프롬프트 내용(제목 속성의 내용) 줄 바꿈 및 조판 방법은 개체 위에 마우스를 올렸을 때, html 제목 줄 바꿈 방법을 요약한 것입니다.
HTML의 제목 속성은 기본적으로 한 줄을 표시합니다. 줄 바꿈 방법 여기 DIVCSS5에서는 모두가 공유하고 사용할 수 있는 두 가지 줄 바꿈 방법을 요약하고 소개합니다.
1. 제목 내용을 새 줄로 직접 줄 바꿈
제목 내용을 직접 입력할 때 "Enter"를 누르면 새 줄을 줄 바꿈할 수 있습니다.
title='Title: DIVCSS5
저자: DIVCSS5
업데이트 시간: 2013-05-17
권장 수준 : 없음
키워드: 제목 줄 바꿈
페이징 방법: 페이지 매김 없음
읽기 수준: 일반'>html 제목 속성 줄 바꿈
브라우저 효과 스크린샷:

링크 텍스트 위로 마우스를 이동합니다 프롬프트 내용의 줄 바꿈 효과 스크린샷
2. html 제목 줄 바꿈 코드 사용
html 태그의 제목 내용이 표시될 때 줄 바꿈을 수행할 수 있는 두 가지 유형의 코드 줄 바꿈이 있습니다.
1. 줄바꿈 코드는
“ ”
“ ”입니다. (및 기호, 키보드 숫자 키 7 함께 &) #(파운드 기호) 10(아라비아 숫자 10) ;(소문자 세미콜론)
" " 철자:
& 기호, 키보드 숫자키 7과 &) #(파운드 기호) 13(아라비아 숫자 13) ;(소문자 세미콜론)
위의 숫자 입력은 모두 영문 반각 모드로 입력해야 합니다. 사용할 때 줄 바꿈이 필요한 줄 바꿈 기호 코드의 유형(그룹)을 선택하기만 하면 됩니다.
2. 샘플 코드는 다음과 같습니다.
title="설명 1 설명 2 설명 3">제목 줄 바꿈 2< ;/a>
3.
예제 코드 스크린샷

각각 하이퍼링크로 마우스를 이동할 때 제목 속성 내용을 표시합니다. 줄 바꿈 표시 효과 다이어그램
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PM
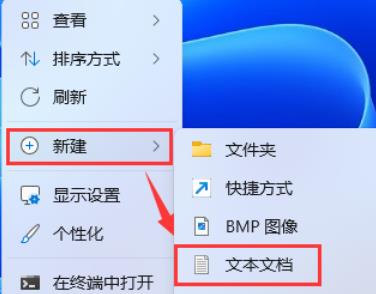
Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PMWin11鼠标悬停时间怎么设置?我们在使用win11系统的时候可以设置鼠标的悬停时间,但是也有不少的用户们不知道要怎么设置?用户们可以直接的点击新建一个文本文档然后输入以下的代码来直接的进行使用就可以了。下面就让本站来为用户们来仔细的介绍一下Win11鼠标悬停时间设置方法吧。Win11鼠标悬停时间设置方法1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建-文本文档】。3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【Ctrl+Shift+S】快捷键也可以。6
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AM
JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AMJavaScript如何实现图片鼠标悬停放大效果?现在的网页设计越来越注重用户体验,许多网页都会在图片上添加一些特效。其中,图片鼠标悬停放大效果是一种常见的特效,能够使图片在用户鼠标悬停时自动放大,增加用户与图片的互动性。本文将介绍如何使用JavaScript来实现这种效果,并给出具体的代码示例。思路分析:要实现图片鼠标悬停放大效果,我们可以利用JavaS
 利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM
利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM利用CSS实现鼠标悬停时的抖动特效的技巧和方法鼠标悬停时的抖动特效可以为网页添加一些动感和趣味性,吸引用户的注意力。在这篇文章中,我们将介绍一些利用CSS实现鼠标悬停抖动特效的技巧和方法,并提供具体的代码示例。抖动的原理在CSS中,我们可以使用关键帧动画(keyframes)和transform属性来实现抖动效果。关键帧动画允许我们定义一个动画序列,通过在不
 CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PM
CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PMCSS触发动画属性优化技巧:hover和animation摘要:在现代网页设计中,动画效果已成为提升用户体验的重要手段之一。而CSS的hover和animation属性正是实现动画效果的关键。本文将针对这两个属性,介绍一些优化技巧,并提供具体的代码示例,帮助开发者更好地应用和优化动画效果。引言:CSS的hover和animation属性可以在网页中实现
 利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM
利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM利用CSS实现鼠标悬停时的投影特效的技巧和方法在现代网页设计中,利用CSS实现各种特效已经成为一种常见的做法。其中,鼠标悬停时的投影效果常常被用来增加交互性和视觉效果。本文将介绍实现这种特效的技巧和方法,并提供具体的代码示例。首先,我们需要明确目标:我们希望鼠标悬停在元素上时,该元素能够产生投影效果,以增强用户的操作感。实现这种效果的关键就是利用CSS的各种


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

뜨거운 주제
 1371
1371 52
52 39
39 19
19



