다음 코드는 노드 데이터를 읽는 코드이고, 다른 경우에는 노드 속성 데이터를 읽는 코드입니다.
<head>
<title></title>
<script type="text/javascript">
var objLength = null;
var xmlHttp;
var strurl = "";
function ajaxrequst() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else {
xmlHttp = new XMLHttpRequest();
}
try {
strurl = "/data/rdzz.xml";
xmlHttp.onreadystatechange = LoadXmlFile;
xmlHttp.open("GET", strurl + "?time=" + (new Date()).getTime(), true);
xmlHttp.send(null);
}
catch (e) {
}
}
function LoadXmlFile() {
var content = "";
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var xmlDOM = xmlHttp.responseXML;
var xmlRoot = xmlDOM.documentElement;
try {
var objLength = xmlRoot.getElementsByTagName("Item");
for (var i = 0; i < objLength.length; i++) {
var elementtitle = objLength[i].getElementsByTagName('NewsTitle')[0];
var elementtime = objLength[i].getElementsByTagName('NewsTime')[0];
var elementurl= objLength[i].getElementsByTagName('NewsUrl')[0];
// LastValue = objLength[i].getAttribute( "LastValue" )
// Prediction = objLength[i].getAttribute( "Prediction" )
// Actual = objLength[i].getAttribute( "Actual" )
// importance = objLength[i].getAttribute( "importance" )
// newstime = objLength[i].getAttribute( "NewsTime" )
var title = elementtitle.textContent || elementtitle.text;
var time = elementtime.textContent || elementtime.text;
var url = elementurl.textContent || elementurl.text;
content += "<li><dl><dd>" + time + "</dd><dd><a href='" + url + "' target='blank'>" + title + "</a></dd></dl></li>";
}
document.getElementById("newsInfo").innerHTML = content;
}
catch (e) {
}
}
}
}
</script>
</head>
<body>
<input id="Button1" type="button" value="read" onclick="ajaxrequst()" />
<div id="newsInfo"></div>
</body>
 xml文件是干嘛的Aug 03, 2023 am 09:38 AM
xml文件是干嘛的Aug 03, 2023 am 09:38 AMXML文件是用于描述和传输数据的一种标记语言。它以其可扩展性、可读性和灵活性而闻名,广泛应用于Web应用程序、数据交换和Web服务。XML的格式和结构使得数据的组织和解释变得简单明了,从而提高了数据的交换和共享效率 。
 查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM
查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM在进行计算机编程时,有时需要求出源自特定节点的子树的最小权重,条件是该子树不能包含距离指定节点超过D个单位的节点。这个问题出现在各个领域和应用中,包括图论、基于树的算法和网络优化。子树是较大树结构的子集,指定的节点作为子树的根节点。子树包含根节点的所有后代及其连接边。节点的权重是指分配给该节点的特定值,可以表示其重要性、重要性或其他相关指标。在这个问题中,目标是找到子树中所有节点中的最小权重,同时将子树限制在距离根节点最多D个单位的节点。在下面的文章中,我们将深入研究从子树中挖掘最小权重的复杂性
 xml文件是什么Jan 04, 2021 am 10:59 AM
xml文件是什么Jan 04, 2021 am 10:59 AMxml文件一般指里面写有可扩展标记语言的文件,XML是可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
 如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM
如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?思维导图是一种常见的思维工具,能够帮助我们整理思路、梳理思维逻辑。而节点复制和剪切功能是思维导图中常用的操作,能让我们更方便地重复利用已有的节点,提高思维整理的效率。在本文中,我们将使用Vue和jsmind这两个工具来实现思维导图的节点复制和剪切功能。首先,我们需要安装Vue和jsmind,并创建
 js删除节点的方法是什么Sep 01, 2023 pm 05:00 PM
js删除节点的方法是什么Sep 01, 2023 pm 05:00 PMjs删除节点的方法有:1、removeChild()方法,用于从父节点中移除指定的子节点,它需要两个参数,第一个参数是要删除的子节点,第二个参数是父节点;2、parentNode.removeChild()方法,可以直接通过父节点调用来删除子节点;3、remove()方法,可以直接删除节点,而无需指定父节点;4、innerHTML属性,用于删除节点的内容。
 xml文件怎么去打开Jan 10, 2024 pm 03:44 PM
xml文件怎么去打开Jan 10, 2024 pm 03:44 PM打开 XML即可扩展标记语言文件的方法是:1、在计算机上安装一个文本编辑软件;2、打开文本编辑软件,然后在菜单中选择“文件”->“打开”;3、在弹出的文件浏览器窗口中,找到要打开的 XML 文件,选中它并点击“打开”;4、系统将使用您选择的文本编辑软件打开 XML 文件,并显示其内容。
 使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PM
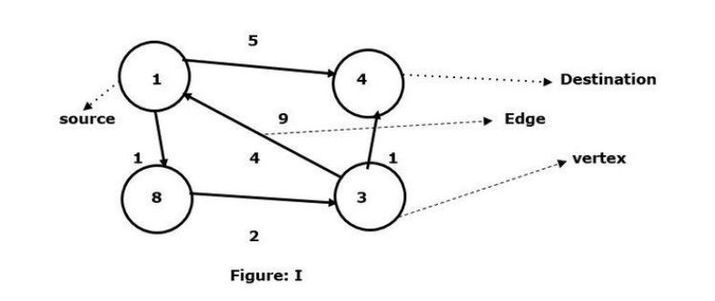
使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PMC++有一个宏,它被定义为一段代码或期望的值,并且每当用户需要时,它将被重复使用。弗洛伊德-沃尔夏尔算法是在给定的加权图中找到所有顶点对之间最短路径的过程。该算法遵循动态规划的方法来找到最小权重图。让我们通过图表来理解弗洛伊德-沃尔夏尔算法的含义-以顶点1为源,顶点4为目的地,求它们之间的最短路径。我们已经看到有两条路径可以连接到目标顶点4。1->4–边的权重为51->8->3->4–边权重(1+2+1)为4。在给定的图I中,我们看到两个顶点之间连接的最小边。所以这里顶点


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

드림위버 CS6
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1371
1371 52
52 39
39 19
19



