Windows 8_node.js에서 Node.js 개발 환경 설정에 대한 튜토리얼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:37:391453검색
저는 node.js를 처음 접하므로 나중에 참고할 수 있도록 몇 가지 프로세스를 기록하겠습니다. 혹시 모호한 부분이나 오류가 있으면 비판과 수정을 환영합니다.
Node.js란 무엇인가요?
인터넷에서 몇몇 기사를 읽어보니 기능이 아파치와 유사하고 서버사이드로 이해될 수 있다는 것으로 이해했습니다. 그러나 구현 메커니즘이 다르며 동시성 효과가 매우 좋습니다. 그 목표는 Apache 서버 메커니즘을 대체하는 것입니다.
자, 환경 구성을 직접 시작해 보겠습니다.
1, Node.js를 다운로드하세요
다운로드하려면 공식 웹사이트로 직접 이동하세요. http://www.nodejs.org/download/ Windows Installer(.msi) 버전 64비트를 선택하세요. 여기에는 독립적인 Node.js 환경 터미널인 Windows Binary(.exe)가 있습니다. 다운로드한 후 설치할 필요가 없으며 직접 사용할 수 있습니다. .msi를 다운로드한 다음 설치하는 것이 좋습니다.
2. Node.js 설치
Win8 시스템이라 설치시 문제가 있을 수 있습니다.
1) 오류 2502, 오류 2503
이런 문제를 보면 권한이 부족해서 발생한 문제라는 것을 다들 아실 겁니다. 그냥 관리자 권한으로 실행하세요.
2) .msi 파일을 실행할 수 없습니다
cmd를 마우스 오른쪽 버튼으로 클릭하고 관리자 권한으로 터미널을 연 후 "msiexec /package node-v0.10.31-x64.msi"를 실행하여 설치하시면 됩니다. 끝까지 괜찮을 것입니다.
3) 성공적으로 설치되었는지 확인하는 방법
예를 들어 Node.js 설치 디렉터리에 cmd를 입력하면 "C:ccnodejs"입니다. 이 디렉터리에는 node.exe, npm 등과 같은 여러 실행 파일이 표시됩니다. Path에 경로를 추가하면 node를 실행하기 위해 설치 디렉터리를 입력할 필요가 없습니다.
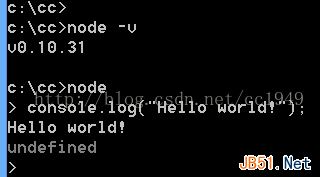
버전을 보려면 cmd에 node -v를 입력하세요.
노드 모드로 진입한 후 아래 그림과 같이 "console.log("Hello world!");"를 입력하여 출력이 정상인지 확인할 수도 있습니다.

4) 서버 기능 추가 확인
다음 콘텐츠로 test.js와 같은 새 js 파일을 만듭니다.
var http = require("http");
http.createServer(
function(req, res) {
res.writeHead(200, {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>This is just testing Node working !!! </p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");
그런 다음 아래와 같이 명령줄에서 node test.js를 실행합니다.

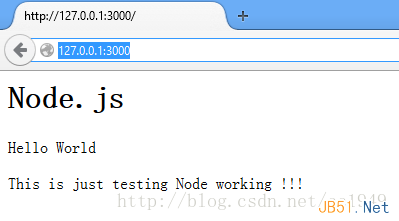
브라우저에서 http://127.0.0.1:3000/을 열면 출력 웹페이지 결과를 볼 수 있습니다.

자, 지금까지 모든 것이 정상이라면 Node.js의 기본 기능이 성공적으로 설치되었다는 의미입니다!
하지만 express와 같은 다른 설치 패키지를 사용해야 하는 경우가 많으므로 npm에 대해 이야기해 보겠습니다
3. npm 모듈 설치
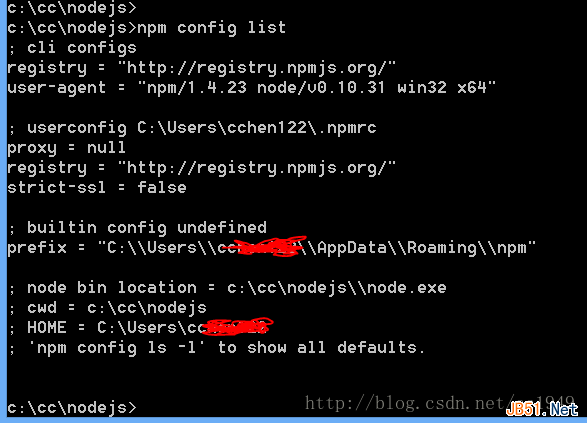
먼저 npm config 구성을 확인하세요. npm config list 명령을 입력하세요

다음은 Win8 또는 중국 사용자가 필요에 따라 이해하고 구성해야 하는 몇 가지 설명입니다.
1) C:Users***AppDataRoaming 디렉터리에 npm 디렉터리를 새로 만듭니다. 그렇지 않으면 npm install 실행 시 오류가 보고됩니다.
2) 다음 두 명령을 실행하여 프록시를 설정할 수 있습니다. 프록시 주소는 실제로 사용 가능한 프록시로 변경됩니다.
npm config set proxy=http://127.0.0.1:8087(这个是默认的) npm config set proxy=null (这个是设置成不用proxy) npm config set registry=http://registry.npmjs.org
3) 단계별로 오류신고를 하게 된다면 대행사 문제인 경우가 많습니다.
4) 성공했다면 지금은 npm install express를 실행해도 괜찮을 것입니다.
4. 다른 필수 모듈을 설치하려면 npm 설치 이름만 사용하면 됩니다. 여기서 npm은 자체 정의 모듈 설치를 지원한다는 점을 언급하겠습니다. 하지만 초보자들은 이런 걱정을 할 필요가 없습니다.
자, Node.js 구성이 완료되어 완료되었습니다.

