시맨틱 태그를 사용하여 IE6,7,8_HTML/Xhtml_Webpage Production과 호환되는 HTML을 작성하세요.
- WBOY원래의
- 2016-05-16 16:36:131631검색
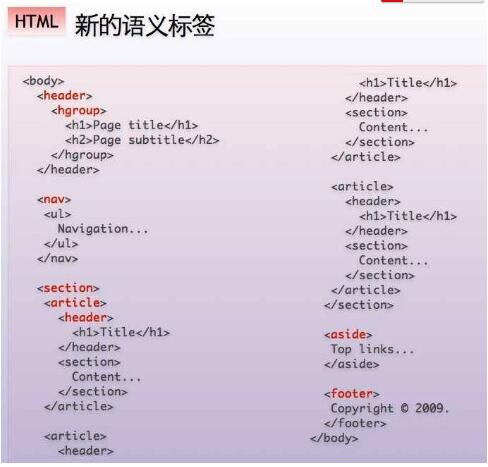
HTML5는 머리글, 바닥글, 탐색 등 더 많은 의미 태그를 추가합니다. 페이지를 작성할 때 페이지 레이아웃을 위해 더 이상 다음 방법을 사용할 필요가 없습니다.
XML/HTML 코드클립보드에 콘텐츠 복사
- <div class="헤더" >이게 머리입니다div>
- <div class="content" >중간 콘텐츠 영역입니다div>
- <div class="바닥글" >하단입니다div>
다음과 같이 레이아웃할 수 있습니다.
XML/HTML 코드클립보드에 콘텐츠 복사
- <헤더>헤더입니다헤더>
- <콘텐츠>중간 콘텐츠 영역입니다콘텐츠>
- <바닥글>하단입니다 바닥글>
하지만 IE는 Forward를 지원하지 않으므로 IE6, 7, 8을 지원하려면 js와 css에 다음과 같은 약간의 코드를 추가해야 합니다.
XML/HTML 코드클립보드에 콘텐츠 복사
- document.createElement("헤더")
- document.createElement("콘텐츠")
- document.createElement("바닥글")
css:
머리글,내용,바닥글{표시:블록}
위는 태그를 헤더로 맞춤 설정하고 표시를 차단하도록 설정하는 것을 의미합니다. 전체 코드는 아래에 첨부되어 있습니다.
XML/HTML 코드클립보드에 콘텐츠 복사
- >
- <html>
- <머리>
- <메타 문자 집합="utf- 8">
- <제목>의미론적 태그를 사용하여 HTML을 작성하세요. IE6,7, 8과 호환됩니다. 제목>
- <스타일>
- *{여백:0;패딩:0;}
- 머리글,내용,바닥글{표시:블록}
- 헤더{너비:600px;높이:150px;라인 높이:150px;테두리:1px 솔리드 #000;마진:10px 자동;텍스트-정렬:센터;글꼴 크기:24px}
- 내용{너비:600px;높이:250px;라인 높이:250px;테두리:1px 솔리드 #000;마진:10px 자동;텍스트-정렬:센터;글꼴 크기:24px}
- 바닥글{너비:600px;높이:150px;라인 높이:150px;테두리:1px 솔리드 #000;마진:10px 자동;텍스트-정렬:센터;글꼴 크기:24px}
- 스타일>
- <스크립트 유형="text/ javascript">
- document.createElement("헤더")
- document.createElement("콘텐츠")
- document.createElement("바닥글")
- 스크립트>
- 머리>
- <몸>
- <헤더>헤더입니다헤더>
- <콘텐츠>중간 콘텐츠 영역입니다콘텐츠>
- <바닥글>하단입니다 바닥글>
- 몸>
- html>
의미론적으로 HTML을 작성해야 하는 이유는 무엇입니까?
우선 코드는 읽기 쉽습니다. 둘째, 검색 엔진 크롤러는 성능을 위해 사용되는 마크업을 대부분 무시합니다. 의미론적 마크업에 중점을 둡니다.
그러니 서둘러서 의미 태그를 사용하여 HTML 작성을 시작해 보세요. 게다가 어렵지도 않죠?
부록 1:

위 글은 시맨틱 태그를 사용하여 HTML을 작성하고 IE6, 7, 8과 호환됩니다. 이 내용은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. 스크립트를 지원해 주시길 바랍니다. 집.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

