FLOW CHART와 UI FLOW_HTML/Xhtml_Web 페이지 제작의 차이점
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:36:301646검색
UI 디자인의 많은 개념은 종이 위에서는 크게 다르지 않게 보일 수 있지만 실제로는 크게 다릅니다. 오랫동안 포스팅을 하지 않았던 대만 디자이너 @Akane_Lee 선생님께서 개념을 분석하고 Flow Chart와 UI Flow 기능에 대해 자세히 설명해주시더라구요~
프로젝트 작성, 프로토타입 작성, 연구실 학생 보고서 작성으로 바빠서 거의 한 달 동안 아무것도 게시하지 않았습니다. 최근 UI 플로우를 많이 정리해야 하는데, 정리할수록 머리가 복잡해지는 느낌이 듭니다. UI Flow와 Flow Chart에 대해 이야기해보겠습니다. Flow는 "프로세스"이고, UI Flow는 페이지 흐름이고, Flow Chart는 순서도입니다. 둘은 완전히 다른 차트입니다.
UI Designer는 UI Flow에 매우 익숙하지만 Flow Chart에는 익숙하지 않을 수 있습니다. 소프트웨어 개발에 있어서 Flow Chart는 보통 SA가 작성하는데 초점은 '판단'에 맞춰져 있는데... 매거진에 붙어 있는 심리 테스트라고 생각하면 된다. 오른쪽으로, "아니요"를 선택하면 왼쪽으로 이동합니다.
RD는 프로그램을 작성하기 전에 먼저 다양한 '판단'으로 구성된 동작 구조인 '논리'를 알아야 합니다. UI에서는 로직도 매우 중요합니다. 그렇지 않으면 작업 후 사용자에게 어떤 응답을 주어야 할까요?
가장 유쾌한 회원 로그인
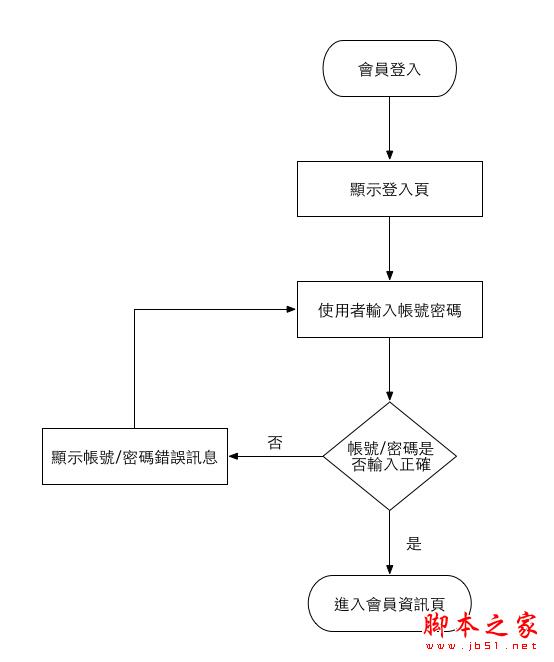
"회원 로그인"을 예로 들면, 사용자가 계정과 비밀번호를 입력하는데, 입력이 올바르면 자동으로 회원 정보 페이지로 이동합니다.

기능 맵에서만 UI 흐름을 그려보고 싶습니다. "사용자가 작업 오류를 범하면 어떻게 해야 할까요?"를 무시하는 경우가 많습니다. 마지막 순간에야 누락된 페이지가 UI가 급하게 추가되었습니다. RD기능이 미려하지도 않고 오류메세지도 나오지 않습니다. 페이지나 프로그램은 입으로 그려서 작성하지 않습니다.
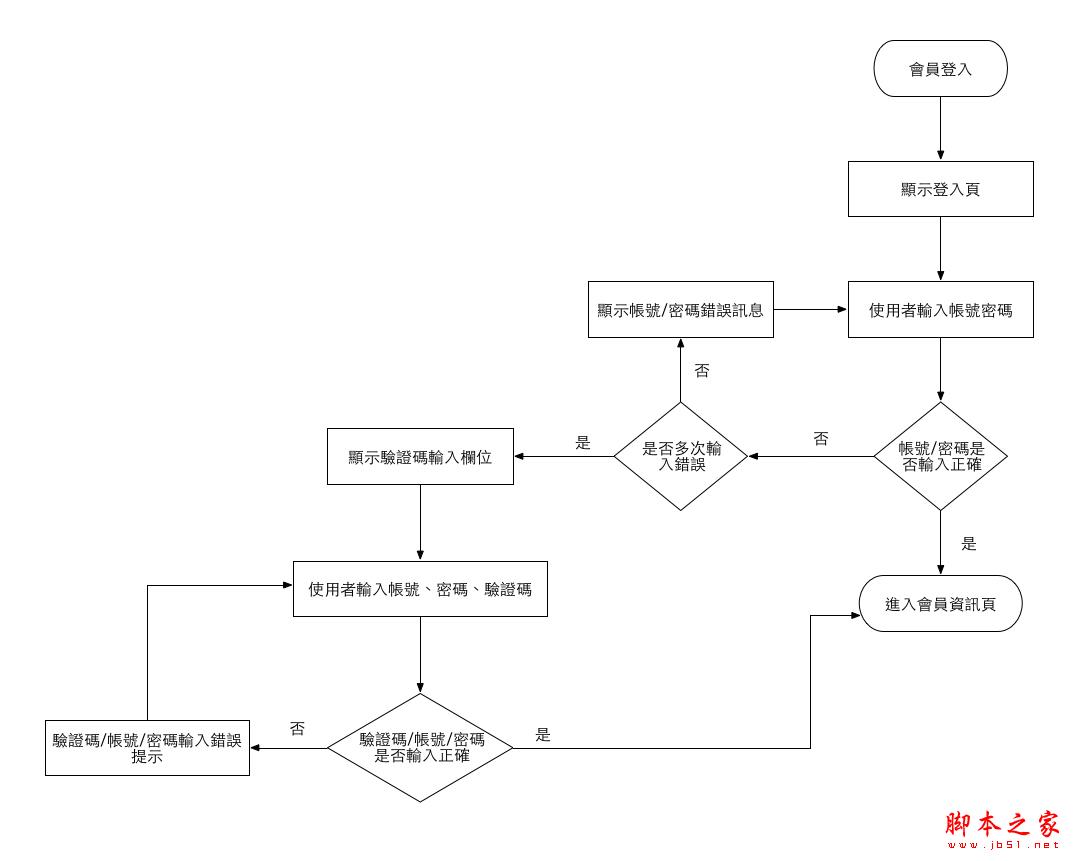
무작위로 입력하시면 인증번호가 부여됩니다아주 간단한 것 같지 않나요? 실제로 그려보면 UI Flow에서 쉽게 간과되는 부분이 많다는 것을 알게 될 것입니다. (기능을 추가하지 않고 어떻게 이렇게 될 수 있나요?)
때때로 사용자는 계속해서 실수를 저지르게 됩니다. 누군가가 계정을 도용하려고 한다고 추측하는 것이 합리적입니다. 일반적인 차단 방법은 잘못된 항목을 여러 번 입력한 사용자에게 추가 확인 코드 필드를 입력하도록 요청하는 것입니다. 따라서 흐름도는 다음과 같습니다.

Flow Chart와 UI Flow는 서로 보완적이며 Flow Chart도 UI Flow보다 먼저 옵니다. Flow Chart가 없고 얼마나 많은 판단을 처리해야 할지 모르는 경우 잘못된 계획으로 인해 페이지가 누출될 확률이 매우 높습니다.
UI Flow만 있고 Flow Chart가 없으면 RD는 Flow Chart를 그림으로 보고 판단 공식을 어떻게 사용할지 거의 상상할 수 없습니다. 그러나 시스템이 클수록 패키지에 버그가 생기기 쉽습니다. . RD 경험치에 따라 택배 배송 확률이 결정됩니다. 하지만 UI Flow도 없습니다. 몇 개의 Wireframe이나 Mockup에만 의존하는 것은 단순히 코끼리를 알아내려는 장님입니다. RD는 단일 정적 이미지만 보고 페이지를 연결하는 방법을 알지 못합니다. 브레인스토밍 중.
아무것도 주지 않으면 그냥 RD에게 프로토타입을 던지고 복사해 달라고 하세요. 똑같이 만드는 것도 쉽죠? RD도 화면마다 버튼을 다 누르고 온갖 종류를 다 해봐야 겠죠. 기능을 연결하는 방법을 알아 두십시오. 이렇게 사람을 놀리는 RD가 얼마나 싫은지...
참고:
흐름도 – MBA 싱크탱크 백과사전
흐름도 설명
UI Designer의 관점에서 Flow Chart는 "이 상황에서 작업을 완료하기 위해 사용자가 어떻게 작업을 수행하는지, 소프트웨어가 어떻게 반응하는지"로 볼 수 있으며, UI Flow는 "사용자가 작업을 수행하기 때문에"로 확장됩니다. 이런 식으로 우리는 이러한 기능과 정보 요구 사항을 갖습니다. "프레젠테이션이므로 페이지가 이렇게 연결됩니다."
UI Designer는 반드시 Flow Chart를 그릴 필요는 없지만, 이를 이해할 수 있어야 합니다. 일반적인 순서도 기호는 수정되었습니다. 보기 흉하다고 해서 새로운 스타일을 디자인하지 마세요. RD가 판도를 뒤집을 것입니다.
"결혼 전 머릿속의 물은 결혼 후 흘린 눈물이다"라는 유명한 말이 있습니다. 일 시작해요." 초기에는 예상하지 못한 기능도 많고, 후기에는 예상하지 못한 작업시간도 많습니다...

