쇼핑 제품 유형 website_jquery에 적합한 jQuery 플로팅 탐색 메뉴
- WBOY원래의
- 2016-05-16 16:36:421387검색
단일 페이지 웹페이지는 콘텐츠가 많고 페이지 길이가 길어서 페이지 내 다양한 위치에 편리하고 빠르게 배치해야 하므로 남성 의류의 경우 아래와 같이 플로팅 메뉴가 점차 대중화되고 있습니다. , 여성의류, 뷰티 등

이 메뉴 기능은 두 부분으로 구분됩니다.
1. 메뉴 항목을 클릭하면 웹페이지가 해당 위치로 스크롤됩니다.
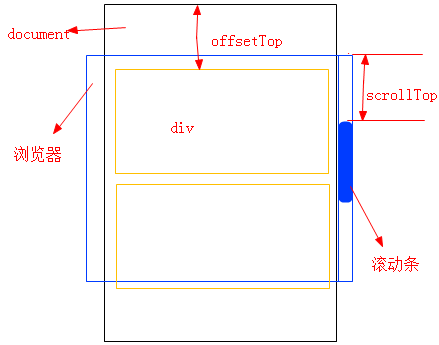
2. 페이지를 스크롤할 때 메뉴 항목의 선택된 상태가 그에 따라 변경되어야 합니다. 이를 위해서는 웹페이지의 스크롤 이벤트를 모니터링하고 약간의 계산을 통해 구현해야 합니다.

<div id="menu"> <ul> <li><a href="#item1" class="current">1F 男装</a></li> <li><a href="#item2">2F 女装</a></li> <li><a href="#item3">3F 美妆</a></li> <li><a href="#item4">4F 数码</a></li> <li><a href="#item5">5F 母婴</a></li> </ul> </div> <div id="content"> <h1>网购</h1> <div id="item1" class="item"> <h2>1F 男装</h2> <ul> <li><a href="#"><img src="" alt=""/></a></li> <!-- 若干个li --> </ul> </div> <!-- 若干个item--> </div>
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
$(function(){
$(window).scroll(function(){
var scrollTop = $(document).scrollTop();
var contentItems = $("#content").find(".item");
var currentItem = "";
contentItems.each(function(){
var contentItem = $(this);
var offsetTop = contentItem.offset().top;
if(scrollTop > offsetTop-200){//此处的200视具体情况自行设定,因为如果不减去一个数值,在刚好滚动到一个div的边缘时,菜单的选中状态会出错,比如,页面刚好滚动到第一个div的底部的时候,页面已经显示出第二个div,而菜单中还是第一个选项处于选中状态
currentItem = "#" + contentItem.attr("id");
}
});
if(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
$("#menu").find(".current").removeClass("current");
$("#menu").find("[href=" + currentItem + "]").addClass("current");
}
});
});성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

