Adobe Brackets는 HTML, CSS 및 JavaScript를 위한 간단하고 강력한 통합 개발 환경입니다. 현재 사용 가능한 플러그인에는 디버깅, 브라우저 추가 지원이 포함됩니다. 특정 CSS 접두사, JSDoc 주석 등. 아래 편집기에서는 대괄호의 사용 및 설정을 간략하게 소개합니다.
1. 프로젝트 설정
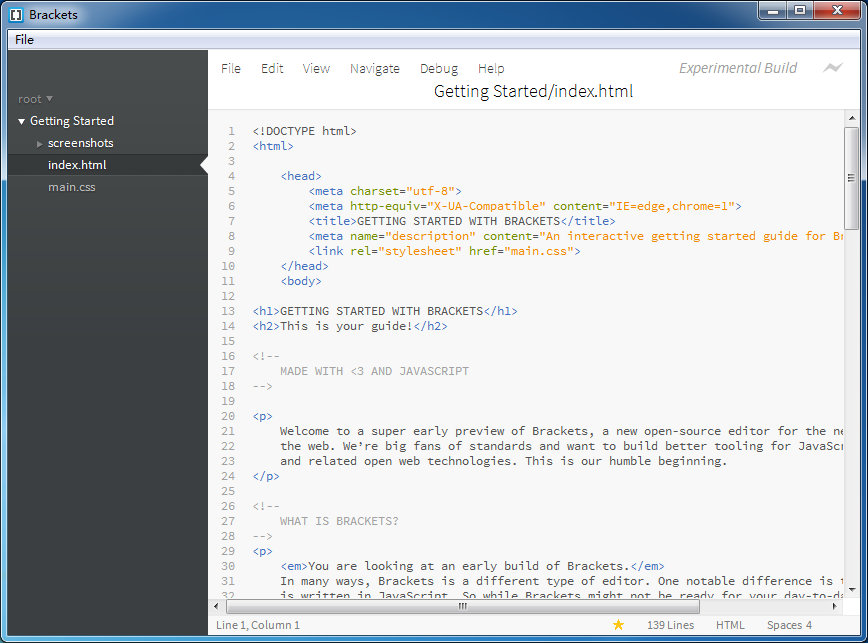
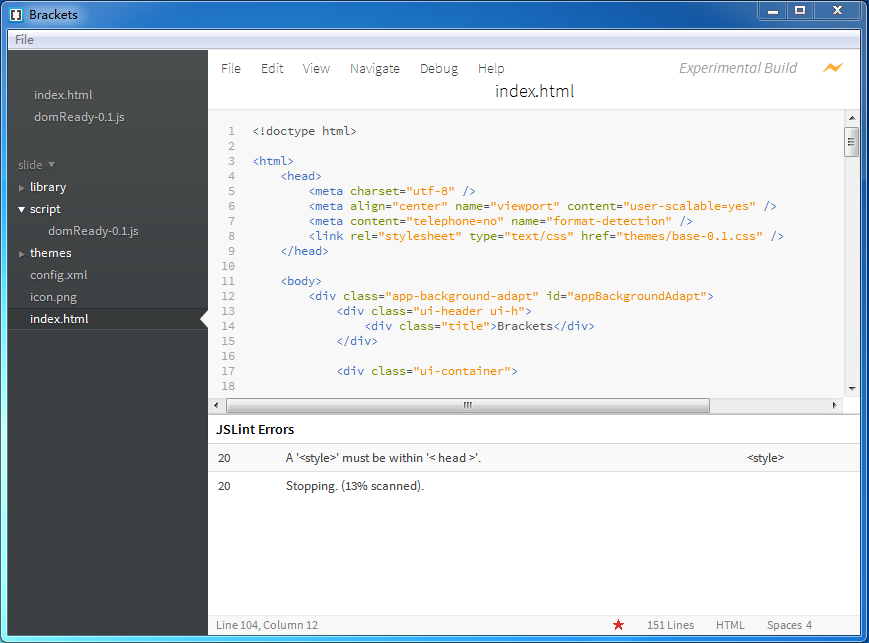
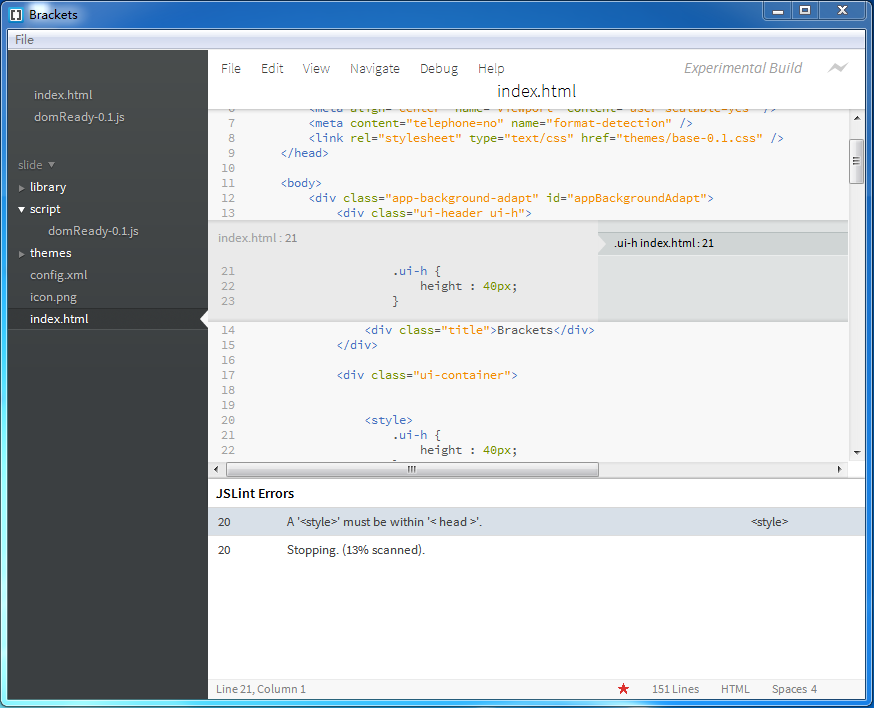
1. Open Brackets 전체 인터페이스는 매우 간단합니다. 상단 메뉴 표시줄은 편집기를 종료하기 위한 파일 > 기능만 제공합니다. 왼쪽에는 프로젝트 구성 구조의 파일 트리가 있습니다. Ctrl/Cmd Shift H를 사용하여 파일 트리를 호출하고 닫습니다. 오른쪽은 편집 영역, 위쪽은 도구 모음, 중간은 문서 영역, 아래쪽은 프롬프트 영역입니다.

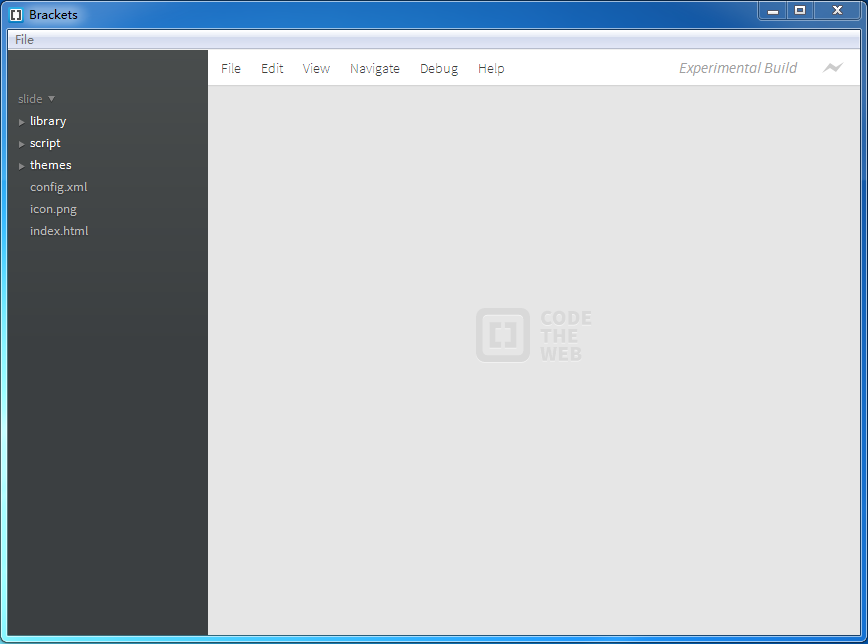
2. 프로젝트 열기 파일 > 폴더 열기 명령을 사용하여 왼쪽의 파일 트리 프로젝트 이름이 프로젝트 폴더 이름으로 업데이트되고 파일 트리가 해당 프로젝트의 파일 트리로 업데이트됩니다. 현재 프로젝트.

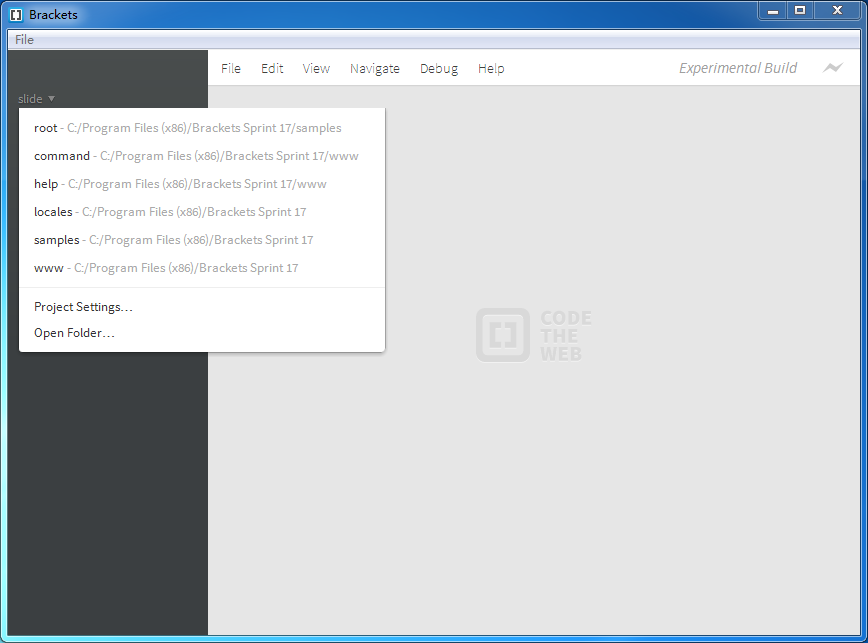
프로젝트 이름을 마우스 왼쪽 버튼으로 클릭하면 프로젝트 편집 메뉴가 나타납니다. 편집 메뉴에는 과거 프로젝트와 프로젝트 편집 명령이 표시됩니다.

폴더 열기 명령: 새 프로젝트를 엽니다.
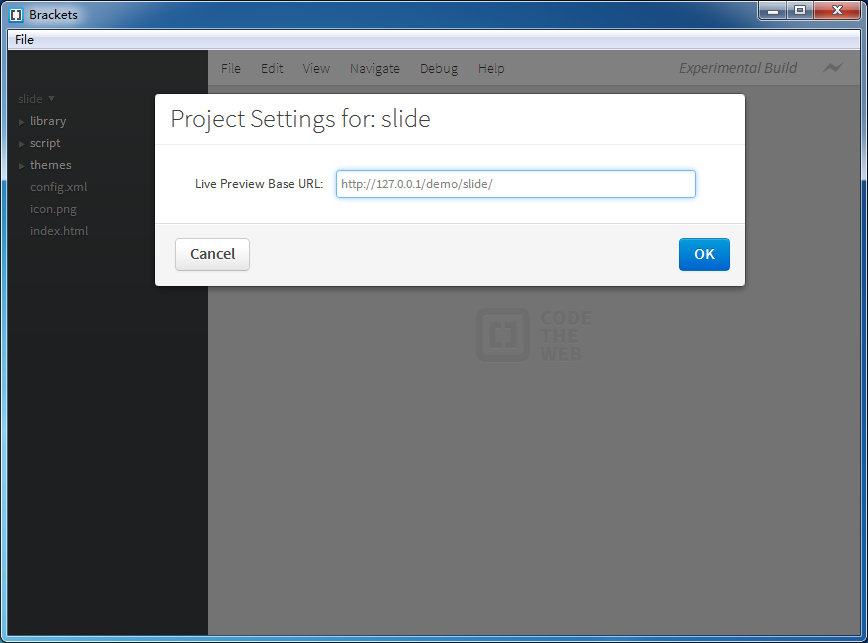
프로젝트 설정 명령: 페이지 디버깅 및 미리보기 중에 사용될 현재 프로젝트의 웹 주소를 설정합니다.
설정 요구사항: http://로 시작하는 웹 주소여야 합니다.

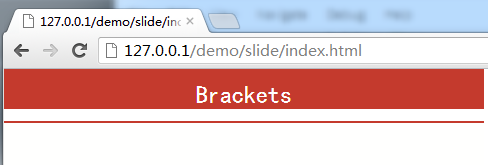
위 그림과 같이 http://127.0.0.1/demo/slide로 설정하면 브라우저 미리보기 시 해당 웹 주소를 통해 해당 페이지가 열립니다.

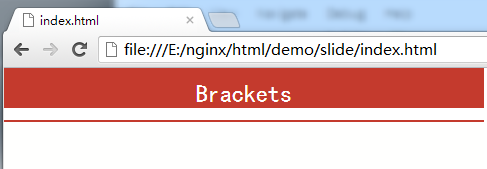
설정이 없으면 파일의 드라이브 문자 주소를 통해 페이지가 열립니다.

2. 파일 편집
파일 트리에서 index.html을 클릭하면 메인 영역에서 index.html 문서가 열립니다.

1. Brackest는 문서가 HTML 사양을 준수하는지 여부를 감지합니다. 아래 그림과 같이 20번째 줄에 헤드 노드에 배치해야 하는 스타일 블록이 있습니다.

2. 클래스 또는 ID 속성의 라벨 이름에 커서를 놓고 Ctrl/Cmd E("편집")를 누르거나 편집을 종료합니다. 대괄호는 프로젝트 아래의 모든 CSS 파일을 검색한 다음 HTML 파일에 포함된 내장 편집기를 열어 CSS 코드를 빠르게 수정할 수 있습니다.

현재 클래스/ID 태그에 여러 스타일 정의가 있는 경우 편집 창에 표시 스타일을 전환할 수 있는 전환 버튼이 제공됩니다. 또한 Alt 위쪽/아래쪽 화살표 키를 사용하여 전환할 수도 있습니다.
현재 HTML 문서에서 일부 CSS 파일이 참조되지 않는 경우에도 Brackets는 현재 HTML 문서와 프로젝트 아래의 모든 CSS 파일을 감지하여 클래스/ID 스타일을 찾습니다.
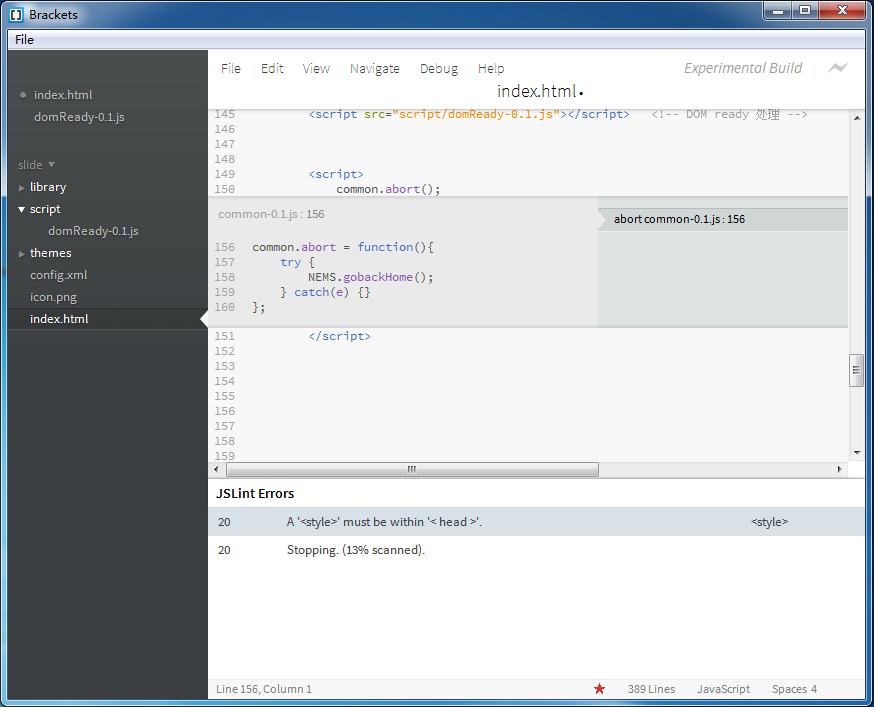
3. Brackets는 JS 객체 정의의 빠른 미리 보기/편집도 지원합니다. js 함수 이름에 커서를 놓고 Ctrl/Cmd E("편집")를 누르거나 편집을 종료합니다.

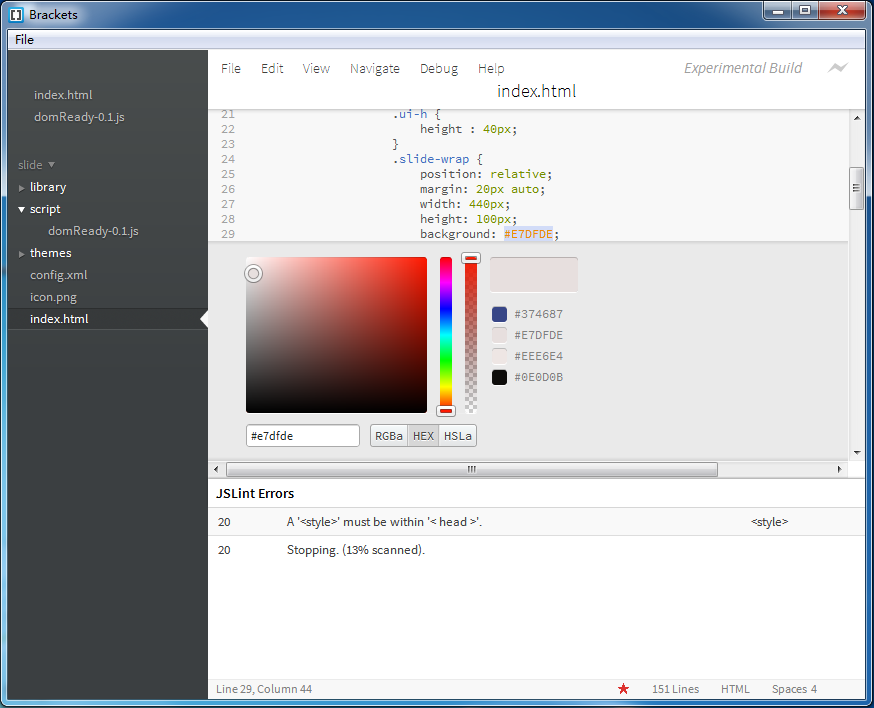
4. Brackets에는 RGBa, HEX 및 HSLa의 색상 코딩 형식을 제공하는 색상 선택기가 내장되어 있습니다. 색상 코드 위에 커서를 놓고 Ctrl/Cmd E("편집")를 누르십시오. 색상 선택 창을 종료하려면 Esc 키를 사용하십시오.

3. 바로보기
괄호는 웹페이지의 실시간 미리보기를 제공합니다. 이 기능을 사용하면 Brackets는 Chrome 브라우저를 호출하여 현재 페이지를 연 후 html, css, javascript를 수정하고 저장한 후 수정된 내용을 별도의 작업 없이 브라우저에서 즉시 페이지에 응답합니다. 페이지를 수동으로 새로 고칩니다. 이것은 Brackets의 가장 큰 특징 중 하나입니다. 두 개의 모니터가 있는 코더는 분할 화면 모드로 표시될 수 있으므로 편집기/브라우저를 전환하거나 페이지를 새로 고칠 필요 없이 수정 사항을 즉시 미리 볼 수 있습니다.
현재 즉시 미리보기 기능의 일부 제한 사항:
대상 브라우저로 Chrome 브라우저에서만 작동하며, Chrome이 설치되어 있어야 합니다.
명령줄 플래그로 활성화되는 Chrome의 원격 디버깅 기능을 사용합니다. Mac에서 이미 Chrome을 사용하고 있고 Instant Preview를 실행하는 경우 Brackets는 원격 디버깅을 활성화하기 위해 Chrome을 다시 시작할지 묻는 메시지를 표시합니다.
동시에 하나의 HTML 파일만 미리 볼 수 있습니다. 다른 HTML 파일로 전환하면 Brackets가 원본 미리 보기를 닫습니다.
4. 일부 단축키
Ctrl/Cmd Shift H는 파일 트리를 호출하고 닫을 수 있습니다
Ctrl/Cmd E 빠른 미리보기/CSS 스타일 편집/자바스크립트 기능
Ctrl/Cmd /- 편집 영역의 글꼴 크기를 확대하거나 축소합니다
Ctrl/Cmd 0 편집 영역의 글꼴 크기 재설정
Ctrl/Cmd Alt P는 즉시 미리보기 기능을 엽니다
Ctrl/Cmd/줄 주석
Ctrl/Cmd Alt / 댓글 차단
참고: CSS 코드 및 html 코드에 주석을 달 때는 차단 주석 단축키만 사용할 수 있습니다.
 HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AM
HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopmentforcontrollingbehavior, 외관 및 기능. 접근성, 접근성, andseo.forexample, thesrcattributeintagspactsseo, whike whike whike whike whike whike thercattributeintagspactsseo
 ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AM
ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AMALT 속성은 HTML에서 태그의 중요한 부분이며 이미지에 대한 대체 텍스트를 제공하는 데 사용됩니다. 1. 이미지를로드 할 수 없으면 ALT 속성의 텍스트가 표시되어 사용자 경험을 향상시킵니다. 2. 스크린 리더는 ALT 속성을 사용하여 시각 장애가있는 사용자가 그림의 내용을 이해하도록 도와줍니다. 3. 검색 엔진 인덱스 텍스트 텍스트는 웹 페이지의 SEO 순위를 향상시키기 위해 ALT 속성의 텍스트를 색인 텍스트입니다.
 HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM
HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 구축하는 데 사용됩니다. 2. CSS는 웹 페이지의 모양을 아름답게하는 데 사용됩니다. 3. JavaScript는 동적 상호 작용을 달성하는 데 사용됩니다. 태그, 스타일 및 스크립트를 통해이 세 가지는 함께 현대 웹 페이지의 핵심 기능을 구축합니다.
 태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM
태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM태그의 Lang 속성을 설정하는 것은 웹 접근성 및 SEO를 최적화하는 핵심 단계입니다. 1) 태그에 LANG 속성을 설정하십시오. 2) 다국어 컨텐츠에서는 다른 언어 부품에 대한 LANG 속성을 설정하십시오. 3) "en", "fr", "zh"와 같은 ISO639-1 표준을 준수하는 언어 코드를 사용하여 LANG 속성을 올바르게 설정하면 웹 페이지 및 검색 엔진 순위의 접근성을 향상시킬 수 있습니다.
 HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AM
HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AMhtmlattributesearsentialforenhancingwebelements'functionalityandAmpearance.theyaddinformationTodeFineBehavior, 외관 및 간호, WebsITESITERACTIVE, RAPITIVE 및 VVESILLY -CAMENTION.ATTRIBUTESLIKESRC, HREF, 클래스, 유형 및 디스티브 트랜스포트
 HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AM
HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AMToCreateAlistInhtml, useUnorderEdListandForOrdLists : 1) forUnderedList, wrapitemSinanduseForeachitem, renderingasabulletedList.2) forOrderEdlists, useandfornumberedLists, useandfornumberedlists, useandfornumberedlists, useandfornumberedlists, withTheyPeatTributeFferentNumberingStyles.
 html in Action : 웹 사이트 구조의 예May 05, 2025 am 12:03 AM
html in Action : 웹 사이트 구조의 예May 05, 2025 am 12:03 AMHTML은 명확한 구조를 가진 웹 사이트를 구축하는 데 사용됩니다. 1) 태그를 사용하여 웹 사이트 구조를 정의하십시오. 2) 예는 블로그 및 전자 상거래 웹 사이트의 구조를 보여줍니다. 3) 잘못된 레이블 중첩과 같은 일반적인 실수를 피하십시오. 4) HTTP 요청을 줄이고 시맨틱 태그를 사용하여 성능을 최적화합니다.
 HTML 페이지에 이미지를 어떻게 삽입합니까?May 04, 2025 am 12:02 AM
HTML 페이지에 이미지를 어떻게 삽입합니까?May 04, 2025 am 12:02 AMTOINSERTANIMAGEINTOANHTMLPAGE, USETHETAGWITHSRCANDALTATTRIBUTES.1) USEALTTEXTFORACCESSIBLEANDSEO.2) AMPLEMESSRCSETFORRESPONSIVEIMAGES.3) ApplyLazyLoadingWithLoading = "Lazy"TOOPTIMIZEPEROUCTION.4) OPTIMIZEPEPERCESIVEIMAGES


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

드림위버 CS6
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는





