<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled 1</title>
<style type="text/css">
.style1 {
font-size: x-small;
}
</style>
<script type="text/javascript">
/**
画点
*/
function makedot(x, y){
pointDiv = "<div style='height:1px;position:absolute;left:" + x +
"px;top:" + y + "px;width:1px;background:#f00;overflow:hidden'></div>";
return pointDiv;
}
/**
根据两点坐标画直线。
*/
function line(x1,y1,x2,y2){
var slope; //斜率
var direction;//坐标运动方向
var tx = x2 - x1;
var ty = y2 - y1;
if(tx == 0 && ty == 0)return;
var points = "";
var axis;//坐标轴上的坐标
if(Math.abs(tx) >= Math.abs(ty)){//在x轴上移动
direction = tx > 0 ? 1 : -1;
tx = Math.abs(tx);
slope = ty / tx;
axis = x1;
for(i = 0; i < tx; i ++){
points += makedot(axis, y1 + i * slope);
axis += direction;
}
}else{//在y轴上移动
direction = ty > 0 ? 1 : -1;
ty = Math.abs(ty);
slope = tx / ty;
axis = y1;
for(i = 0; i < ty; i ++){
points += makedot(x1 + i * slope, axis);
axis += direction;
}
}
var container = document.getElementById("container");
container.innerHTML += points;
}
var oldPoint = null;
//获取鼠标位置
function mousePosition(ev){
ev = ev || window.event;
if(ev.pageX || ev.pageY){
return {x:ev.pageX, y:ev.pageY};
}
var doc = document.documentElement, body = document.body;
var pageX = event.clientX + (doc && doc.scrollLeft || body && body.scrollLeft || 0) - (doc && doc.clientLeft || body && body.clientLeft || 0);
var pageY = event.clientY + (doc && doc.scrollTop || body && body.scrollTop || 0) - (doc && doc.clientTop || body && body.clientTop || 0);
return {x:pageX, y:pageY};
}
function recordPoint(ev){
var point = mousePosition(ev);
if(oldPoint != null){
line(oldPoint.x, oldPoint.y, point.x, point.y);
}
oldPoint = point;
}
</script>
</head>
<body>
<div id="container" style="width: 1000px; height: 600px; border:1px #bfbfbf solid;" onclick="recordPoint(event);">
</div>
<script type="text/javascript">
//line(19,19,22,300);
</script>
</body>
</html>
 m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PM
m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PMm590鼠标USB连接上用不了的解决办法:1、查看蓝牙设备,看是否识别为罗技优联连接器,然后下载Logitech Unifying优联软件,运行该软件;2、删除蓝牙设备,再添加蓝牙设备,重新连接m590即可。
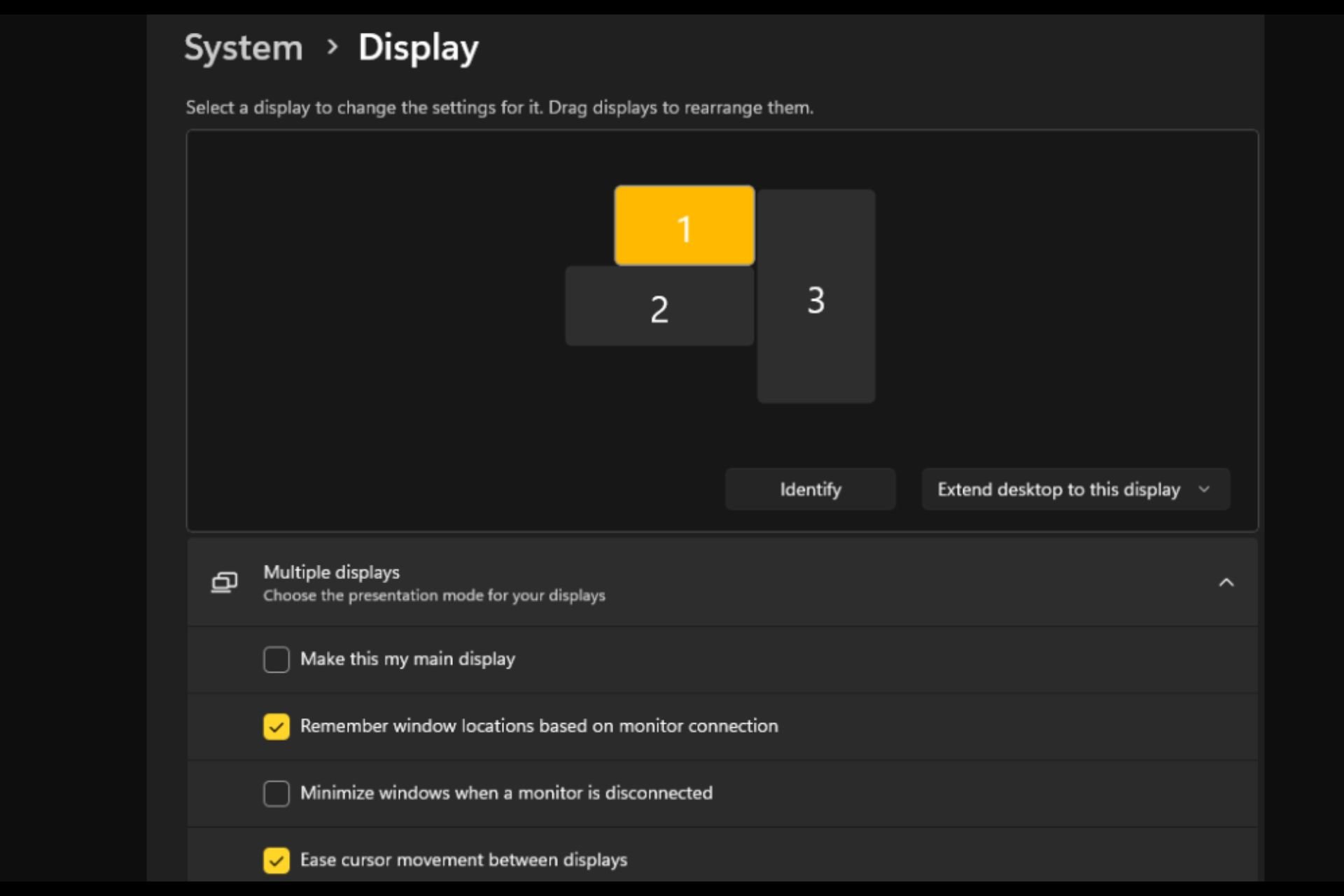
 打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM
打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM通常,当使用双显示器设置时,会出现如何无缝地让光标从一个显示器移动到另一个显示器的问题。当您的鼠标光标在没有您控制的情况下从一个显示器移动到另一个显示器时,这可能会令人沮丧。如果Windows默认情况下允许您轻松地从一个显示器切换到另一个显示器,那不是很好吗?幸运的是,Windows11具有一个功能可以做到这一点,并且不需要很多技术知识来执行它。缓和光标在显示器之间的移动有什么作用?此功能有助于防止将鼠标从一台显示器移动到另一台显示器时光标漂移。默认情况下,该选项处于禁用状态。如果将其打开,鼠标
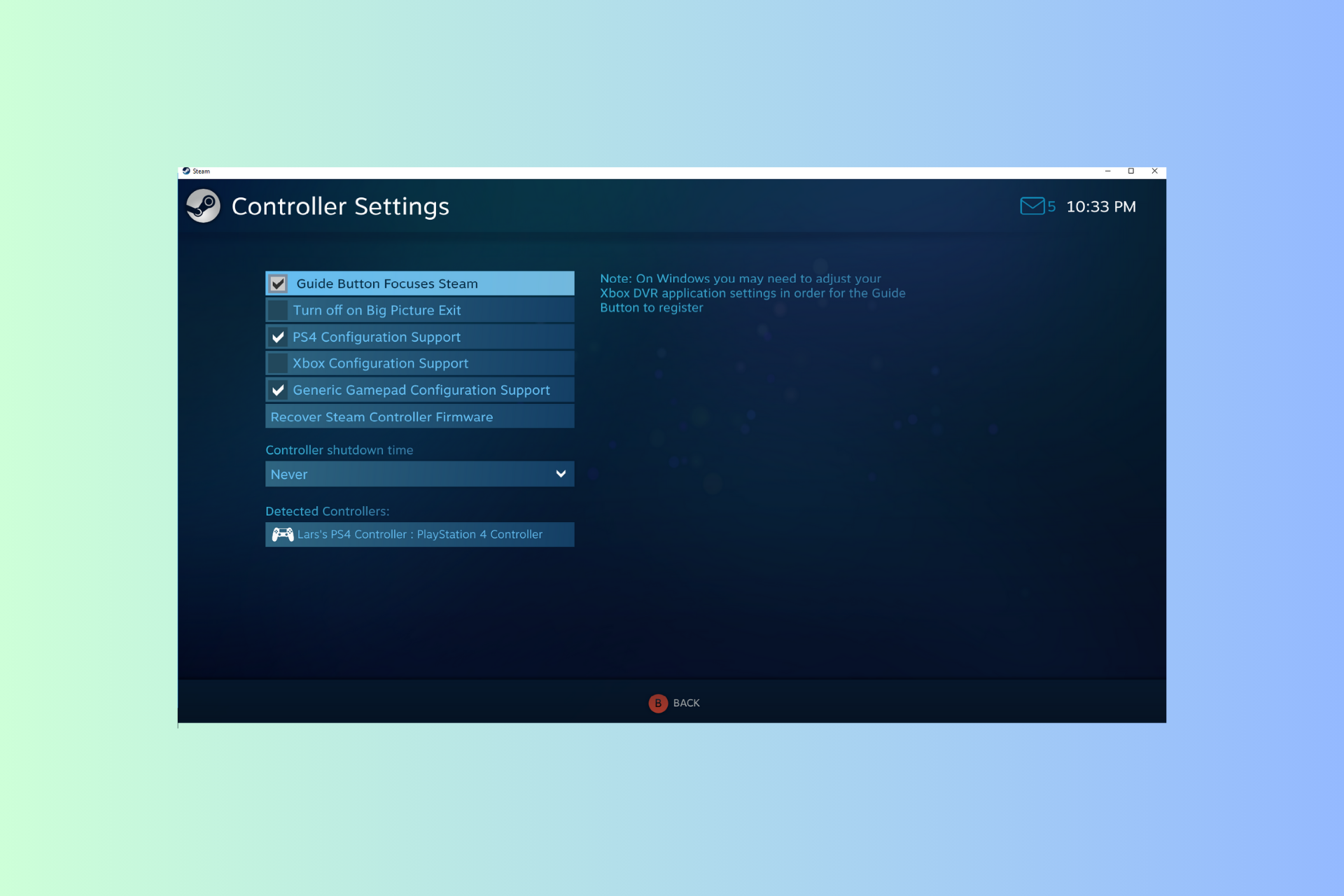
 Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM
Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM如果您的控制器在加载游戏时就像Windows11上的鼠标一样,扰乱了您的游戏体验,本指南可以提供帮助!在解释其可能的原因后,我们将立即讨论一些经过专家测试的解决方案,并附上分步说明。为什么我的控制器像鼠标一样工作?Steam上的控制器设置配置错误。在控制面板设置中作为鼠标启用。软件冲突。过时的驱动程序。如何阻止我的控制器在Windows11上像鼠标一样运行?在移动详细的故障排除步骤之前,请尝试以下修复程序以消除问题:重新启动计算机并检查挂起的Windows更新。先让游戏加载,然后插入或连接控制器
 mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PM
mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PMmac鼠标滚轮相反的解决办法:1、打开mac电脑,点击屏幕的苹果标志,然后选择“系统偏好设置”;2、在“系统偏好设置”窗口中,选择“鼠标”;3、在“鼠标”窗口中,将“滚动方向:自然”前面的勾去掉即可。
 电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM
电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM电脑鼠标能动但点什么都没反应解决方法:1、检查鼠标连接,确认鼠标连接到电脑的USB接口上;2、重启电脑,断开鼠标连接,然后重新启动电脑并重新连接鼠标;3、更换鼠标电池或充电,如果使用的是无线鼠标,可能是因为鼠标电池电量低了,导致无法正常工作。
 鼠标左键失灵Jul 20, 2023 pm 03:21 PM
鼠标左键失灵Jul 20, 2023 pm 03:21 PM鼠标是我们使用电脑时必不可少的设备。鼠标是否易于使用也直接关系到我们的操作体验、工作效率和游戏体验,鼠标左键使用最频繁。如何解决鼠标左键失灵、鼠标左键不敏感的问题?让我们来看看解决方案。解决方法一:开机后鼠标左键暂时失灵。1.打开任务管理器,如果鼠标将来可以使用,那就是鼠标的问题!这是一个系统过程问题——conime.exe问题!conime.exe过程,通常刚刚开始,只有一段时间,是一个输入编辑器,允许用户使用标准键盘输入复杂的字符和符号。关闭它,无法输入汉字。如果您不想要这个过程,您可以禁止
 Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PM
Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PMWin10鼠标dpi怎么调?鼠标dpi实际上简单点来说便是鼠标的敏感度。dpi值越高,鼠标灵敏度越高。许多好朋友全是应用Win10系统,要想了解如何修改鼠标dpi值,小编今日就告知各位朋友们怎么修改鼠标dpi值,期待对您有协助。Win10系统调节鼠标灵敏度实例教程1.鼠标右键点一下菜单栏,挑选设定,进到Windows设定页面,挑选开启机器设备;2.在左边的选择栏中转换到鼠标,随后在右边有关设定下挑选别的鼠标选择项;3.在鼠标特性对话框,将上边菜单栏转换到表针选择项,在下边挑选表针挪动速率来调节鼠
 鼠标滚轮上下失灵怎么办Aug 15, 2023 pm 02:22 PM
鼠标滚轮上下失灵怎么办Aug 15, 2023 pm 02:22 PM鼠标滚轮上下失灵解决方法:1、清洁鼠标滚轮,在清洁过程中小心使用,并确保鼠标断开电源;2、调整鼠标滚轮设置,打开控制面板,在硬件和声音中,选择"鼠标",选择"滚轮"选项卡,确保"滚动方式"选项选择为"多行";3、更新鼠标驱动程序,按下Win+X键,打开设备管理器,找到你的鼠标设备,右键点击它,然后选择"更新驱动程序";4、上述方法都没解决问题,更换鼠标滚轮,或者整个鼠标。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구






