type='file'_HTML/Xhtml_웹페이지 제작 입력창 스타일 수정 요약
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:36:421351검색
이게 뭔지는 굳이 말할 필요도 없을 것 같아요. 다들 아시겠지만, 요즘 휴대폰이 다양한 시대에는 직접 사진을 찍어서 올리는 것도 가능합니다. 전에.
과거에는 하나의 파일만 업로드할 수 있었습니다. 이제는 multiple 속성만 추가하면 여러 파일을 업로드할 수 있으며 지원되는 파일 형식도 다양합니다. 자세한 내용은http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC. A0.E7 .8A.B6.E6.80.81
업로드 버튼 스타일 조정CSS를 사용해 본 사람이라면 HTML 요소 중 양식 컨트롤 요소의 스타일 수정이 가장 고통스럽다는 것을 알고 있을 것입니다. 많은 컨트롤의 스타일은 시스템 테마에 따라 변경됩니다. 특히 IE 브라우저에서 구현을 시뮬레이션합니다.
type="file" 업로드 버튼의 경우, 시뮬레이션 방식을 사용하신 적이 있는데, 이를 사용하면 소위 보안 문제가 발생할 수 있다고 합니다. , 나 같은 페이지 커팅 남자에게는 이것이 이해되지 않고, 이해하더라도 어떻게 처리해야할지 모르겠습니다. 그럼 시뮬레이션 하지 마세요...
하지만 시뮬레이션하지 않으면 스타일을 어떻게 수정할 수 있나요?
이미지 포지셔닝 오버레이 솔루션저도 알고 있고 사실 다들 아시는 방법은 업로드 버튼type="file"을 투명하게 만든 후 사진 위에 겹쳐서 보는 분들이 느끼도록 하는 방법이었는데요. 업로드 이미지를 클릭하면 이루어지며 기본 업로드 버튼을 볼 필요가 없습니다.
데모 살펴보기: http://jsbin.com/qacijusihivi/1/
이 데모에서는 위치 지정을 통해 업로드 버튼을 이미지 위에 배치한 후 불투명도투명도를 0으로 설정하면 버튼이 더 이상 표시되지 않지만 실제로는 존재하게 되고...그러면...더 이상 표시되지 않게 됩니다. , 효과가 있을 것입니다... 웹킷용 솔루션
웹킷 커널에 대한 이 솔루션은-webkit- 접두어가 붙은 작성 방법을 지원하지 않는 경우 웹킷 커널에만 효과적이기 때문에 실제로는 약간 터무니없고 실용성이 거의 없습니다. , 효과가 없으므로 모두 오락으로 취급하십시오.
먼저 데모 보기: http://jsbin.com/wicihihabifi/1/
이 데모의 HTML 구조는 매우 간단합니다. 단 하나의 [input 태그로 충분합니다. 이전에 본 방법보다 훨씬 간단하지만 호환성 측면에서는 확실히 훨씬 나쁩니다. 요즘은 대부분의 휴대폰이 웹킷 기반의 브라우저를 사용하고 있으니, 그냥 오락으로 여기고 재미있게 시청해 보세요~
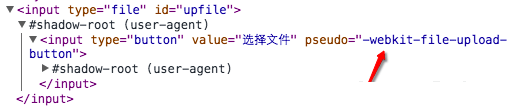
간단한 HTML 구조 수정 스타일은 전적으로 ::-webkit-file-upload-button 의사 요소에 의존합니다. 이 의사 요소의 스타일에 맞게 수정하면 됩니다. 일반적인 버튼 요소. Shadow DOM을 표시하여 이 버튼 요소를 보면 더 명확해집니다.

이것은 Chrome 개발자 도구에 표시되는 DOM 트리입니다. 일반적으로 Shadow DOM 보기를 활성화하지 않으면 type="file" 입력이 표시되지 않습니다. 에 더 많은 내용이 포함되어 있습니다. 켜는 방법은 매우 간단합니다. 개발자 도구 오른쪽 상단의 톱니바퀴 를 클릭한 후 팝업 레이어에서 이 상자를 체크하세요.
를 클릭한 후 팝업 레이어에서 이 상자를 체크하세요.

이제 독자는 다른 input 태그를 직접 확인할 수 있습니다. Shadow DOM이 있으면 확실히 확장할 수 있습니다. 그리고 HTML5에는 몇 가지 새로운 태그가 있습니다...
마침내type="file"의 input 태그에 대해 현재 스타일을 수정하는 방법은 다음 두 가지뿐입니다. 그리고 webkit의 솔루션도 매우 제한적이지만 휴대폰에는 문제가 되지 않습니다. 어떤 사람들은 다른 브라우저에서는 어떻게 해야 합니까? 예, 어떻게 해야 할지 모르겠습니다.
Firefox 브라우저에는forms.css에 input type="file" > 버튼[type="button"]이 있지만 저는 그렇지 않습니다. 이유는 모르겠지만 이 선택기를 내 스타일에 추가한 후에도 여전히 아무런 효과가 없어서 플레이를 중단했습니다.
PS: form.css 파일의 경우 Firefox 브라우저의 팬이라면 리소스://gre-resources/forms.css 경로의 존재를 알아야 합니다.아 그렇군요. 오페라 브라우저도 있는데 맥에서 플레이해보니
-webkit- 접두어 스타일이 그대로 계승되더라구요... 첨부: 업로드 버튼 이미지:

