Node.js 시작하기 튜토리얼: Windows 및 Linux_node.js에서 Node.js 설치 및 구성에 대한 그래픽 튜토리얼
이번 장에서는 Window와 Linux에 Node.js를 설치하는 방법을 소개하겠습니다.
이 설치 튜토리얼은 Node.js v0.10.26 버전을 예로 들어 설명합니다.
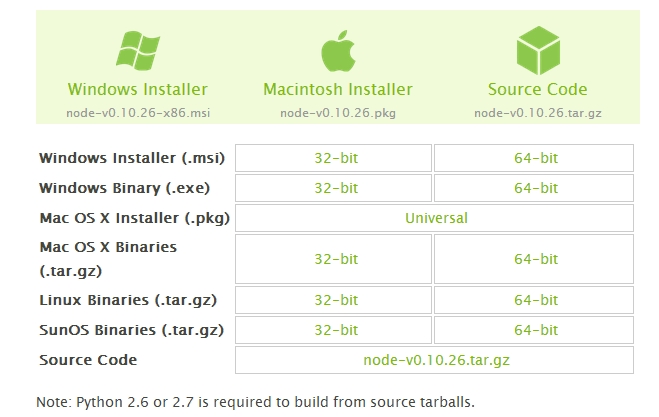
Node.js 설치 패키지 및 소스코드 다운로드 주소는 http://www.nodejs.org/download/입니다.

다양한 플랫폼 시스템에 따라 필요한 Node.js 설치 패키지를 선택하세요.
참고: Linux에 Node.js를 설치하려면 Python 2.6 또는 2.7이 필요합니다. Python 3.0 이상을 설치하는 것은 권장되지 않습니다.
Windowv에 Node.js 설치
Windows 설치 패키지(.msi) :
32비트 설치 패키지 다운로드 주소: http://nodejs.org/dist/v0.10.26/node-v0.10.26-x86.msi
64비트 설치 패키지 다운로드 주소: http://nodejs.org/dist/v0.10.26/x64/node-v0.10.26-x64.msi
설치 단계:
1단계: 아래와 같이 다운로드한 설치 패키지 node-v0.10.26-x86.msi를 두 번 클릭합니다.

2단계: 위에서 실행을 클릭하면 다음 인터페이스가 나타납니다.

3단계: 계약 동의 옵션을 선택하고 다음 버튼을 클릭하세요.

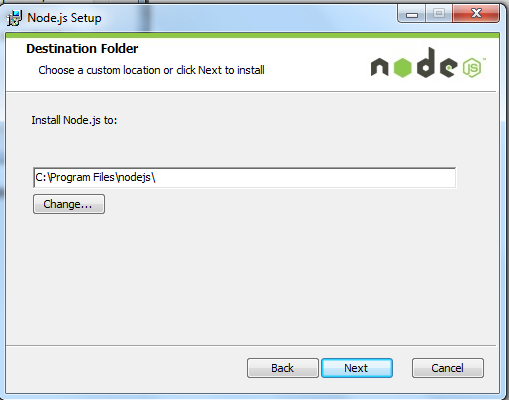
4단계: Node.js의 기본 설치 디렉터리는 "C:Program Filesnodejs"입니다. 디렉터리를 수정하고 다음을 클릭하세요.

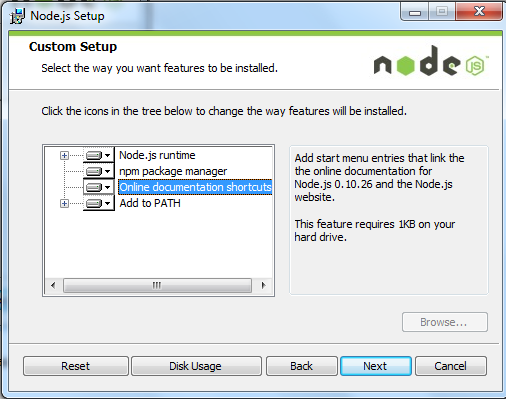
5단계: 트리 아이콘을 클릭하여 필요한 설치 모드를 선택한 후 다음을 클릭하세요.

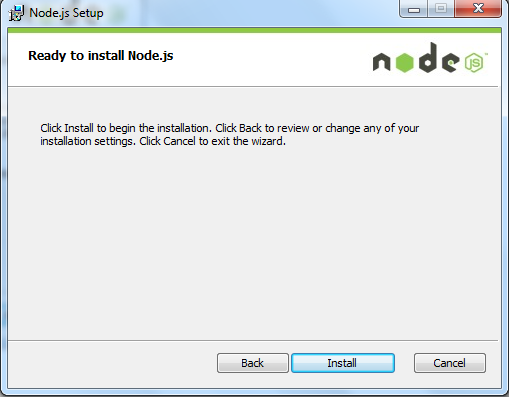
6단계: 설치를 클릭하여 Node.js 설치를 시작합니다. 뒤로를 클릭하여 이전 구성을 수정할 수도 있습니다. 그런 다음 다음을 클릭하세요.

설치 과정:

설치 마법사를 종료하려면 마침 버튼을 클릭하세요.

PATH 환경 변수가 Node.js로 구성되어 있는지 확인하고 시작 => 실행 => "cmd" 입력 => "path" 명령을 입력하면 다음과 같은 결과가 출력됩니다.
C:Program Filesnodejs가 이미 환경 변수에 포함되어 있는 것을 볼 수 있습니다
Node.js 버전 확인

Windows 바이너리(.exe) 설치 :
32비트 설치 패키지 다운로드 주소: http://nodejs.org/dist/v0.10.26/node.exe
64비트 설치 패키지 다운로드 주소: http://nodejs.org/dist/v0.10.26/x64/node.exe
설치 단계
1단계: 다운로드한 설치 패키지 Node.exe를 두 번 클릭하면 다음 인터페이스가 나타납니다.

실행 버튼을 클릭하면 명령줄 창이 나타납니다.

버전 테스트
아래와 같이 node.exe가 있는 디렉터리를 입력하세요.

위 출력이 나오면 Node.js를 성공적으로 설치한 것입니다.
Linux Ubuntu 설치에 Node.js 설치
다음 섹션에서는 Ubuntu Linux에서 Node.js를 설치하는 방법을 소개합니다. Centos와 같은 다른 Linux 시스템의 경우 설치 단계는 다음과 유사합니다.
Github에서 Node.js 소스 코드 받기:


다운로드 완료 후 소스 패키지 이름을 'node'로 변경합니다.

디렉터리 권한 수정:

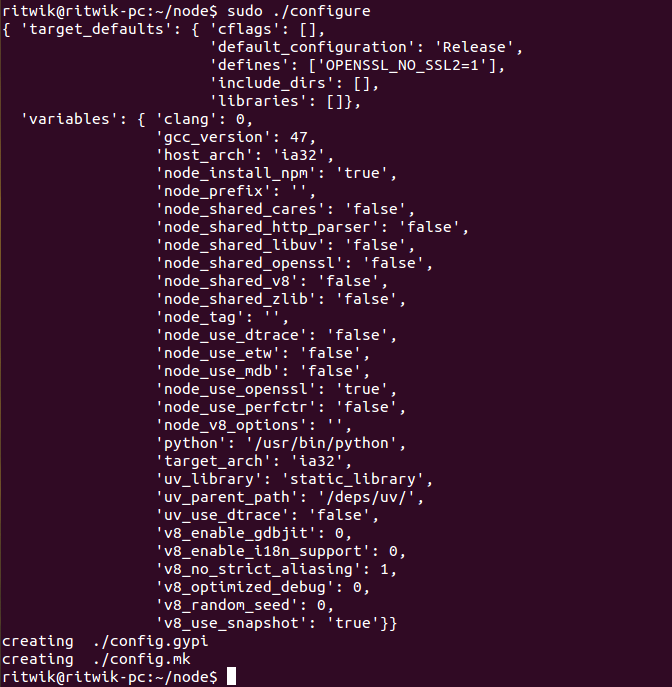
빌드 파일을 생성하려면 './configure'를 사용하세요.

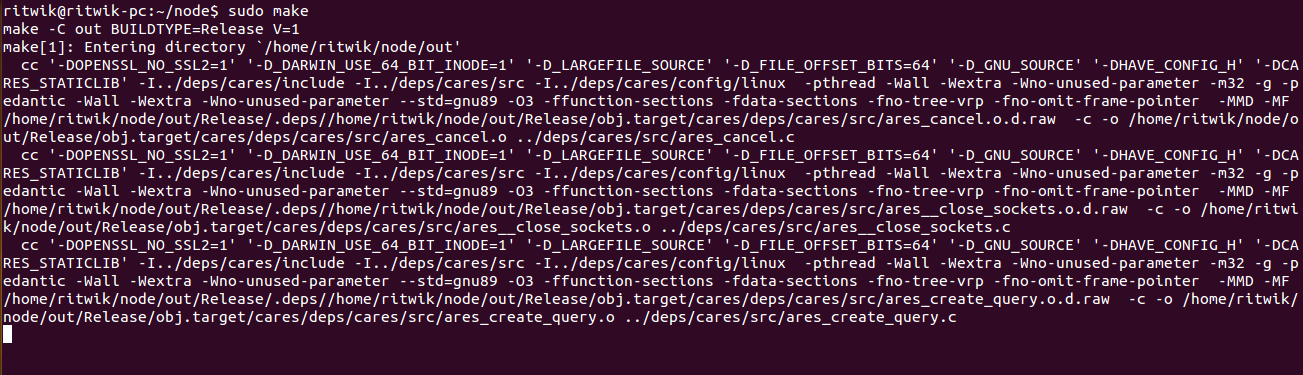
컴파일: make.

설치 완료: make install.

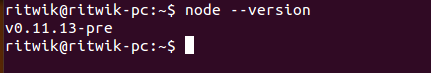
마지막으로 'node --version' 명령을 입력하여 Node.js가 성공적으로 설치되었는지 확인합니다.

centOS에 nodejs 설치
1. 소스 코드를 다운로드하세요. http://nodejs.org/에서 최신 Nodejs 버전을 다운로드하세요. 이 글에서는 v0.10.24를 예로 들어보겠습니다.
export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTControl 줄 위에 다음 콘텐츠를 추가하세요.
: wq를 저장하고 종료하고 /etc/profile을 컴파일하여 구성을 적용합니다.
설치 및 구성이 성공했는지 확인하세요
출력 v0.10.24는 성공적인 구성을 나타냅니다
npm 모듈 설치 경로
참고: Nodejs 공식 웹사이트에서는 컴파일된 Linux 바이너리 패키지를 제공하며 다운로드하여 직접 적용할 수도 있습니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






