HTML과 CSS를 활용해 나만의 따뜻한 남자 만들기 '다바이'_HTML/Xhtml_웹페이지 제작
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:36:011323검색
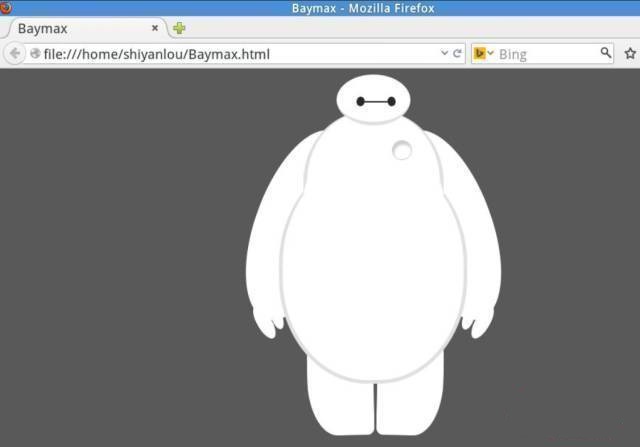
최종 결과는 이렇습니다. 귀엽지 않나요...

PS: HTML과 CSS에 대한 어느 정도 이해가 있으면 좋겠지만, 초보자라도 상관없습니다. “다바이”를 만나보세요!
1. 준비
/home/shiyanlou/ 디렉토리로 이동하여 새 빈 문서를 만듭니다.

Baymax.html이라는 이름(다른 이름도 허용되지만 접미사는 .html이어야 함):
gedit로 열고 코드 편집 준비:

2. HTML 작성
다음 코드를 입력하세요:
XML/HTML 코드클립보드에 콘텐츠 복사
- >
- <html>
- <헤드><메타 문자 집합="utf-8"><제목>베이맥스제목>머리>
- <몸>
- <div id="baymax" >
- <div id="head" >
- <div id="eye" >div>
- <div id="eye2" >div>
- <div id="입" >div>
- div>
- <div id="torso" >
- <div id="하트" >div>
- div>
- <div id="배" >
- <div id="표지" >div>
- div>
- <div id="left- 팔">
- <div id="l- bigfinger">div>
- <div id="l- smallfinger">div>
- div>
- <div id="right- 팔">
- <div id="r- bigfinger">div>
- <div id="r- smallfinger">div>
- div>
- <div id="left- 다리">div>
- <div id="right- 다리">div>
- div>
- 몸>
- <html>
3. CSS 스타일 추가
HTML을 사용하여 "Dabai"의 각 요소를 정의했다면 이제는 CSS를 사용하여 스타일 모양을 그려야 합니다.
'다바이'는 흰색이므로 쉽게 식별할 수 있도록 배경을 어두운 색으로 설정했습니다.
그럼 먼저 머리 부분:
CSS 코드클립보드에 콘텐츠 복사
- 몸 {
- 배경: #595959; }
- #baymax{
- /*가운데로 설정*/
- 여백: 0 자동;
- /*키*/
- 높이
- : 600px;
- /*오버플로 숨기기*/
- 오버플로 :
- 숨김 }
- #머리 {
- 높이 :
- 64px; 너비 :
- 100px; /*모깎기 모양을 백분율로 정의*/
- 테두리-반경: 50%
- /*배경*/
- 배경: #fff
- 여백: 0 자동
- ; 여백-하단: -20px ;
- /*하단 테두리 스타일 설정*/
- 테두리-하단: 5px
- 단색 #e0e0e0 /*속성은 요소의 스택 순서를 설정합니다. 스택 순서가 높은 요소는 항상 스택 순서가 낮은 요소 앞에 옵니다.*/
- z-색인: 100
- /*상대적으로 배치된 요소 생성*/
- 직위: 친척
- }
-
효과 미리보기:

빨리 눈과 입 추가!
CSS 코드클립보드에 콘텐츠 복사CSS 코드클립보드에 콘텐츠 복사- #눈,
- #eye2{
- 너비: 11px;
- 높이: 13px; 배경
- : #282828; 테두리 -반경: 50%
- 직위 :
- 친척 상단 :
- 30px; 왼쪽 :
- 27px;
- /*요소 회전*/
- 변환: 회전(8도) }
- #eye2 {
- /*회전대칭으로 만들기*/
- 변환: 회전(-8deg)
- 왼쪽 :
- 69px; 위: 17픽셀 }
- #입 {
- 너비 :
- 38px; 높이: 1. 5픽셀
- ; 배경: #282828
- ; 직위: 친척
- 왼쪽: 34px ;
- 상단: 10px ;
- }
- 미니 '베이맥스' 프로토타입 등장:
- 다음은 몸통과 복부입니다.

- #몸통,
- #뱃살{
- 여백: 0 자동;
- 높이: 200px;
- 너비: 180px;
- 배경: #fff;
- 테두리-반경: 47%;
- /*设置边框*/
- 테두리: 5px 단색 #e0e0e0;
- 국경 상단: 없음;
- z-색인: 1;
- }
- #뱃살{
- 높이: 300px;
- 너비: 245px;
- 여백 상단: -140px;
- z-색인: 5;
- }
- #표지{
- 너비: 190px;
- 배경: #fff;
- 높이: 150px;
- 여백: 0 자동;
- 직위: 친척;
- 상단: -20px;
- 테두리-반경: 50%;
- }
赋予「大白」象征生命的心脏:
CSS 코드复复内容到剪贴板
- #하트{
- 너비:25px;
- 높이:25px; 테두리
- -반경:50% 직위
- :친척
- /*테두리 주변에 그림자 효과 추가*/
- 상자 그림자: 2픽셀
- 5픽셀 2픽셀 #ccc 삽입
- 맞습니다
- 맞습니다:-115px; 상단 :
- 40px; z-색인:111
- 테두리: 1px
- 단색 #ccc }
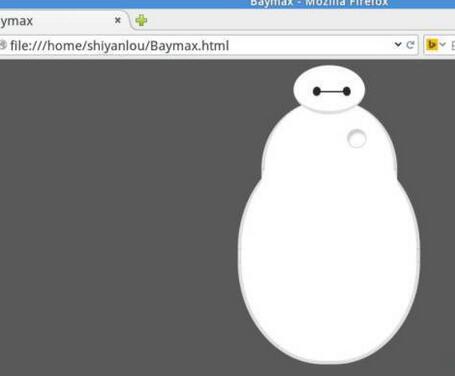
- 현재 '베이맥스'의 모습은 이렇습니다.
 클립보드에 콘텐츠 복사
클립보드에 콘텐츠 복사
- #왼쪽-팔,
- #right-팔{
- 높이: 270px;
- 너비: 120px;
- 테두리-반경: 50%;
- 배경: #fff;
- 여백: 0 자동;
- 직위: 친척;
- 상단: -350px;
- 왼쪽: -100px;
- 변환: 회전(20도);
- z-색인: -1;
- }
- #right-팔{
- 변환: 회전(-20도);
- 왼쪽: 100px;
- 상단: -620px;
- }
还没有手指头呢:
CSS 코드复复内容到剪贴板
- #l-bigfinger,
- #r-bigfinger{
- 높이: 50px;
- 너비: 20px;
- 테두리-반경: 50%;
- 배경: #fff;
- 직위: 친척;
- 상단: 250px;
- 왼쪽: 50px;
- 변환: 회전(-50도);
- }
- #r-bigfinger{
- 왼쪽: 50px;
- 변형: 회전(50도);
- }
- #l-smallfinger,
- #r-smallfinger{
- 높이: 35px;
- 너비: 15px;
- 테두리-반경: 50%;
- 배경: #fff;
- 직위: 친척;
- 상단: 195px;
- 왼쪽: 66px;
- 변환: 회전(-40도);
- }
- #r-smallfinger{
- 배경: #fff;
- 변환: 회전(40도);
- 상단: 195px;
- 왼쪽: 37px;
- }
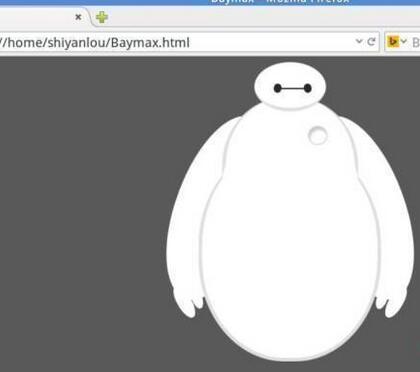
유의미:

迫不及待要给「大白」加上腿了吧:
CSS 코드复复内容到剪贴板
- #왼쪽-다리,
- #오른쪽-다리{
- 높이: 170px;
- 너비: 90px;
- 테두리-반경: 40% 30% 10px 45%;
- 배경: #fff;
- 직위: 친척;
- 상단: -640px;
- 왼쪽: -45px;
- 변형: 회전(-1deg);
- z-색인: -2;
- 여백: 0 자동;
- }
- #오른쪽-다리{
- 배경: #fff;
- 테두리-반경:30% 40% 45% 10px;
- 여백: 0 자동;
- 상단: -810px;
- 왼쪽: 50px;
- 변환: 회전(1도);
- }
duang~ duang~ duang~ 特技完成!

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.