입력 요소 [type='file']_HTML/Xhtml_Web 페이지 제작 시 스타일 사용자 정의 및 브라우저 호환성 문제에 대한 논의
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:40:071582검색
지난 이틀 동안 Baixing.com의 필기 시험 문제를 풀 때 이러한 문제가 발생했습니다. Baixing.com의 기존 모듈을 구현하기 위해 HTML5의 새로운 기능을 사용했습니다. 정보를 게시하는 데 사용되는 양식 모듈을 선택한 이유는 매우 간단합니다. HTML5에는 양식에 대한 새로운 기능도 매우 실용적입니다. , 포스팅 중... ..(안녕하세요, 제가 주제에서 조금 벗어났네요.)

이때 원본 웹페이지에 이런 요소가 있는 것을 봤습니다

첫 번째 반응은, 하, 그냥 입력 요소일 뿐이라는 것이었습니다. CSS를 사용하여 스타일을 사용자 정의한 다음 자연스럽게 Baixin에 특정 스타일이 어떻게 작성되었는지 확인하기 위해 "오른쪽 클릭" - "요소 검사"를 준비했습니다. com 나중에 알아보겠습니다...


열기 방법이 잘못된 게 틀림없어요... 이 경우에는 당연히 음식과 옷은 혼자서도 충분합니다. 한 가지 확인할 수 있는 점은 파일 업로드를 위한 폼 컨트롤이 실행되지 않으면 input[type]을 사용해야 한다는 것입니다. = "file"], 좋습니다. 다음 코드 줄을 추가하세요.
코드 복사
코드는 다음과 같습니다. :Chrome 브라우저에서 새로고침하여 확인하세요.


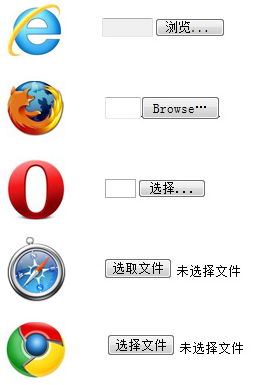
이것이 기본 스타일이라는 것은 의심할 여지가 없으며, 가장 짜증나는 점은 브라우저마다 기본 스타일이 다르다는 것입니다. 인터넷에서 사진을 빌려보면 아주 분명합니다. :

(그럼 브라우저들이 전혀 순종적이지 않고, 서로 의사소통도 잘 안 된다는 말씀이군요. 자존심은 엄청 센데 프런트엔드 동창들이 고생하고 있어요, 언니)
그래도 방법은 아주 좋습니다. 제가 생각한 것은 입력을 요소로 감싸고, 그 요소에 다른 필수 요소를 추가하고, 원하는 효과를 얻을 수 있도록 스타일을 설정하는 것이었습니다. 입력 요소의 위치 값을 절대값으로 설정하는 것이었습니다. , 주변 요소를 채운 다음 입력을 투명하게 만듭니다.
HTML 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다. < div id="input-file">
업로드하려면 클릭하세요.
해당 CSS 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다: #input-file {
position:relative; /* 하위 요소의 위치 확인*/
width: 120px;
높이: 30px;
테두리: 1px #ccc; 텍스트 정렬:
포인터; #text {
디스플레이: 인라인 블록 ;
색상: #666;
글꼴 크기: 18px; 🎜>}
#file {
display: block;
위치: 절대;
top: 0;
width: 120px; 주변 요소와 일치하는 높이*/
height: 30px ;
opacity: 0;
-moz-opacity: 0 /* 이전 브라우저와 호환 가능*/
filter: alpha(opacity=0; ); /* IE와 호환됨 */
}
표시 효과는 다음과 같습니다.
8번이 넘었는데 여기에는 여전히 버그가 있습니다. 이렇게 버튼으로 만들면 마우스를 올려도 클릭이 가능해야 하는데 모든 요소에 커서: 포인터가 추가되어도 됩니다. , 속성, 일부 영역이 여전히 포인터로 표시됩니다. 이 문제를 해결할 수 있는 전문가가 있습니까?
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

