가장 인기 있는 jQuery UI 프레임워크 10개 추천 [원본]_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:39:182983검색
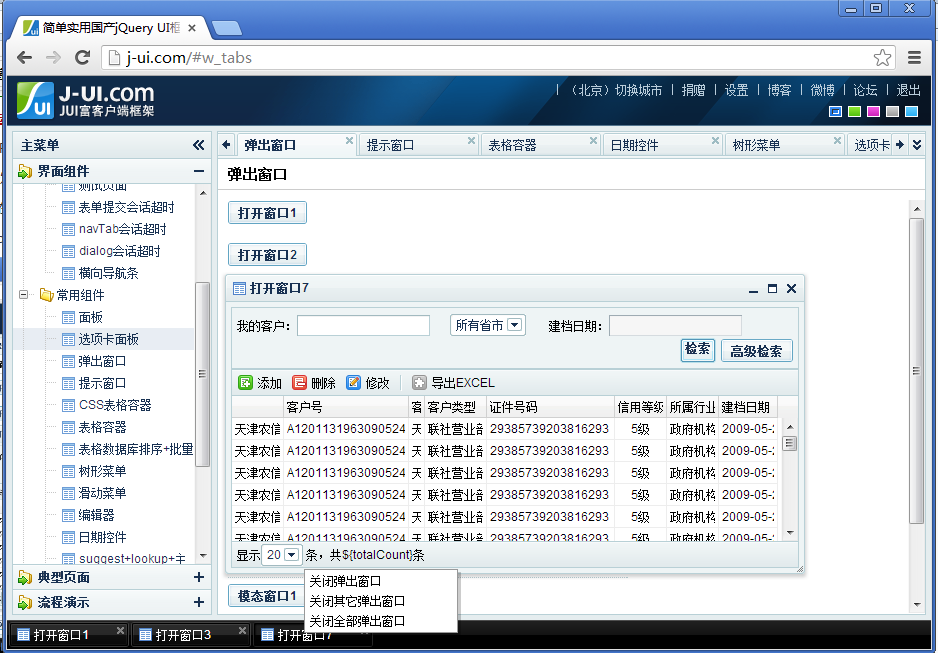
1. 국내 jQuery UI 프레임워크(jUI) DWZ

DWZ 리치 클라이언트 프레임워크(jQuery RIA 프레임워크)는 중국인이 개발한 jQuery를 기반으로 한 Ajax RIA 오픈 소스 프레임워크입니다. 설계 목표는 간단하고 실용적이며 신속한 개발과 Ajax 개발 비용 절감입니다. 누구나 제안을 할 수 있으며, 다음 버전에서는 기능을 더욱 조정하고 개선할 것입니다. 전반적인 국내 Ajax 개발 수준을 공동으로 추진합니다.
온라인 데모 주소: http://j-ui.com http://runjs.cn/detail/x9c7d6qb
2.jQuery 인터페이스 플러그인 Ninja UI

jQuery는 매우 훌륭한 JavaScript 프레임워크이며 꽤 많은 플러그인이 있습니다. 프로젝트에 많은 색상을 추가할 수 있는 인터페이스 플러그인인 Ninja UI와 같은 일부 UI 플러그인도 매우 강력합니다. 이 플러그인에는 슬라이드쇼 및 스마트 알림과 같은 일반적인 효과가 포함되어 있습니다.
온라인 시연: http://ninjaui.com/examples
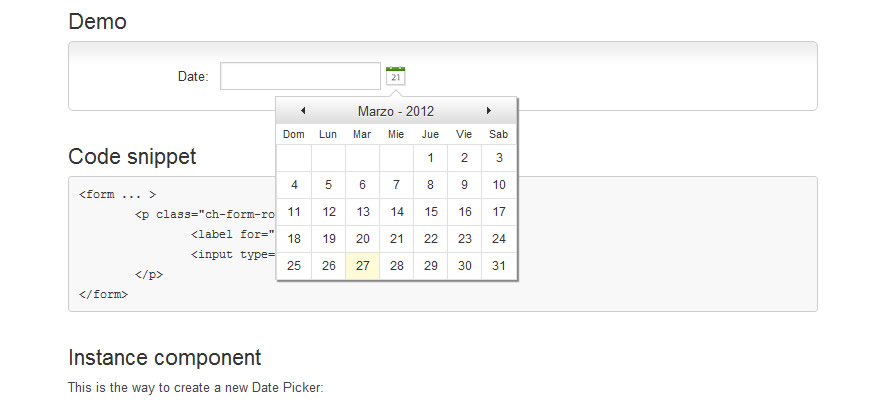
3.jQuery UI 프레임워크 Chico UI

jQuery UI와 마찬가지로 Chico UI에는 자동 완성, 깜박임, 회전식 보기, 카운트다운, 날짜 선택기, 드롭다운, 확장, 달력 및 기타 여러 기능이 포함되어 있으며 웹 페이지 레이아웃과 테이블을 구현하기 위한 CSS 레이아웃 프레임워크도 제공합니다.
온라인 데모: http://chico-ui.com.ar/
4.jQuery UI 구성 요소 라이브러리 PrimeUI

PrimeUI는 PrimeFaces 팀의 jQuery UI 구성 요소 라이브러리이며 현재 여러 UI 위젯을 포함하고 있습니다
온라인 데모: http://www.primefaces.org/primeui/
5.Jquery UI 라이브러리 w2ui

레이아웃, 테이블, 트리, 탭, 도구 모음, 팝업 메뉴, 양식 등과 같은 일반적인 UI 구성 요소를 포함하는 Jquery 기반 UI 라이브러리
Html5 CSS3로 작성되었으며 Chrome, FireFox7, Safari 5 및 IE 9 등과 같이 일반적으로 사용되는 브라우저를 지원할 수 있습니다.
온라인 데모: http://w2ui.com/web/home
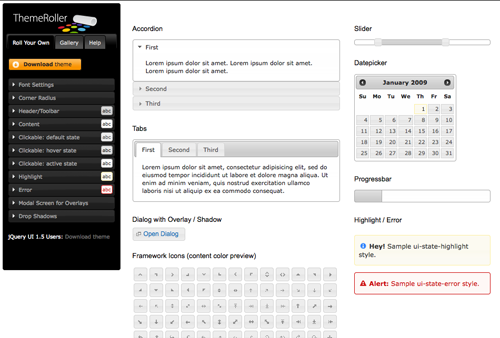
6.jQuery UI 구성요소 jQuery UI

jQueryUI는 탭(예: 이 웹사이트 홈페이지 오른쪽 상단), 커튼 효과(홈페이지 왼쪽 상단)와 같이 일반적으로 사용되는 많은 페이지 공간을 포함하는 jQuery 페이지 UI 플러그인 세트입니다. 본 웹사이트의), 대화 상자, 드래그 앤 드롭 효과, 날짜 선택, 색상 선택, 데이터 정렬, 양식 크기 조정 등이 있습니다.
온라인 데모: http://jqueryui.com/
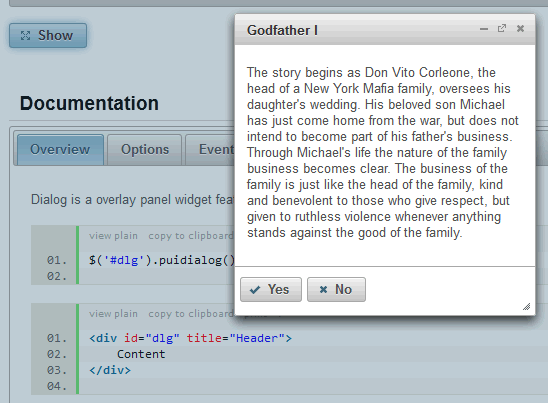
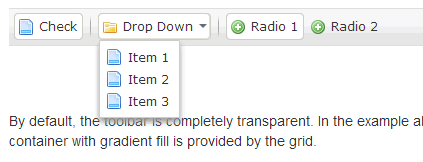
7. jQuery UI 툴킷 jQuery 도구

jQuery easyui는 메뉴, 대화 상자, 레이아웃, 커튼, 테이블, 양식 및 기타 구성 요소를 포함하여 웹 개발을 위한 다양한 공통 UI 구성 요소를 제공합니다.
온라인 데모: http://www.jeasyui.com/
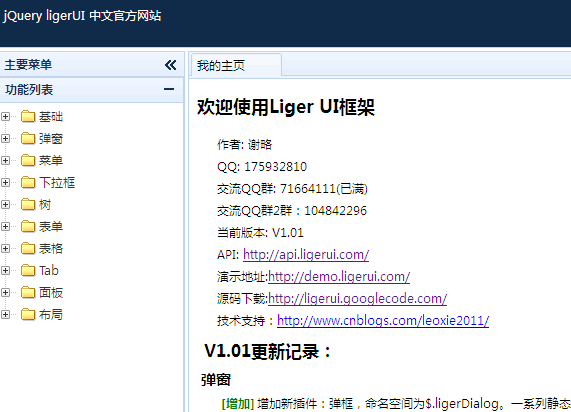
8.jQuery UI 프레임워크 Liger UI

LigerUI는 jQuery를 기반으로 개발된 일련의 컨트롤 그룹으로, 양식, 레이아웃, 테이블 등과 같은 일반적인 UI 컨트롤이 포함되어 있습니다. LigerUI를 사용하면 통일된 인터페이스 효과를 빠르게 만들 수 있습니다
온라인 데모: http://www.ligerui.com/
9. WebUI를 빠르게 개발하세요 jQuery MiniUI

jQuery MiniUI - WebUI를 빠르게 개발합니다.
DataGrid, Tree, TreeGrid, Menu, Toolbar, Tabs, Layout, Panel, DatePicker, ComboBox, TreeSelect, TextBoxList 등의 컨트롤이 포함되어 있습니다.
일반적인 애플리케이션: 페이지 레이아웃, CRUD, 마스터/세부 사항, 데이터 유효성 검사 등
온라인 데모: http://www.miniui.com/
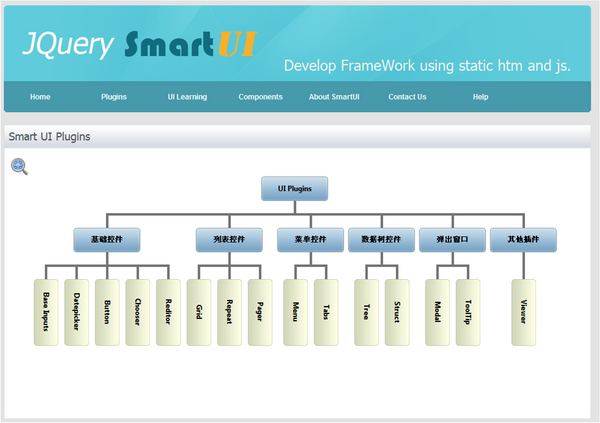
10.jQuery UI 플러그인 스마트 UI

JQuery Smart UI는 JQuery 기반의 Ajax 개발 프레임워크로 프론트엔드와 백엔드, 기능과 데이터의 분리를 구현합니다. UI 레이어는 모두 htm js json을 사용하여 완성되며, 데이터는 통합된 데이터를 통해 서버와 교환됩니다. 인터페이스.
온라인 데모: https://github.com/zhh77/smartjs

