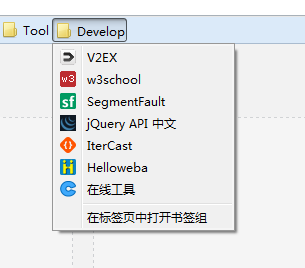
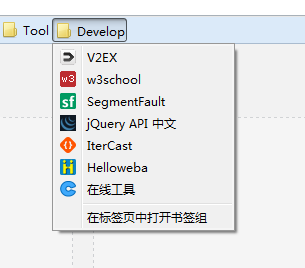
网站导航要实现的效果类似于下图:
我搜索了,发现都是ajax发送请求实现联动。我的要求是不发送请求,直接在php文件或html文件里写,再通过jquery实现下拉效果。
目录导航的数组如下:level=0表示第1层,紧跟的level=1/2……表示是第1层的子菜单。
Array
(
[0] => Array
(
[cat_id] => 3
[cat_name] => JavaScript
[parent_id] => 0
[level] => 0
)
[1] => Array
(
[cat_id] => 5
[cat_name] => Jquery
[parent_id] => 3
[level] => 1
)
[2] => Array
(
[cat_id] => 6
[cat_name] => JS高级
[parent_id] => 3
[level] => 1
)
[3] => Array
(
[cat_id] => 4
[cat_name] => PHP
[parent_id] => 0
[level] => 0
)
)
html代码如下:
<ul id="nav">
<li><a href="./">首页</a></li>
<?php foreach ($treelist as $v) { ?>
<li><a href="category.php?cid=<?php echo $v['cat_id']; ?>"><?php echo $v['cat_name']; ?></a></li>
<?php } ?>
</ul>
回复内容:
网站导航要实现的效果类似于下图:
我搜索了,发现都是ajax发送请求实现联动。我的要求是不发送请求,直接在php文件或html文件里写,再通过jquery实现下拉效果。
目录导航的数组如下:level=0表示第1层,紧跟的level=1/2……表示是第1层的子菜单。
Array
(
[0] => Array
(
[cat_id] => 3
[cat_name] => JavaScript
[parent_id] => 0
[level] => 0
)
[1] => Array
(
[cat_id] => 5
[cat_name] => Jquery
[parent_id] => 3
[level] => 1
)
[2] => Array
(
[cat_id] => 6
[cat_name] => JS高级
[parent_id] => 3
[level] => 1
)
[3] => Array
(
[cat_id] => 4
[cat_name] => PHP
[parent_id] => 0
[level] => 0
)
)
html代码如下:
<ul id="nav">
<li><a href="./">首页</a></li>
<?php foreach ($treelist as $v) { ?>
<li><a href="category.php?cid=<?php echo $v['cat_id']; ?>"><?php echo $v['cat_name']; ?></a></li>
<?php } ?>
</ul>
不用ajax,一次把所有数据都读出来,但是hide show 的效果必须要js了,有几种方法,可以php里把数据做成json,在js里调用show hide,也可以直接把全部array先在页面上显示成link默认hide,然后根据点哪个show哪个。
---下面是把array先在页面上生成html,但是根据不同class值来判断show/hide
把每层都查出来,把原来用0、1、2的array key 改成用每组数据的属性当做可以,如下:
<code>array(
'l1' => array(
key1 => value1,
key2 => value2,
key3 => value3
),
'l2' => array(
key1 => value1,
key2 => value2,
key3 => value3
)
.......
);
</code>
给每层array key都附上值,全部生成出来,根据key value 不同在link上生成不同的class,默认全部hide,然后click哪个按钮就显示哪个吧,几个if elseif else搞定,因为每组数据都有key了,可以简单地判断哪个按钮对应那组数据。
在显示之前把它们都查出来,只是用js默认不显示它们,等点击再显示它们
不是很明确你的意思,是要实现这样无限级树形菜单么?
<html>
<head>
</head>
<style>
/*li {list-style-type:none;}*/
span{cursor: pointer;background-color: yellowgreen;font-size: 20px}
.hidden{display: none}
</style>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<body>
<?php
$arr = Array(
Array("cat_id" => 3, "cat_name" => "JavaScript", "parent_id" => 0, "level" => 0),
Array("cat_id" => 5, "cat_name" => "Jquery", "parent_id" => 3, "level" => 1),
Array("cat_id" => 6, "cat_name" => "JS高级", "parent_id" => 3, "level" => 1),
Array("cat_id" => 7, "cat_name" => "JS高级更高级1", "parent_id" => 6, "level" => 3),
Array("cat_id" => 8, "cat_name" => "JS高级更高级2", "parent_id" => 6, "level" => 3),
Array("cat_id" => 9, "cat_name" => "JS高级更高级3", "parent_id" => 6, "level" => 3),
Array("cat_id" => 4, "cat_name" => "PHP", "parent_id" => 0, "level" => 0),
Array("cat_id" => 10, "cat_name" => "PHP高级1", "parent_id" => 4, "level" => 0),
Array("cat_id" => 12, "cat_name" => "PHP高级2", "parent_id" => 4, "level" => 0),
Array("cat_id" => 13, "cat_name" => "PHP高级3", "parent_id" => 4, "level" => 0)
);
//创建树形菜单
function createTree(&$arr, $parent_id) {
$hide = "";
if ($parent_id != 0) {
$hide = "hidden";
}
$funcName = __FUNCTION__;
$ul = "";
$li = "";
for ($i = 0; $i < count($arr); $i++) {
if ($arr[$i]["parent_id"] == $parent_id) {
$child = $funcName($arr, $arr[$i]['cat_id']);
$li .= "\r\n<li id=\"{$arr[$i]['cat_id']}\" class=\"cate\"><span>{$arr[$i]["cat_name"]}</span>{$child}</li>\r\n";
}
}
if ($li != "") {
$ul = "
<ul class=\"cate {$hide}\">{$li}</ul>
";
}
return $ul;
}
echo createTree($arr, 0);
?>
</body>
<script>
(function() {
$(".cate").hover(function() {
$(this).children("ul").show()
}, function() {
$(this).children("ul").hide()
})
})()
</script>
</html>
- 将所有的数据预先加载进来,赋给一个js变量。每次选择级联菜单,都从这个变量读取数据。
- 这样做相当于把ajax分次请求的数据一次请求下来。
php echo 一个json数据给js的变量
预先在页面中生成json格式数据,传递给js就可以了。
 php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PM
php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PMphp把负数转为正整数的方法:1、使用abs()函数将负数转为正数,使用intval()函数对正数取整,转为正整数,语法“intval(abs($number))”;2、利用“~”位运算符将负数取反加一,语法“~$number + 1”。
 php怎么实现几秒后执行一个函数Apr 24, 2022 pm 01:12 PM
php怎么实现几秒后执行一个函数Apr 24, 2022 pm 01:12 PM实现方法:1、使用“sleep(延迟秒数)”语句,可延迟执行函数若干秒;2、使用“time_nanosleep(延迟秒数,延迟纳秒数)”语句,可延迟执行函数若干秒和纳秒;3、使用“time_sleep_until(time()+7)”语句。
 php字符串有没有下标Apr 24, 2022 am 11:49 AM
php字符串有没有下标Apr 24, 2022 am 11:49 AMphp字符串有下标。在PHP中,下标不仅可以应用于数组和对象,还可应用于字符串,利用字符串的下标和中括号“[]”可以访问指定索引位置的字符,并对该字符进行读写,语法“字符串名[下标值]”;字符串的下标值(索引值)只能是整数类型,起始值为0。
 php怎么除以100保留两位小数Apr 22, 2022 pm 06:23 PM
php怎么除以100保留两位小数Apr 22, 2022 pm 06:23 PMphp除以100保留两位小数的方法:1、利用“/”运算符进行除法运算,语法“数值 / 100”;2、使用“number_format(除法结果, 2)”或“sprintf("%.2f",除法结果)”语句进行四舍五入的处理值,并保留两位小数。
 php怎么读取字符串后几个字符Apr 22, 2022 pm 08:31 PM
php怎么读取字符串后几个字符Apr 22, 2022 pm 08:31 PM在php中,可以使用substr()函数来读取字符串后几个字符,只需要将该函数的第二个参数设置为负值,第三个参数省略即可;语法为“substr(字符串,-n)”,表示读取从字符串结尾处向前数第n个字符开始,直到字符串结尾的全部字符。
 php怎么根据年月日判断是一年的第几天Apr 22, 2022 pm 05:02 PM
php怎么根据年月日判断是一年的第几天Apr 22, 2022 pm 05:02 PM判断方法:1、使用“strtotime("年-月-日")”语句将给定的年月日转换为时间戳格式;2、用“date("z",时间戳)+1”语句计算指定时间戳是一年的第几天。date()返回的天数是从0开始计算的,因此真实天数需要在此基础上加1。
 php怎么替换nbsp空格符Apr 24, 2022 pm 02:55 PM
php怎么替换nbsp空格符Apr 24, 2022 pm 02:55 PM方法:1、用“str_replace(" ","其他字符",$str)”语句,可将nbsp符替换为其他字符;2、用“preg_replace("/(\s|\ \;||\xc2\xa0)/","其他字符",$str)”语句。
 php怎么查找字符串是第几位Apr 22, 2022 pm 06:48 PM
php怎么查找字符串是第几位Apr 22, 2022 pm 06:48 PM查找方法:1、用strpos(),语法“strpos("字符串值","查找子串")+1”;2、用stripos(),语法“strpos("字符串值","查找子串")+1”。因为字符串是从0开始计数的,因此两个函数获取的位置需要进行加1处理。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

뜨거운 주제
 1371
1371 52
52 38
38 19
19



