idTabs는 Jquery를 기반으로 작성되고 캡슐화된 플러그인입니다. 주로 탭 기능을 구현하는 데 사용됩니다. 공식 웹사이트(http://www.sunsean.com/idTabs)에 접속하시면 됩니다. / 플러그인 JS 스크립트 파일을 다운로드하고 인용하려면 해당 웹사이트로 이동하세요
<script src="js/jquery.idTabs.min.js" type="text/javascript"></script>
페이지의 HTML 레이아웃과 호출은 다음과 같습니다.
<div id="tabsbox" class="tabsbox"> <ul> <li><a href='#tab0' class='selected'>技术简介</a></li> <li><a href='#tab1' class=''>技术优势</a></li> <li><a href='#tab2' class=''>技术路线</a></li> <li><a href='#tab3' class=''>服务流程</a></li> <li><a href='#tab4' class=''>样本要求</a></li> </ul> <div class="tabscont"> <div id='tab0'>1依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div> <div id='tab1'>2依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div> <div id='tab2'>3依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div> <div id='tab3'>4依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力! Text></div> <div id='tab4'>511111111依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div> </div> </div>
<script type="text/javascript">
$("#tabsbox ul").idTabs("tabs0");
</script>
공식 홈페이지 안내에 따르면 위 코드를 작성하면 탭 구현이 가능해야 하는데 아쉽게도 표시된 효과는 제가 원하는 탭이 전혀 아닌 것으로 분석되었습니다. CSS 스타일 지원이 부족합니다. 그러나 공식 웹사이트에는 관련 CSS 스타일 파일 다운로드가 없으므로 직접 작성할 수만 있습니다.
<style type="text/css">
.tabsbox ul {border-bottom:1px solid #dce6e7;}
.tabsbox ul li {display:inline-block;border:1px solid #dce6e7;border-bottom:none;
line-height:30px;height:30px;width:80px; text-align:center;margin-right:10px;}
.tabsbox ul li a.selected {background-color:#fff;display:block;margin:0px;padding-bottom:5px;font-weight:bold;}
.tabsbox ul li a {text-decoration:none;}
.tabscont {margin-top:10px;}
</style>
CSS 스타일 효과를 추가하면 아래와 같이 효과가 나타납니다.
 Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM
Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM解决 Microsoft Teams 无法加载或显示图像的问题的 10 种方法如果您收到的图像无法在 Microsoft Teams 中加载,并且您看到的只是一个图像图标,而不是实际图像应加载到的位置,那么以下修复程序应该可以帮助您解决此问题。修复 #1:检查您的互联网连接当您遇到无法在 Microsoft Teams 上加载图像时要检查的第一件事是查看您的计算机是否已连接到有
 属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM
属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM文件夹属性为用户提供详细信息,例如创建日期、文件夹名称、大小等。但是,有时您可能会在Windows文件夹的属性中遇到“位置”选项卡。因此,我们将引导您完成故障排除和重新启用它的步骤。或者,您可以查看我们关于修复 Windows 11 上的文件夹访问被拒绝问题的详细指南。为什么在文件夹属性中找不到位置选项卡?有几个因素可能导致 Windows 11 上文件夹属性中缺少位置选项卡。最值得注意的是:文件夹不支持移动 – 有些文件夹支持移动到另一个位置,而有些则不支持。默认情况下,支持从一个位置移动到另
 如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM
如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM设备管理器是Windows中列出所有连接设备的实用程序。此外,您可以在此处识别有问题的硬件并对其进行故障排除,甚至可以更改电源设置。但是,对于某些用户,设备管理器中缺少电源管理选项卡。这可能由于多种原因而发生,并且由于无法进行更改而可能会影响您的体验。在这种情况下,您将无法配置系统如何控制设备的电源以及设备是否可以唤醒PC。因此,请阅读以下部分以了解如果Windows11的设备管理器中缺少电源管理选项卡该怎么办。如果设备管理器中缺少电源管理选项卡,我该怎么办?1.更新Windows按Wind
 如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PM
如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PMRundll32.exe文件是一个系统进程文件,与Windows10的功能相关。它使用DLL(动态链接库)库,该库包含在Windows系统上一次运行的多个程序重复使用的代码。代码的重复使用有时可能会导致错误。此问题的主要原因是删除了rundll32.exe文件、损坏的DLL文件、Windows注册表中不正确的DLL条目等。在本文中,我们将了解发生了哪些不同类型的rundll32.exe错误以及如何处理解决这些问题。用户面临的不同Rundll32.exe错误发生run
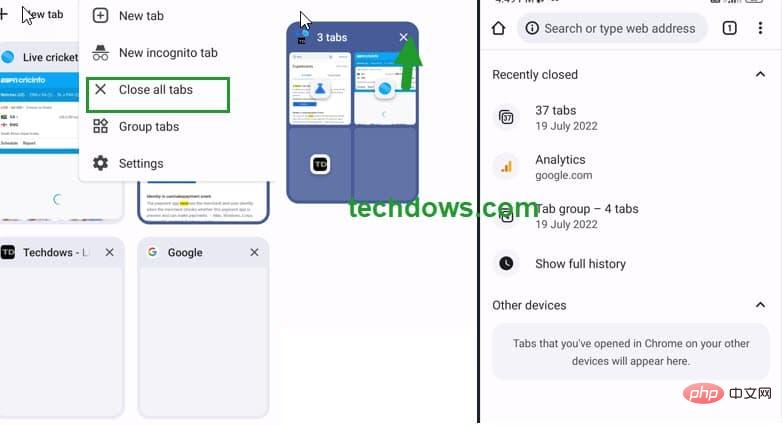
 Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PM
Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PMAndroid上的Chrome用户现在可以通过转到“最近的标签和最近关闭的”部分轻松地批量恢复最近关闭的 标签和标签 组。该功能现在可用。以下是如何轻松启用和恢复所有关闭的选项卡的方法。桌面上的 Chrome 可以更轻松地恢复旧选项卡,因为它会在主菜单的历史记录子菜单中的最近关闭下显示它们。您不仅可以检索包含选项卡的窗口,还可以检索选项卡组。这是从以前的 session 中调用
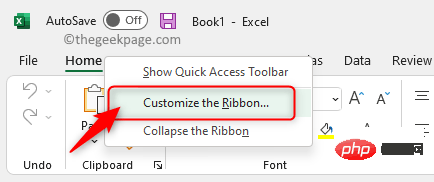
 如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM
如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM如果您需要录制或运行宏、插入 Visual Basic 表单或 ActiveX 控件或在 MS Excel 中导入/导出 XML 文件,则需要 Excel 中的“开发人员”选项卡以便轻松访问。但是,默认情况下,此开发人员选项卡不会显示,但您可以通过在 Excel 选项中启用它来将其添加到功能区。如果您正在使用宏和 VBA 并希望从功能区轻松访问它们,请继续阅读这篇文章。在 Excel 中启用开发人员选项卡的步骤1. 启动MS Excel应用程序。右键单击顶部功能区选项卡之一的任意位置,然后在出现
 杜比全景声在 Windows 11 中不起作用?立即修复Apr 16, 2023 pm 09:31 PM
杜比全景声在 Windows 11 中不起作用?立即修复Apr 16, 2023 pm 09:31 PM如果杜比全景声在Windows11中无法运行,我该怎么办?1.运行内置音频疑难解答按Windows+I启动“设置”应用程序,然后单击“系统”选项卡右侧的“疑难解答”。接下来,单击“其他疑难解答”。找到并单击播放音频疑难解答旁边的运行按钮。等待疑难解答程序检测到问题,然后按照屏幕上的说明修复错误。每当处理Windows中的错误时,建议您首先为其运行相关的内置疑难解答程序(如果存在)。众所周知,这些可以以最少的努力解决大量问题。2.更新Windows11按Windows+I启动“设置”应用,然后
 如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM
如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM我们都知道 Microsoft Word 非常灵活,并且具有许多功能。最重要的是我们知道如何充分利用 Microsoft Word 提供的功能。其中一个令人惊奇的功能是在您的 Word 文档中插入一个分数值。许多地方都使用分数。但是当我们在 Word 文档中插入分数时,它的格式并不总是像分数一样。在本文中,我们通过一些非常简单的步骤解释了如何轻松地将格式良好的分数数字插入到 Microsoft Word 文档中。继续阅读,了解如何轻松掌握这个超级方便的 Word 技巧。在 Microsoft W


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

뜨거운 주제
 1371
1371 52
52 36
36 19
19


