进入简历管理页面。3.创建新简历:在简历管理页面,点击
 手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PM
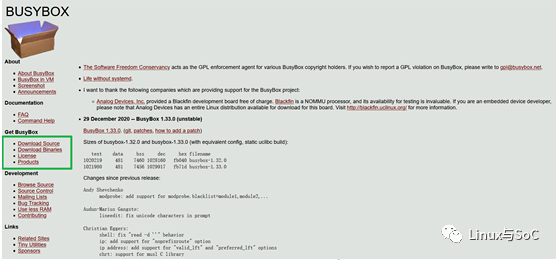
手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PMbusybox概述众所周知,在Linux环境下,一切皆文件,文件可以表示一切。而文件系统则是这些普通组件的集合。在嵌入式领域中,常常使用基于busybox构建的rootfs来构建文件系统。busybox诞生至今已有近20年的历史,如今已成为嵌入式行业中主流的rootfs构建工具。busybox的代码是完全开源的。你可以进入官方网站,点击”GetBusyBox”下面的”DownloadSource”进入源码下载界面。“官方网站链接:https://busybox.net/”2.busybox的配置


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






