NodeJS를 기반으로 한 프론트엔드와 백엔드 분리에 대한 생각과 실천 (5) 다중 터미널adaption_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:35:181305검색
머리말
최근에는 다양한 사이트의 웹 기반 다중 단말 적용이 본격화되었으며, 업계에서도 다양한 기술을 활용한 솔루션을 개발해 왔습니다. 예를 들어, 브라우저의 기본 CSS3 미디어 쿼리를 기반으로 한 반응형 디자인, 클라우드 지능형 재배열을 기반으로 한 "클라우드 적응" 솔루션 등이 있습니다. 이 기사에서는 주로 프런트엔드와 백엔드 분리를 기반으로 하는 다중 터미널 적응 솔루션에 대해 설명합니다.
프런트엔드와 백엔드 분리에 대하여
프론트엔드와 백엔드 분리 솔루션에 대해서는 "NodeJS 기반 프론트엔드와 프론트엔드 분리에 대한 사고와 실천(1)"에 매우 명확한 설명이 있습니다. 서버 인터페이스와 브라우저 사이의 렌더링 레이어로 NodeJS를 소개합니다. NodeJS 레이어는 데이터와 완전히 분리되어 있고 많은 비즈니스 로직을 신경 쓸 필요가 없기 때문에 이 시점에서 다중 터미널 적응 작업에 매우 적합합니다. 층.
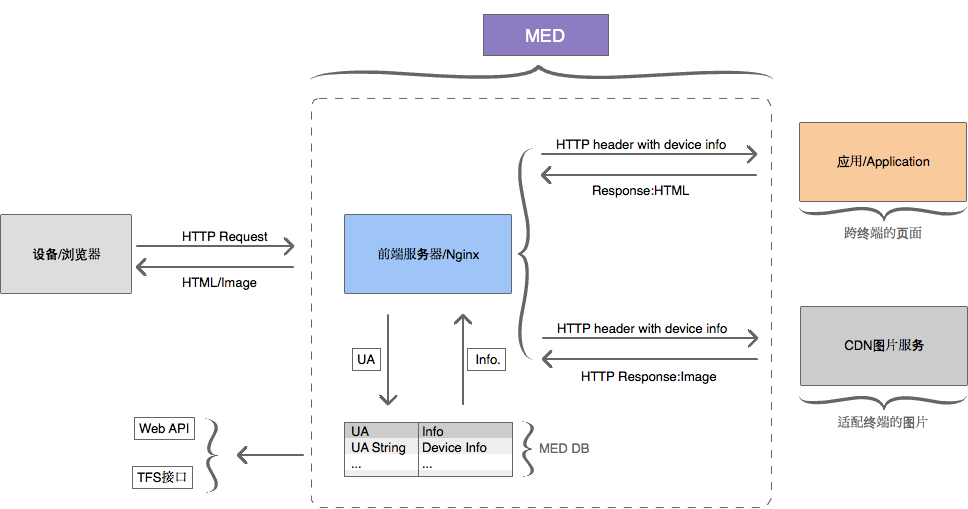
UA 감지
다중 단말 적응을 위해 가장 먼저 해결해야 할 것은 UA 감지 문제입니다. 들어오는 요청에 대해 해당 콘텐츠를 출력하려면 장치 유형을 알아야 합니다. 현재 시장에는 수많은 장치와 호환되는 매우 성숙한 사용자 에이전트 서명 라이브러리 및 탐지 도구가 있습니다. 다음은 Mozilla에서 편집한 목록입니다. 그중 일부는 브라우저 측에서 실행되고 일부는 서버 측 코드 계층에서 실행됩니다. 일부 도구는 각 요청의 UA 정보를 구문 분석하는 Nginx/Apache 모듈도 제공합니다.
사실 마지막 방법을 추천드립니다. 프런트엔드와 백엔드 분리 기반 솔루션은 UA 감지가 서버 측에서만 실행될 수 있다고 판단하지만 감지 코드와 기능 라이브러리를 비즈니스 코드에 결합하는 것은 충분히 친숙한 솔루션이 아닙니다. 우리는 이 동작을 Nginx/Apache에 적용하여 각 요청의 UA 정보를 구문 분석한 다음 이를 HTTP 헤더와 같은 방법을 통해 비즈니스 코드에 전달합니다.
이렇게 하면 몇 가지 장점이 있습니다.
우리 코드에서는 더 이상 UA가 어떻게 구문 분석되는지 신경 쓸 필요가 없으며 상위 계층에서 구문 분석된 정보를 직접 검색할 수 있습니다. 동일한 서버에 여러 애플리케이션이 있는 경우 Nginx에서 구문 분석한 동일한 UA 정보를 공동으로 사용할 수 있어 서로 다른 애플리케이션 간의 구문 분석 손실을 줄일 수 있습니다.

티몰이 공유하는 Nginx 기반 UA 탐지 솔루션
Taobao의 Tengine 웹 서버도 유사한 모듈 ngx_http_user_agent_module을 제공합니다.
UA 탐지 도구를 선택할 때 시그니처 데이터베이스의 유지 관리 가능성을 고려해야 한다는 점을 언급할 가치가 있습니다. 왜냐하면 시장에는 점점 더 많은 새로운 장치 유형이 있고 각 장치에는 독립적인 사용자 에이전트가 있기 때문입니다. 기능 라이브러리는 변화하는 장치에 적응할 수 있는 좋은 업데이트 및 유지 관리 전략을 제공해야 합니다.
MVC 패턴으로 구축된 다양한 적응 솔루션
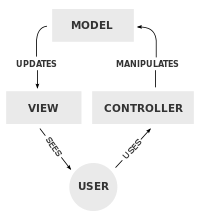
UA 정보를 얻은 후에는 지정된 UA에 따라 단말 적응을 어떻게 수행할지 고려해야 합니다. NodeJS 레이어에서도 대부분의 비즈니스 로직은 사라졌지만 여전히 내부를 모델 / 컨트롤러 / 뷰의 세 가지 모델로 나눕니다.

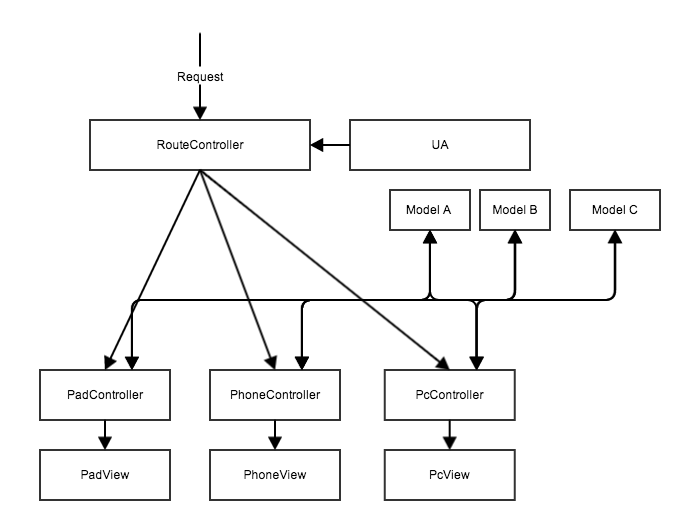
먼저 위 그림을 사용하여 기존 다중 단자 적응 솔루션을 분석해 보겠습니다.
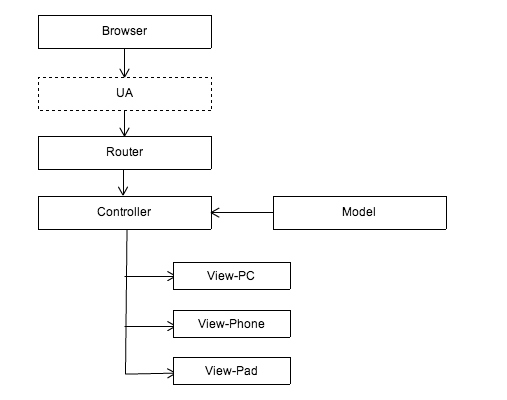
Controller 기반 적응 솔루션

이 솔루션은 이를 처리하는 가장 간단하고 조잡한 방법이어야 합니다. 라우팅(Router)을 통해 동일한 URL을 동일한 제어 계층(Controller)에 전달합니다. 그런 다음 제어 계층은 UA 정보를 사용하여 렌더링을 위해 데이터 및 모델 논리를 해당 디스플레이(뷰)에 전달합니다. 렌더링 계층은 사전 합의된 계약에 따라 여러 터미널에 적합한 템플릿을 제공합니다.
이 솔루션의 장점은 데이터 레이어와 제어 레이어의 통일성을 유지하며, 비즈니스 로직은 한 번만 처리하면 모든 단말에 적용할 수 있다는 점입니다. 그러나 이 시나리오는 디스플레이 페이지와 같이 상호 작용이 적은 애플리케이션에만 적합합니다. 비즈니스가 더 복잡해지면 각 터미널의 컨트롤러가 자체 처리 로직을 가질 수 있습니다. 유지하기 어렵다는 것은 의심할 여지 없이 잘못된 선택입니다.
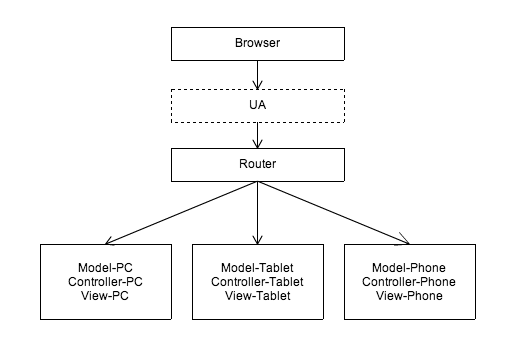
라우터 기반 적응 솔루션
위 문제를 해결하기 위해 라우터의 장치를 구별하고 이를 터미널마다 다른 컨트롤러에 배포할 수 있습니다.

이는 가장 일반적인 솔루션 중 하나이기도 하며, 주로 다양한 터미널에 대해 별도의 애플리케이션 세트를 사용할 때 나타납니다. 예를 들어 PC Taobao 홈페이지, WAP 버전의 Taobao 홈페이지 등 다양한 기기에서 www.taobao.com에 접속하면 라우터의 제어를 통해 서버가 WAP 버전의 Taobao 홈페이지 또는 PC 버전의 Taobao 홈페이지로 리디렉션됩니다. 두 개의 완전히 독립적인 응용 프로그램입니다.
그러나 이 솔루션은 의심할 여지 없이 데이터와 로직의 일부를 공유할 수 없다는 문제를 야기합니다. 다양한 단말이 동일한 데이터와 비즈니스 로직을 공유할 수 없어 반복 작업이 많아지고 효율성이 낮아집니다.
이 문제를 완화하기 위해 누군가 최적화된 솔루션을 제안했습니다. 여전히 동일한 애플리케이션 세트에서 각 데이터 소스는 각 모델로 추상화되어 결합 사용을 위해 서로 다른 터미널의 컨트롤러에 제공됩니다.

이 솔루션은 데이터를 공유할 수 없는 이전 문제를 해결합니다. 컨트롤러의 각 터미널은 여전히 서로 독립적이지만 동일한 데이터 소스 배치를 공동으로 사용할 수 있습니다. 적어도 데이터 측면에서는 터미널 유형에 대해 독립적인 인터페이스를 개발할 필요가 없습니다.
위의 두 가지 라우터 기반 솔루션의 경우 컨트롤러의 독립성으로 인해 각 터미널이 자체 페이지에 대해 서로 다른 상호 작용 논리를 구현할 수 있어 각 터미널 자체의 충분한 유연성이 보장됩니다. 이것이 대부분의 애플리케이션이 이 솔루션을 채택하는 이유입니다. 이유.
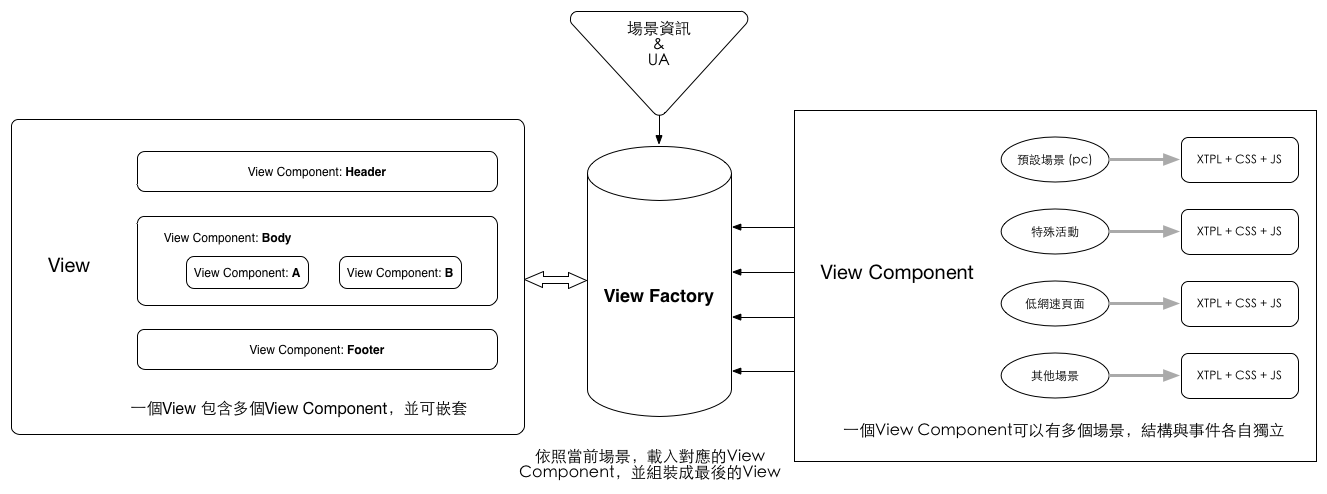
뷰 레이어에 구축된 적응 체계
Taobao의 주문 페이지에서 사용하는 솔루션이지만, 주문 페이지에서는 NodeJS 레이어가 아닌 브라우저 측에 전체 렌더링 레이어를 배치한다는 점이 다릅니다. 그러나 브라우저이든 NodeJS이든 전체적인 디자인 아이디어는 여전히 동일합니다.

이 솔루션에서는 Router, Controller, Model이 기기 정보에 주의를 기울일 필요가 없으며, 단말 유형에 대한 판단은 전적으로 Presentation Layer에 맡깁니다. 그림의 주요 모듈은 "View Factory"입니다. Model과 Controller가 데이터 및 렌더링 로직을 전달한 후 View Factory는 장치 정보 및 기타 상태(UA 정보뿐만 아니라 네트워크 환경, 사용자 영역 등)를 사용합니다. .) 미리 설정된 여러 구성 요소(구성 요소 보기)에서 특정 구성 요소를 가져와 최종 페이지에 결합합니다.
이 솔루션에는 여러 가지 장점이 있습니다.
상위 계층은 장치 정보(UA)에 주의를 기울일 필요가 없습니다. 다중 터미널 비디오는 여전히 다중 터미널 적응뿐만 아니라 최종 디스플레이와 가장 큰 관계가 있는 뷰 계층에서 처리됩니다. UA 정보, 각 View Component는 사용자 상태를 기반으로 할 수도 있습니다. 낮은 네트워크 속도에서 기본적으로 사진을 숨기거나 지정된 영역에 이벤트 배너를 출력하는 등 어떤 템플릿을 출력할지 결정합니다. 각 뷰 구성요소의 다양한 템플릿은 동일한 데이터 및 비즈니스 로직을 사용할지 여부를 결정할 수 있어 매우 유연한 구현 방법을 제공합니다.
그러나 분명히 이 솔루션은 가장 복잡하기도 합니다. 특히 일부 풍부한 상호 작용 애플리케이션 시나리오를 고려할 때 라우터와 컨트롤러는 그렇게 순수하게 유지되지 못할 수 있습니다. 특히 구성 요소로 분할할 수 없는 일부 상대적으로 통합된 비즈니스의 경우 이 솔루션이 적용되지 않을 수 있으며 일부 단순한 비즈니스의 경우 이 아키텍처를 사용하는 것이 최선의 선택이 아닐 수 있습니다.
요약
위의 솔루션은 각각 MVC 모델의 하나 이상의 부분에 반영됩니다. 비즈니스 측면에서 하나의 솔루션이 요구 사항을 충족하지 못하는 경우 여러 솔루션을 동시에 채택할 수 있습니다. 또는 비즈니스 복잡성과 상호 작용 속성에 따라 어떤 다중 터미널 적응 솔루션이 제품에 더 적합한지 결정한다고 이해할 수도 있습니다.
브라우저 기반 반응형 디자인 솔루션과 비교했을 때, 대부분의 터미널 감지 및 렌더링 로직이 서버로 마이그레이션되었기 때문에 NodeJS 계층의 적응은 의심할 여지 없이 변환 품질에 비해 더 나은 성능과 사용자 경험을 제공할 것입니다. 소위 "클라우드 적응" 솔루션으로 인해 발생하는 문제는 프런트엔드와 백엔드 분리를 기반으로 하는 "맞춤형" 솔루션에서는 존재하지 않습니다. 프런트엔드 및 백엔드 분리 적응 솔루션은 이러한 측면에서 자연스러운 장점을 가지고 있습니다.
마지막으로, 더욱 유연하고 강력한 적응 요구 사항에 적응하기 위해 프런트엔드와 백엔드 분리를 기반으로 하는 적응 솔루션은 더 많은 도전에 직면하게 될 것입니다!

