HTML 코드:
想要的效果是: 当我选择ems20运送方式中点击下拉框中的运费时那么就用店铺合计总价 20元 当我点击平邮50원时,店铺합计总价50원. 解决方法如下
:
name="postdb[youfei]" 속성에 대한 작업, 작업 매개변수에 이름 postdb[youfei] 설정 즉, private String postdb[youfei], 그런 다음 값을 얻기 위해 get/set 메소드를 생성하십시오!
 此 Apple ID 尚未在 iTunes Store 中使用:修复Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修复Jun 10, 2024 pm 05:42 PM使用AppleID登录iTunesStore时,可能会在屏幕上抛出此错误提示“此AppleID尚未在iTunesStore中使用”。没有什么可担心的错误提示,您可以按照这些解决方案集进行修复。修复1–更改送货地址此提示出现在iTunesStore中的主要原因是您的AppleID个人资料中没有正确的地址。步骤1–首先,打开iPhone上的iPhone设置。步骤2–AppleID应位于所有其他设置的顶部。所以,打开它。步骤3–在那里,打开“付款和运输”选项。步骤4–使用面容ID验证您的访问权限。步骤
 修复事件ID 55,50,98,140磁盘错误在事件查看器Mar 19, 2024 am 09:43 AM
修复事件ID 55,50,98,140磁盘错误在事件查看器Mar 19, 2024 am 09:43 AM若您在Windows11/10的事件查看器中发现事件ID55、50、140或98,或遇到磁盘文件系统结构损坏且无法使用的错误,请按照以下指南解决此问题。什么是事件55,磁盘上的文件系统结构损坏和不可用的意思?第55届会议,Ntfs磁盘上的文件系统结构损坏且无法使用。请在卷上运行chkMSK实用程序当NTFS无法将数据写入事务日志时,会触发事件ID55的错误,这将导致NTFS无法完成无法写入事务数据的操作。这种错误通常发生在文件系统损坏的情况下,可能是由于磁盘上存在坏扇区或文件系统对磁盘子系统的不
 阿里巴巴id在哪里看Mar 08, 2024 pm 09:49 PM
阿里巴巴id在哪里看Mar 08, 2024 pm 09:49 PM在阿里巴巴软件中,一旦您成功注册一个账号,系统就会为您分配一个独特的ID,这个ID将作为您在平台上的身份标识。但是对于许多用户来说,他们会想要查询自己的ID,但是却不知道该如何操作。那么本站小编带来下文中,就将为大家带来详细的攻略步骤介绍,希望能帮助到大家!阿里巴巴id在哪里看答案:【阿里巴巴】-【我的】。1、首先打开阿里巴巴软件,进入到首页中后我们需要点击右下角的【我的】;2、然后来到我的页面中后我们在页面的上方就可以看到【id】了;阿里巴巴id和淘宝一样吗阿里巴巴id和淘宝id不一样,但是二
![事件 ID 4660:已删除对象 [修复]](https://img.php.cn/upload/article/000/887/227/168834320512143.png) 事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM
事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM我们的一些读者遇到了事件ID4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件ID4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件ID4660?事件ID4660与活动目录中的对象相关,将由以下任一因素触发:对象删除–每当从ActiveDirectory中删除对象时,都会记录事件ID为4660的安全事件。手动更改–当用户或管理员手动更改对象的权限时,可能会生成事件ID4660。更改权限设置、修改访问级别或添加或删除人员或组时,可能会发生这种情
 腾讯视频id在哪里查看Feb 24, 2024 pm 06:25 PM
腾讯视频id在哪里查看Feb 24, 2024 pm 06:25 PM腾讯视频id在哪里查看?腾讯视频APP中是有专属的id,但是多数的用户不知道如何查看腾讯视频id,接下来就是小编为用户带来的腾讯视频id查看方法图文教程,感兴趣的用户快来一起看看吧!腾讯视频使用教程腾讯视频id在哪里查看1、首先打开腾讯视频APP,主页面右下角【个人中心】进入到专区;2、之后进入到个人中心页面,选择【设置】功能;3、然后在设置页面,点击最下方【退出账号】;4、最后在下图所示的页面即可查看到专属的id号。
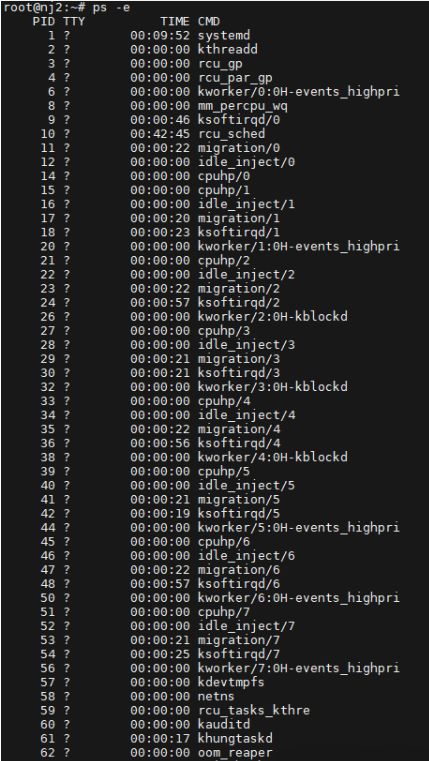
 如何在Linux中查找父进程ID (PPID)Mar 09, 2024 am 08:01 AM
如何在Linux中查找父进程ID (PPID)Mar 09, 2024 am 08:01 AM在Linux操作系统中,每个运行的程序都是一个进程,每个进程都有一个唯一的进程标识符(PID)。同样的,每个进程都会有一个父进程,也就是创建它的进程,父进程的标识符被称为父进程ID(PPID)。在这篇文章中,我们将探讨如何在Linux系统中查找父进程的ID,并介绍一些有效的命令和工具,以帮助您获取有关进程之间关系的详细信息。查找父进程ID的基本命令首先,我将向大家简要介绍几个基本命令,这些命令可用于查看系统中运行的所有进程及其父进程ID。使用ps命令查看进程信息ps命令是一个强大的工具,它用于报
 vue获取不到id属性怎么办Jan 29, 2023 pm 02:03 PM
vue获取不到id属性怎么办Jan 29, 2023 pm 02:03 PMvue获取不到id属性是因为将getElementById用在了“created()”钩子函数中,而Vue尚未完成挂载;其解决办法就是将“created() {let serachBox = document.getElementById('searchBox');...}”代码迁移到“mounted()”钩子函数中即可。
 redis分布式ID解决方法有哪些Jun 03, 2023 am 10:14 AM
redis分布式ID解决方法有哪些Jun 03, 2023 am 10:14 AM常用的分布式ID解决方案在分布式系统中,生成全局唯一ID是非常重要的,因为在分布式系统中,多个节点同时生成ID可能会导致ID冲突。下面介绍几种常用的分布式ID解决方案。UUIDUUID(通用唯一标识符)是由128位数字组成的标识符,它可以保证在全球范围内的唯一性,因为其生成算法基于时间戳、节点ID等因素。UUID可以使用Java自带的UUID类来生成,如下所示:javaCopycodeimportjava.util.UUID;publicclassUuidGenerator{publicstat


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

뜨거운 주제
 1371
1371 52
52 39
39 19
19



