어젯밤에 브라우저의 렌더링 과정에 대한 에세이를 썼는데, 작은 코드 조각으로만 설명했습니다. 설득력이 부족했고 오늘은 불완전한 부분이 많았습니다. 브라우저에서 테스트하고 테스트 결과를 모든 사람과 공유했습니다. 테스트 과정이 다소 지저분할 수 있으므로 모두가 이해해 주기를 바랍니다.
테스트 브라우저: Chrome v24.0.1312.52m, Firefox v18.0, Opera v12.12.
WebKit 커널에는 웹페이지가 표시되면 파서(Parser)가 있어 html 문서를 파싱한 후 렌더링 트리(Render Tree)를 생성하고 최종적으로 페이지를 렌더링합니다. 이 작업은 스레드에서 수행되므로 두 작업이 동시에 수행되지 않습니다.
다음 두 가지 상황을 나누어 각각 다른 브라우저에서 테스트해봤습니다.
스타일 파일은 헤드에 있고 나머지 두 개의 스크립트 파일은 바디의 시작 부분과 바디 하단에 있습니다. 스타일 파일은 본문 시작 부분에 있으며, 스크립트 파일의 위치는 위와 동일합니다.테스트 결과는 다음과 같습니다. Chrome에서는 스타일 파일의 위치가 이미지 다운로드 시간에 영향을 주지만 다른 두 브라우저에서는 두 상황에 차이가 없습니다. 자세한 테스트 과정은 다음과 같습니다.
테스트 1: 스타일 파일은 헤드에 있고, 나머지 두 개의 스크립트 파일은 바디의 시작 부분과 바디 하단에 있습니다.
테스트한 코드:
안녕하세요!
안녕하세요, 다시 한번!



1. Chrome에서 테스트
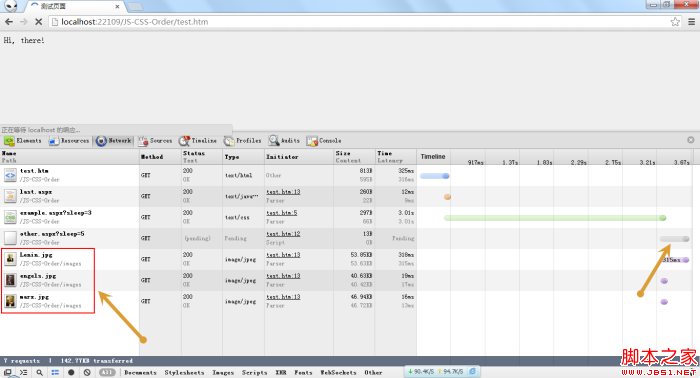
브라우저에서 페이지를 연 후 아래와 같이 빠르게 웹페이지의 스크린샷을 찍었습니다. (더 큰 이미지를 보려면 클릭하세요. 아래도 마찬가지입니다.)

위 사진에서 볼 수 있듯이 test.htm 문서가 로딩되어 있고, 페이지에는 아무 것도 표시되지 않습니다. example.css는 보류 상태인데 하단의 last.js가 로딩되어 있습니다. 이는 Chrome이 미리 로드되어 미리 다운로드되어 브라우저 캐시에 저장되었음을 나타냅니다. last.js가 로드되었지만 앞의 스타일 파일이 스크립트 실행을 차단하므로 아직 실행되지 않았습니다.
다음으로 example.css가 로드되면 화면에 Hi there!가 표시되고 브라우저의 스크린샷은 다음과 같습니다 :

네트워크 요청을 보면 example.css가 로드되고 other.js가 보류 상태인 것을 볼 수 있습니다. 그러나 이때 script 태그 아래 3개의 이미지가 다운로드되었습니다. 사전 로딩 기능. 그러나 브라우저의 렌더링이 other.js 스크립트에 의해 차단되었기 때문에 이 세 장의 그림과 그 위에 있는 "Hi again"은 표시되지 않습니다. 또한 last.js의 코드는 아직 실행되지 않았습니다.
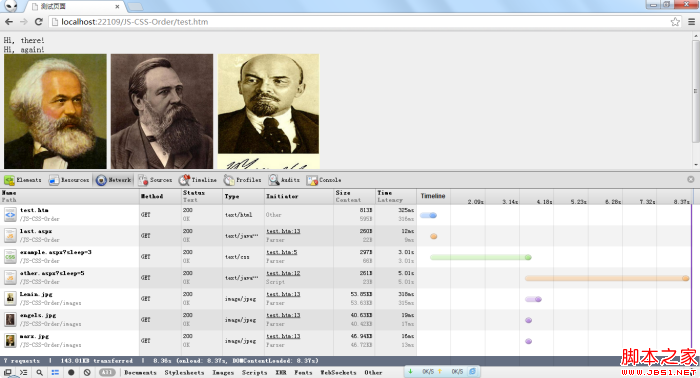
다음으로 other.js가 로드되면 브라우저는 렌더링 트리를 구축하고 "Hi again"을 표시하고 이미지를 표시합니다. 이전에 last.js를 다운로드했기 때문에 last.js가 바로 실행됩니다. 전체 렌더링 프로세스가 완료되었습니다. 아래와 같이:

이를 통해 Chrome이 본문에 스크립트 리소스를 미리 로드한다는 것을 알 수 있습니다(스타일 파일은 테스트되지 않음). JavaScript 스크립트에 의해 동적으로 로드된 JS는 이미지 파일 다운로드에 영향을 미치지 않지만 영향을 미칩니다. 그 아래 이미지의 렌더링.
2. Firefox에서의 테스트 결과
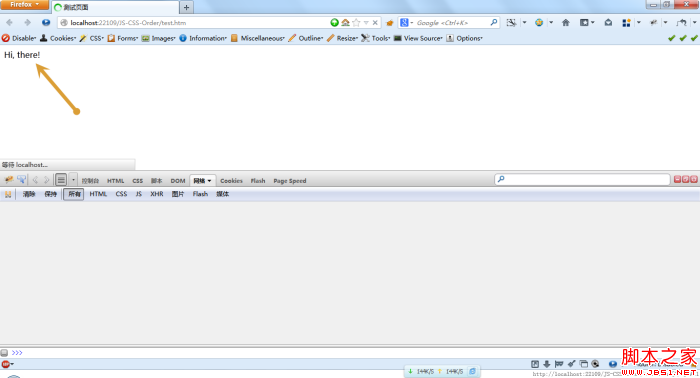
아래와 같이 Firefox에서 페이지를 연 후 빠르게 스크린샷을 찍습니다. 
크롬과 확실히 다른 점은 "안녕하세요!"가 이미 페이지에 표시되어 있지만 배경색이 흰색으로 스타일 파일이 아직 다운로드되지 않았음을 의미합니다. 그러나 스타일 파일이 로드될 때까지 Chrome에는 표시되지 않습니다.
다음으로 전체 페이지가 로딩되면 스크린샷은 다음과 같습니다.
 요청의 폭포 흐름에서 볼 수 있듯이 Chrome과 마찬가지로 브라우저는 last.js를 미리 로드합니다. Chrome과 달리 Firefox는 이미지를 미리 로드하지 않고 .js가 로드된 후 다른 Loading이 완료될 때까지 기다립니다. .
요청의 폭포 흐름에서 볼 수 있듯이 Chrome과 마찬가지로 브라우저는 last.js를 미리 로드합니다. Chrome과 달리 Firefox는 이미지를 미리 로드하지 않고 .js가 로드된 후 다른 Loading이 완료될 때까지 기다립니다. .
Firefox에서는 스타일 파일이 문서 렌더링에 영향을 주지 않습니다(가장 일반적인 현상은 웹 페이지가 처음에는 스타일 없이 지저분하게 표시되지만, 스타일 파일을 다운로드한 후에는 정상적으로 표시되는 현상입니다) ) 본문에서 JavaScript가 동적으로 로드된 JS 파일은 그 뒤에 있는 이미지 다운로드를 차단합니다.
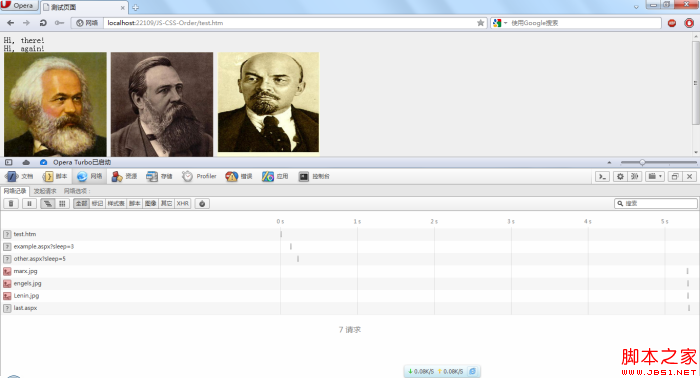
3. Opera 브라우저에서
Opera에서 테스트한 결과 Opera 브라우저가 더 "관찰적"이라는 사실을 발견했습니다. 모든 리소스는 순서대로 로드되며 소위 사전 로드가 없습니다.

Opera에서는 스타일 파일이 페이지 렌더링을 차단하는데 이는 Chrome과 유사합니다. 그러나 Opera의 요청 폭포 흐름을 보면 페이지의 모든 리소스가 단계별로 로드되는 것을 볼 수 있으며 other.js도 있습니다. 마지막 .js 로딩보다 앞서 있습니다. 사전 로딩이 없습니다.
테스트 2. 스타일 파일은 본문 시작 부분에 있습니다. 스크립트 파일의 위치는 테스트 1과 동일합니다.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghwm/default1.png" data-src="images/marx.jpg" class="lazy" alt="프론트엔드 성능 최적화 학습을 위한 HTML 페이지 렌더링 과정 이해(계속)_HTML/Xhtml_웹페이지 제작"><br> <img src="/static/imghwm/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghwm/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:

요약:
사전 로드는 존재하지만 Opera에서는 찾을 수 없습니다. Chrome 이미지는 본문의 스타일 파일과 병렬로 다운로드할 수 있지만 헤드의 스타일 파일과 병렬로 다운로드할 수는 없습니다. 스크립트는 앞에 있는 스타일 파일이 로드된 후에 실행됩니다. Chrome 및 Opera에서는 언로드된 리소스가 뒤에 있는 요소의 렌더링을 차단하지만 Firefox는 그렇지 않습니다. 테스트 결과는 브라우저 버전과 관련이 있을 수 있습니다.
읽고 보니 조금 헷갈리시죠? 최대한 명확하게 표현하고 싶은데 제 수준이 부족해서 이 정도 밖에 못 하겠고, 부적절하다는 점은 지적해 주시길 바랍니다. 직접 실험해 보세요.
(끝)^_^
 深入了解content-visibility属性,聊聊怎么用它优化渲染性能Jul 18, 2022 am 11:19 AM
深入了解content-visibility属性,聊聊怎么用它优化渲染性能Jul 18, 2022 am 11:19 AM本篇文章带大家了解一下CSS content-visibility属性,聊聊使用该属性怎么优化渲染性能,希望对大家有所帮助!
 如何通过取消MySQL自动提交来提高性能May 11, 2023 am 08:15 AM
如何通过取消MySQL自动提交来提高性能May 11, 2023 am 08:15 AMMySQL是一种流行的关系型数据库管理系统,旨在提供高效、可靠、灵活的数据存储和处理方案。然而,MySQL在自动提交事务方面存在一些缺点,这可能会降低其性能。在这篇文章中,我们将介绍如何通过取消MySQL自动提交来提高其性能。一、什么是MySQL自动提交?MySQL自动提交是指对于任何一条SQL语句,默认情况下都会自动开启一个事务,并在执行完该语句后立即提交
 如何通过MySQL对DISTINCT优化来提高性能May 11, 2023 am 08:12 AM
如何通过MySQL对DISTINCT优化来提高性能May 11, 2023 am 08:12 AMMySQL是目前应用广泛的关系型数据库之一。在大数据量存储与查询中,优化数据库性能是至关重要的。其中,DISTINCT是常用的去重查询操作符。本文将介绍如何通过MySQL对DISTINCT优化来提高数据库查询性能。一、DISTINCT的原理及缺点DISTINCT关键字用于从查询结果中去除重复行。在大量数据的情况下,查询中可能存在多个重复值,导致输出数据冗余,
 如何使用MySQL的慢查询日志来优化性能May 11, 2023 am 09:00 AM
如何使用MySQL的慢查询日志来优化性能May 11, 2023 am 09:00 AM随着数据量的增加和应用的复杂性,数据库的性能成为了一个越来越重要的问题。MySQL作为一款流行的关系型数据库管理系统,在优化性能方面也提供了许多工具和方法。其中,使用慢查询日志对MySQL进行性能优化是一种非常实用的方法。本文将介绍如何使用MySQL的慢查询日志来优化性能。一、什么是慢查询日志慢查询日志是MySQL中的一种日志记录机制,它会记录执行时间超过某
 通过使用MySQL查询缓存提高性能May 11, 2023 am 08:31 AM
通过使用MySQL查询缓存提高性能May 11, 2023 am 08:31 AM随着数据量的增加和访问量的增加,数据库的性能问题已经成为很多网站的瓶颈。在许多情况下,数据库查询是网站中最耗费资源的操作之一。MySQL作为一种开源的关系型数据库管理系统,已经成为许多网站的首选数据库。在MySQL中,查询缓存是一种可以显著提高查询性能的缓存机制。本文将介绍MySQL查询缓存的工作原理,并提供一些实用建议,可以帮助您更好地使用MySQL查询缓
 如何通过MySQL对UNION优化来提高性能May 11, 2023 pm 05:40 PM
如何通过MySQL对UNION优化来提高性能May 11, 2023 pm 05:40 PM在许多数据库应用程序中,我们都会面临需要整合来自多个数据源的数据的情况。MySQL的UNION语句就是一种用来解决这种情况的方式,它允许我们将两个或多个SELECT语句的结果集合并为一个。虽然这是一个非常方便的功能,但如果不加以优化,UNION语句也可能对系统产生性能问题。本文将探讨如何通过MySQL对UNION优化来提高性能。使用UNIONALL在使用U
 如何通过优化PHP与MySQL的通信来提高性能May 11, 2023 am 10:33 AM
如何通过优化PHP与MySQL的通信来提高性能May 11, 2023 am 10:33 AM随着互联网的不断发展,越来越多的网站和应用程序采用了PHP和MySQL技术来支持其后台服务。尽管这些技术已经被证明是可靠的,但是在高并发访问的情况下,PHP和MySQL通信不免会出现一些性能问题。为了提高系统的响应速度和稳定性,优化PHP和MySQL的通信成为了必不可少的一环。以下是一些建议,希望可以通过优化PHP和MySQL的通信来提高性能。使用防缓存技术
 如何通过MySQL的程序缓存来优化性能May 11, 2023 am 09:40 AM
如何通过MySQL的程序缓存来优化性能May 11, 2023 am 09:40 AMMySQL是目前最流行的关系型数据库管理系统之一,被广泛应用于各种Web应用和企业级系统中。然而,随着应用规模的不断增大,数据库性能问题也成为了开发人员和系统管理员必须面对的挑战。其中,数据库查询是性能问题中的重点,因为它们通常是系统瓶颈所在。为了解决查询性能问题,MySQL提供了许多优化技巧和工具。其中一个重要的工具就是程序缓存(querycache),


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






