XAML 레이아웃을 사용할 때 때로는 인터페이스를 Metro와 유사하게 만들기 위해 일부 단추는 기본 직사각형 대신 원을 사용해야 합니다. 다음 버튼 스타일은 이 문제를 해결할 수 있으며 필요에 따라 수정할 수 있습니다. 물론 블랜드에 익숙하신 분들이라면 직접 사용해서 필요한 스타일을 그려보실 수도 있겠지만, 코드를 붙여넣는 게 더 빠를까요?
< ;그리드>
< ;ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Margin)" Storyboard.TargetName="직사각형">
VisualState>
VisualStateManager.VisualStateGroups>
 ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 圆扇形的面积是多少?Aug 30, 2023 am 08:33 AM
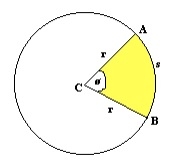
圆扇形的面积是多少?Aug 30, 2023 am 08:33 AM圆扇形,也称为圆扇区/圆的扇区,是由两个半径之间的弧线所围成的圆的一部分。这个区域被两个半径和一个弧线所包围。为了找到内切的面积,我们需要找到两个半径之间的角度。总面积等于360度的角度。为了找到一个角度的面积,我们将面积乘以θ/360。这给出了内切部分的面积。其中θ是两个半径之间的角度(以度为单位)。圆扇形的面积=π*r*r*(θ/360)。示例半径为5,角度为60度的圆扇形的面积为13.083。面积=(3.14*5*5)*(60/360)=13.03示例代码 演示#incl
 html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM
html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM在html中,可以使用width和height属性来设置button元素的大小,使用background-color属性来设置button元素的颜色,具体语法为“button{width:宽度值;height:高度值;background-color: 颜色值;}”。
 被泄露的信息揭示了Microsoft正将一些UWP的UI shell迁移到Win32Nov 06, 2023 pm 08:13 PM
被泄露的信息揭示了Microsoft正将一些UWP的UI shell迁移到Win32Nov 06, 2023 pm 08:13 PMMicrosoft可能会在Windows32中将一些shell体验(用户界面元素)(如控制中心)从UWP移动到Win11+XAML。最初,其中许多shell元素是使用UWP(通用Windows平台)构建的,它允许Windows11开发人员创建可以在多种外形规格上运行的“通用”应用。虽然UWP暂时保留下来,但Windows某些部分的构建方式似乎发生了战略转变。以前,许多shell体验或用户元素都是使用“UWP”或通用Windows平台创建的,但预览版中的新引用表明,这家科技巨头正在放弃将UWP用于
 CSS布局技巧:实现圆形网格图标布局的最佳实践Oct 20, 2023 am 10:46 AM
CSS布局技巧:实现圆形网格图标布局的最佳实践Oct 20, 2023 am 10:46 AMCSS布局技巧:实现圆形网格图标布局的最佳实践在现代网页设计中,网格布局是一种常见且强大的布局技术。而圆形网格图标布局则是一种更加独特和有趣的设计选择。本文将介绍一些最佳实践和具体代码示例,帮助你实现圆形网格图标布局。HTML结构首先,我们需要设置一个容器元素,在这个容器里放置图标。我们可以使用一个无序列表(<ul>)作为容器,列表项(<l
 react中怎么禁止button渲染Jan 19, 2023 pm 01:58 PM
react中怎么禁止button渲染Jan 19, 2023 pm 01:58 PMreact中禁止button渲染的方法:1、打开相应的js代码文件;2、找到“const flags = true;<Button disabled={flags}/>”并将其中的“true”值修改为“false”即可禁止button。
 html中button标签的用法Feb 24, 2021 pm 02:16 PM
html中button标签的用法Feb 24, 2021 pm 02:16 PM在html中,button标签用于定义一个按钮,在元素内部可以放置内容,比如文本或图像等;使用语法为“<button type="button" onclick="js代码">按钮</button>”,button标签的属性和js代码结合可以实现交换效果。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

뜨거운 주제
 1371
1371 52
52 38
38 19
19



