프로젝트 작업 시 고객님께서 엔터로 입력(포커스)을 직접 전환할 수 있게 해달라고 요청하셨고, 마지막에 도달하면 바로 정보를 제출할 수 있게 해 주셨습니다.
첫 번째 아이디어는 온라인에서 코드를 복사하여 직접 사용하는 것입니다. 하지만 바이두와 구글에서 검색한 결과 발견된 코드의 80% 이상이 동일했습니다. 일부 코드는 너무 오래되어 사용할 수 없습니다. 일부는 일부 브라우저에서만 작동합니다. 30분 동안 고생한 후에도 여전히 적절한 해결책을 찾을 수 없었습니다. 마지막으로 생각해 보면 내가 직접 하는 편이 나을 것 같다.
1. 아이디어
Enter를 클릭할 때마다 현재 초점 위치를 가져온 후 다음 요소를 설정하여 초점을 맞춥니다.
2. 코드
<script type="text/javascript">
$('input:text:first').focus();
document.onkeydown = function enterHandler(event)
{
var inputs = $("input"); //可自行添加其它过滤条件
var browser = navigator.appName ; //浏览器名称
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var Code = '' ;
if(browser.indexOf('Internet')>-1) // IE
Code = window.event.keyCode ;
else if(userAgent.indexOf("Firefox")>-1) // 火狐
Code = event.which;
else // 其它
Code = event.keyCode ? event.keyCode : event.which ? event.which : event.charCode;
if (Code == 13) //可以自行加其它过滤条件
{
for(var i=0;i<inputs.length;i++)
{
if(inputs[i].id == document.activeElement.id)
{
i = i== (inputs.length - 1) ? -1 : i ;
$('#'+ inputs[i+1].id ).focus()
break;
}
}
}
}
</script>
그 중 IE와 Firefox는 키값을 다르게 얻기 때문에 브라우저에서 간단하게 판단을 합니다. 이렇게 하면 각 브라우저에서 적중한 키 값을 얻을 수 있습니다.
마지막으로 현재 값을 얻은 후 다양한 다른 조건을 추가할 수 있습니다.
 Windows 11 无法更新系统保留分区:3 个提示Apr 26, 2023 pm 03:13 PM
Windows 11 无法更新系统保留分区:3 个提示Apr 26, 2023 pm 03:13 PM在更新Windows11或从Windows10升级到Windows11时,您可能会遇到错误Wecouldnotupdatesystemreservedpartition。这可能伴随着错误代码0xc1900104、0x800f0922或0xc1900201。是什么导致系统保留分区错误?这可能是由无法再写入的完整系统保留分区(SRP)引起的。此外,一些第三方安全和防病毒应用程序写入SRP并可以快速填满它。使用Linux进行双重引导也可能是该错误的原因。此外,如果您
 Windows 11 可选功能空:该怎么办?Apr 15, 2023 pm 02:49 PM
Windows 11 可选功能空:该怎么办?Apr 15, 2023 pm 02:49 PM最好的Windows11可选功能可让您充分利用PC的巨大潜力。您可以激活生产力功能并获得更多功能。因此,在需要时突然看到这些设置空白可能会很烦人。某些功能变为空白,从错误的系统设置到丢失和损坏的文件。无论原因如何,我们都收集了七个简单而有效的修复程序,以帮助您恢复Windows11可选功能。为什么Windows功能框为空?Windows11可选功能框为空的原因有很多。以下是一些流行的:设置错误。包含有关Windows功能信息的组件存储损坏。损坏的系统文件。如何在Windows
 enter在键盘哪个位置Mar 24, 2023 pm 01:46 PM
enter在键盘哪个位置Mar 24, 2023 pm 01:46 PMenter在主键盘区的右边,Shift键的上面;enter键是回车键,又称确认键、输入键;在电脑键盘上有一个写有Enter或return字样的按键,就被叫做“回车键”,其中Enter是Windows系统的叫法,而macOS中叫做return。
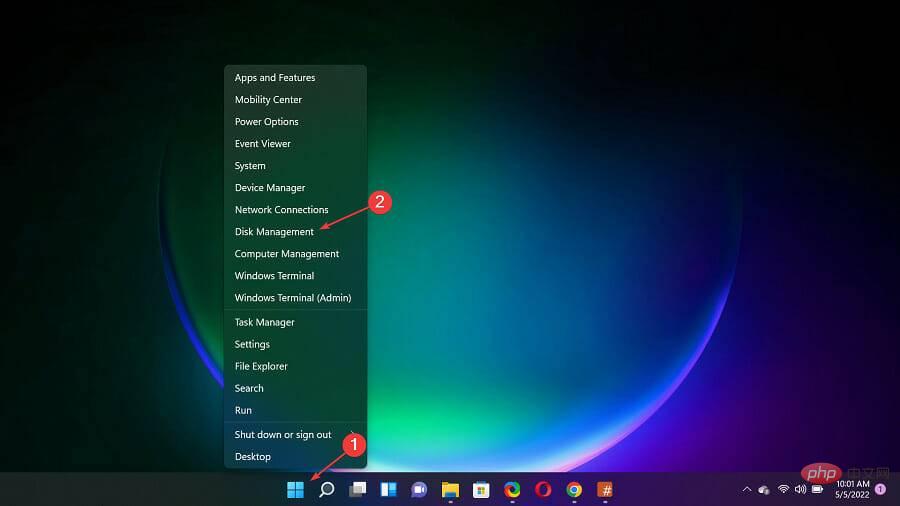
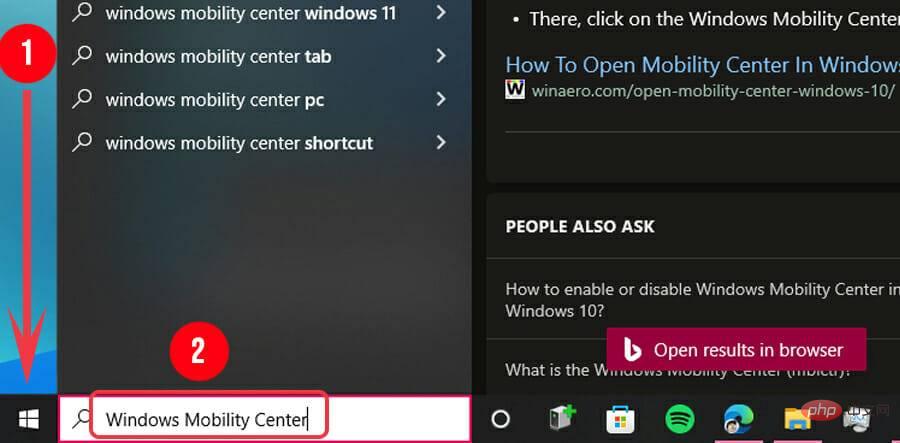
 Windows 11: 如何启用和使用 Windows 移动中心?Apr 25, 2023 pm 06:58 PM
Windows 11: 如何启用和使用 Windows 移动中心?Apr 25, 2023 pm 06:58 PM不幸的是,更改Windows设备的基本设置(例如亮度和音量)可能有点麻烦。为了达到这些平凡的设置,用户必须在几个菜单中导航,这是相当不直观的。值得庆幸的是,Windows提供了一个工具,允许用户通过点击手指来访问和更改这些平凡的设置。问题是很少有人知道它的存在。而那些这样做的人可能不知道如何启用它。什么是Windows移动中心?Windows移动中心或WMC首次在WindowsVista中引入,它是一个内置的Windows组件,它集中了与便携式和移动设备最相关的信息和设置。其中一些
 enter是哪个键Feb 22, 2023 pm 02:56 PM
enter是哪个键Feb 22, 2023 pm 02:56 PMenter是回车键;在电脑键盘上有一个写有Enter或return字样的按键,被叫做“回车键”,其中Enter是Windows系统的叫法,而macOS中叫做return,而有的Windows电脑的enter按键会有一弯箭头;回车键有两个作用,分别是:1、确认输入的执行命令;2、在文字处理中起换行的作用。
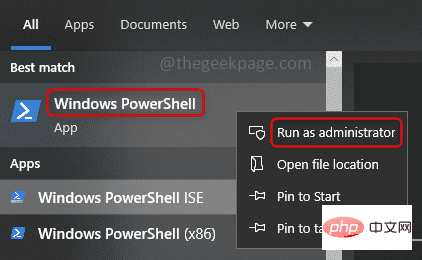
 如何使用 PowerShell 手动安装 Windows 10/11 更新Apr 23, 2023 pm 05:13 PM
如何使用 PowerShell 手动安装 Windows 10/11 更新Apr 23, 2023 pm 05:13 PM当发布任何补丁或引入任何功能时,经常更新系统非常重要。如果我们不这样做,那么我们就会错过关键的错误修复、弱安全性、软件不兼容等等。系统可能只是表现得很奇怪,或者程序只是崩溃了。通常,我们通过浏览设置和更新和安全来更新系统,然后检查是否有可用的更新。如果您无法访问设置或访问更新和安全选项,还可以如何进行更新?我们可能很少有人有这个问题,但解决方案很简单,也可以使用PowerShell命令完成。在本文中,让我们学习如何使用PowerShell命令手动更新Windows10系统。使用PowerS
 Vue中如何使用事件修饰符.v-on:keyup.enter实现按下回车键的事件处理Jun 10, 2023 pm 11:43 PM
Vue中如何使用事件修饰符.v-on:keyup.enter实现按下回车键的事件处理Jun 10, 2023 pm 11:43 PMVue是一种非常强大的JavaScript框架,它可以轻松地帮助我们构建交互性强的Web应用程序。Vue提供了一些非常方便的功能,其中包括事件修饰符。事件修饰符是一种能够简化DOM事件绑定的方式,为我们提供了快速处理特定事件的方法。在Vue中,我们可以通过使用v-on指令来绑定事件。v-on指令可以使我们监听特定的事件并触发事件处理函数。对于常用的DOM事
 java怎么读取回车Mar 22, 2024 pm 04:57 PM
java怎么读取回车Mar 22, 2024 pm 04:57 PM在 Java 中,回车通常由换行符表示。Windows 系统中使用 "\r\n" 表示回车换行,而 Unix/Linux 系统中则使用 "\n"。读取包含回车的文本时,Java将这些字符视为普通字符。可以使用 BufferedReader 或 Scanner 类从输入流中读取文本,直到遇到回车换行符。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






